لینک مناسب ساده
چند هفته پیش یک چهره ناامید کننده در گوشه ی میز من ظاهر شد. "با عرض پوزش، شما هیچ چاپی انجام نمی دهید؟"
گفتم : "خوب، گاهی،"
من یک میز کار اختصاصی در یک فضای همکاری دارم، ما یک چاپگر به اشتراک گذاشتیم و این چاپگر مشترک بود که چهره فرد سوال کننده را خسته می کرد: "من برای ساعت ها تلاش کرده ام تا این مورد را چاپ کنم، من کاملا ناامیدم، من نمی توانم درایور صحیح را در هر جا پیدا کنم . ... "
گفتم :"فکر می کنم شما باید به داشبورد وارد شوید و آن را دانلود کنید. من فکر می کنم این کاری است که من انجام دادم، اجازه دهید امتحان کنم،" گفتم، داشبورد اداره را بررسی کنید. "شما به دستورالعمل چاپگر بروید ..."
"بله، من آن را انجام دادم."
"... و سپس شما کلیک کنید ..."
"اوه خدا"! "این لینک است."
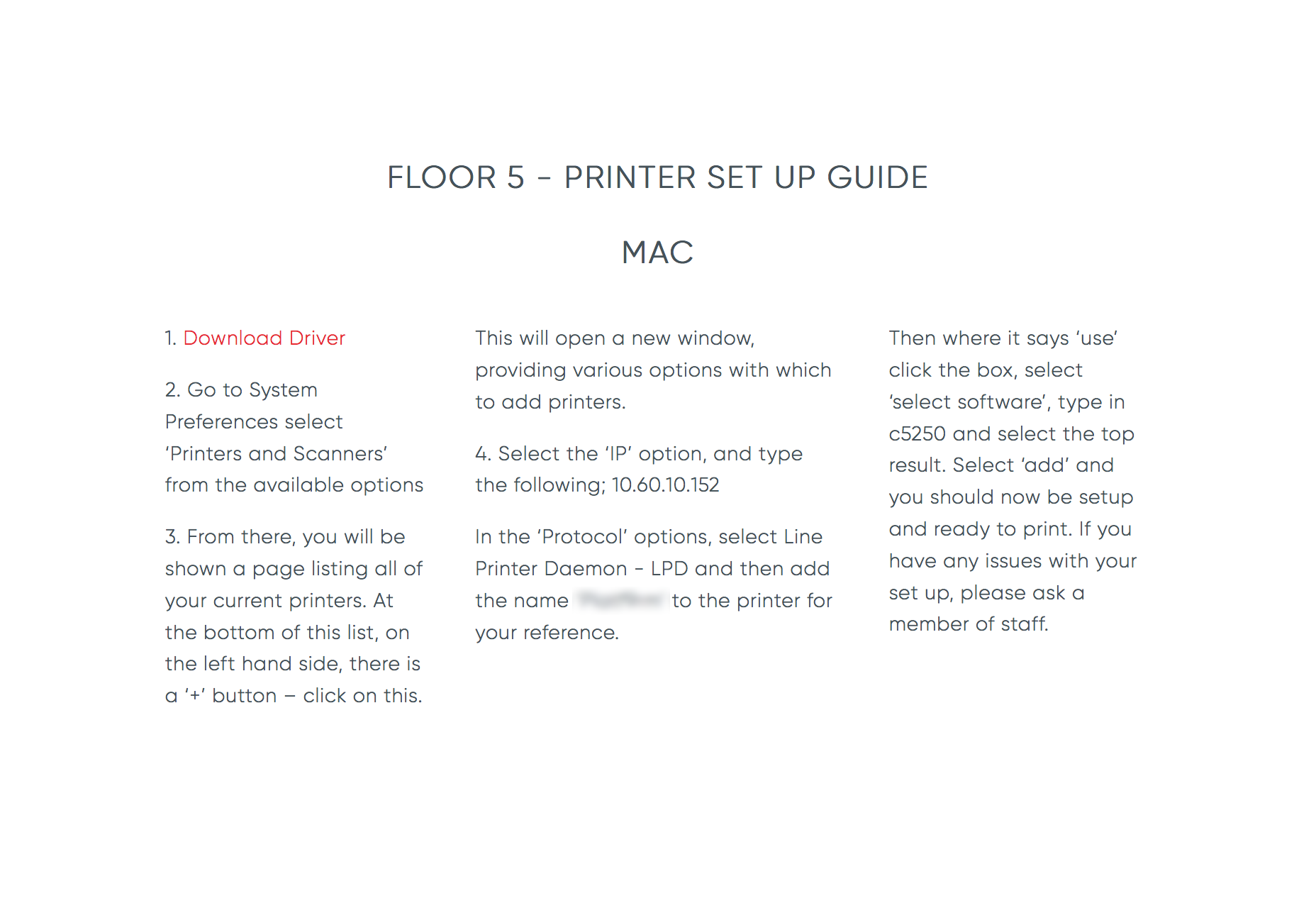
در اینجا دستورالعمل هایی است که او با آن درگیر است:
دستورالعمل های پرینتر
یک فرد هوشمند و حرفه ای، دو ساعت به دنبال یک درایور مناسب برای یک چاپگر کانن بود، هرگز متوجه نشد که دستور «دانلود درایور» یک لینک بود.
همانطور که او را به فضای کاری خود بازمی گشت، به نظر غیرمنتظره بود که آیا او کور رنگی دارد یا خیر، اما من پول خوبی برای آن هزینه کردم؛ اگر او باشد، این لینک احتمالا نیمه خاکستری بنظر می رسد، آن را با بقیه متن ترکیب کنید.
لینک ها مسلما مهم ترین عنصر در هر سند هستند. بدون آنها، وب تنها مجموعه ای از فایل های ذخیره شده در اینترنت است. لینک مناسب ساده، صادقانه و قابل استفاده است. در اینجا چگونگی طراحی آن است
یک لینک خوب یک دکمه نیست و یک دکمه خوب لینک نیست
ما اغلب نقش لینک ها در وب را درک نمی کنیم. یک لینک رابطه بین دو داده را توصیف می کند، زمینه را فراهم می کند و اغلب معنی را ارائه می دهد.
دکمه ها عمل می کنند، پیوندها روابط متقابل را تشکیل می دهند.
لینک یک عمل را انجام نمی دهد. لینک درایور چاپگر در بالا نباید یک لینک باشد، باید یک دکمه باشد؛ دکمه ها داده ها را لینک نمی کنند، آنها یک عمل را انجام می دهند.
این کاملا درست است که اکثریت قریب به اتفاق رابط کاربری GUI به شما امکان می دهد روی یک لینک کلیک کنید تا بتوانید به داده های مرتبط دسترسی پیدا کنید، اما این فقط یک میانبر ساده است. نقش اصلی لینک ارتباط بین قسمتی از داده ها را ایجاد می کند.
دکمه ها فعالیت هایی را انجام می دهند، لینک ها روابط متقابل را تشکیل می دهند.
یک لینک خوب هدف آن را روشن می کند
با توجه به نحوه استفاده از یک لینک، این واقعیت وجود دارد که عامل متعادل کننده به اندازه کافی انعطاف پذیر است که به روش های مختلف بدون شکستن مورد استفاده قرار گیرد. برای مثال لینک mail to نباید یک لینک باشد (این یک عمل است، نه ارتباط بین قسمت های داده ها)، بخاطر اینکه واقعا بسیار مفید است، قابل قبول است.
ما یک سلسله مراتب کامل از سرفصلها را داریم، از جمله
و که نسبتا بی فایده است، اما ما یک الگوریتم تک لایه داریم. در دنیای ایده آل ما عناصر لنگر چندگانه را برای معنی دادن به لینک ها داریم، شاید یک عنصر برای لینک های خارجی (داده ها در یک دامنه متفاوت) و یک برای لینک های داخلی (داده ها در همان دامنه) در حال حاضر ما می توانیم به لینک ها معنا بدهیم تا از مسیرهای مطلق برای لینک های خارجی و مسیرهای نسبی برای لینک های داخلی استفاده کنیم.
البته ما می توانیم سبک های مختلف را به کلاس های مختلف متعادل کننده با استفاده از CSS اعمال کنیم. منطقی است که برای روشن شدن هدف، لینک های داخلی باید با نام تجاری سایت مطابقت داشته باشند، اما لینک های خارجی باید به نحوی متمایز باشند.
درافکار1997 تیم برنر در مورد طبیعت UI می گوید: ارتباط با فضای جهانی باید دارای یک قاعده کلی باشد. مطمئنا درک کاربران از چگونگی استفاده از وب از زمانی که این کلمات نوشته شده است، توسعه یافته است، اما نکته ضروری، درست است؛ کاربران یک رابط کاربری را ترجیح می دهند که تجربه گسترده تر آنها را نشان می دهد. در حالی که یک استدلال وجود دارد که می گوید لینک های داخلی باید با نام تجاری سایت مطابقت داشته باشند تا مشخص شود به چه چیزی آنها پیوند داده می شوند، یک استدلال معتبروجود دارد که پیوستن به سبک های پیش فرض - آبی، زیر خط دار، فونت های سیستم - برای لینک های خارجی، نه تنها یک رابط را ساده می کند بلکه روشن می کند که داده ها با دامنه سایت فعلی مرتبط است.
این که آیا عدم هماهنگی پیوندها سبب سردرگمی بیشتری نسبت به کاهش آن می شود یا خیر، باید به صورت یک مساله موردی بررسی شود. اما در مواردی که لینک های داخلی و لینکهای خارجی یکسان هستند، با توجه به موارد قابلیت استفاده، این آیکون آبی، زیر خط دار، رویکرد فونت سیستمی است که به بهترین وجه برای کاربر عمل می کند.
یک لینک خوب بازدید می شود
با توجه به استعاره های ویلیام گیبسون، ما تمایل به درک بررسی در وب به عنوان سفر به مکان های مختلف داریم. لینک ها به عنوان یک دروازه در جای دیگری بررسی می شوند، در واقع آنها یک دروازه به زمان دیگر هستند. به سابقه مرورگر خود نگاهی بیندازید. این نقشه مکان ها نیست، بلکه یک رکورد تاریخی از وقایع است. لینک ها نقاطی در جدول زمانی مصرف داده های ما هستند.
پیوندهای بازدید شده، محصولات کم طراحی UI هستند.
لینک به داده های قبلی ( لینک های بازدید شده) به همان اندازه لینک های مربوط به داده های آینده مهم است. لینک های بازدید شده مهم هستند زیرا لینک های بازدید شده ای هستند که مصرف داده ها را مشخص می کند و داده های را مشخص می کند که ما تاکنون مصرف کرده ایم.
لینک های بازدید شده میتوانند کمی خام باشند – در واقع، یک لینک در برابر تاریخچه مرورگر کاربر مقایسه خواهد شد تا تعیین شود آیا سند تا کنون بازدید شده است، و همچنین آیا سند از آخرین بازدید کاربر به روز شده است. با وجود این، لینک های بازدید شده، میوه ای کوچک از طراحی UI است که به راحتی به عنوان یک نسخه ضعیف و غیر ضروری از یک لینک فعال طراحی شده است و اطلاعات ارزشمندی را برای کاربر در مورد تجربه آنها ارائه می دهد.
یک لینک خوب همواره آبی است.
اصل رسمی شده توسط روانشناسی به عنوان اثرات وضعیت محض به ما یاد می دهد که هر چه مساله ای بیشتر مشخص باشد ،جذاب تر است.
رنگ پیش فرض یک لینک در مرورگر، آبی است. لینک های Hyperlinks به نظر می رسد که با شانس کامل آبی هستند (احتمالا نظر شخصی کسی بوده است) تصمیم اتفاقی، قابلیت استفاده را افزایش می دهد زیرا تقریبا هیچ کس مشکلی در رنگ آبی ندارد. بر خلاف قرمز و سبز، ما می توانیم تقریبا همه آبی را ببینیم.
این که آیا یک رفتار آموخته شده، یا یک رنگ ذاتی بیشتر قابل استفاده باشد ، لینک های آبی بیشتر کلیک می شود. (به دلیل این ارتباط عمیق، هیچ متن نباید آبی باشد مگر اینکه یک لینک باشد.
یک لینک خوب به ندرت آبی است
آبی محبوب ترین رنگ در تمام کارها است. آبی همچنین رایج ترین رنگ طراحی UI به ویژه در میان فناوری و سایت های خبری است.
رنگ آبی برای طراحان یک چالشی را ایجاد می کند: اگر رنگ برند اصلی آبی باشد، آیا لینک های سند نیز آبی هستند یا آیا استفاده از آبی در طراحی عمومی، مکان یابی لینک ها را مختل می کند؟
هنگام طراحی با آبی، من کاربرانی پیدا کردم که رنگ های تکمیلی را برای لینک ها ترجیح می دهند، نارنجی یا سبز به عنوان مثال. با این حال، با اثربخشی اثبات شده پیوندهای آبی، مرز گذاری به سمت انتهای آبی طیف ارزشمند است. قرمز ها باید به سمت بنفش و سبز به سمت فیروزه مرزگذاری شود.
لینک خوب زیر خط دار است
استدلال برای زیرخط گذاری این است که، همانند مثال درایور چاپگر، زیر خط گذاری نشانگر رنگ را تقویت می کند؛ اگر یک فرد کور رنگ باشد، هنوز هم می تواند زیر خط را ببیند.
استدلال مربوط به زیر خط گذاری این است که جریان متن را قطع می کند. گوگل لینک های زیر خط دار را سالها پیش بدون وضعیت مشخص حذف کرد، حداقل به گونه ای نبود که بتوان تصمیم را عوض کرد. اما پس از آن لینک های گوگل آبی، لینکی از تمام رنگ های پیوند و با حداقل مشکل برای کوررنگ ها است.
اگر متن زیر خط دار به طور حتم خیلی بهم ریخته باشد، دو گزینه ساده وجود دارد: شما می توانید با استفاده از نقطه چین یا مرز پایانی نقطه ای به لینک متصل شوید که به لحاظ بصری کمتر تاثیر گذار است، یا شما می توانید به روش دیگری مانند استفاده از رنگ پس زمینه برای لینک آن را برجسته کنید.
با اجتناب از متن آبی، هرگز متنی را که لینک نیست، زیر خط دار نکنید؛ کاربران می توانند نتیجه بگیرند که لینک شما مدت ها قبل از اینکه بفهمند که شما طراحی ضعیفی داشته اید، حذف شده است.
یک لینک خوب ارائه می شود
لینک ها باید در یک نگاه قابل شناسایی باشند. تعامل در سراسر دستگاه ها ناپایدار است و با تکیه بر بررسی صفحه برای کشف لینک ها، دستور العملی برای ناامیدی کاربر است.
لینک ها باید در یک نگاه قابل شناسایی باشند
تحقیقات چشم انداز نشان می دهد که کاربران پس از عناوین، از طریق لینک ها، بررسی می کنند تا قسمت هایی از صفحه که برای آنها جالب تر است شناسایی شوند. این قابلیت برای کاربران خواننده صفحه نمایش بسیار مهم است که نمیتوانند به صورت بصری یک صفحه را برای محتوای مربوطه اسکن کنند، اما می توانند از طریق لینک ها برای شناسایی محتوای جالب بررسی کنند و این کار را می کنند.
هنگامی که به عنوان موارد نشانه دار بررسی می شوند، لینک ها نه تنها داده هایی را که به آنها پیوند زده می شود را مشخص می کنند، بلکه محتوای آنها را نیز نشان می دهند. شما نمی توانید به اطلاعات مربوط به عطر از یک پاراگراف در دوچرخه سواری در کوه لینک دهید، بنابراین عاقلانه است که اگر لینکی به دوچرخه های کوهستانی وجود دارد، سپس آن پاراگراف نیز در مورد دوچرخه های کوهستان باشد.
یک لینک خوب از میکرو کپی خوب استفاده می کند.
در صورت امکان ، لینک ها را در پایان جملات یا پایان بلوک های متن قرار دهید؛ این مساله ممنوعیت ارتباط به روند فکری را محدود می کند و یک تجربه ای با از هم گسیختگی کمتر را ایجاد می کند. با این حال، از روش "اطلاعات بیشتر ..." هرگز استفاده نکنید.
در جستجویی در گوگل برای "اینجا کلیک کن" نتایج 5،090،000،000 بدست آمد. یک جستجوی مشابه برای «خواندن بیشتر» نتایج 17،090،000،000 را نشان می دهد. چه اتفاقی میافتد.
فراتر از مشکلات ناخواسته SEO از "خواندن بیشتر"، "پیدا کردن بیشتر"، "اینجا کلیک کنید" و غیره لینک های نوشته شده بطور ضعیف به نظر می رسد که محتوای فعلی، قدرت خود را منتقل می کند. شما در واقع می گویید: "این اطلاعات کم عمق است، اطلاعات بهتر در جاهای دیگر وجود دارد."
اگر یک لینک به اندازه کافی طراحی شده باشد، در یک نگاه مشخص است که آن یک لینک است، و دستورالعمل های " اینجا کلیک کن" غیرعادی هستند.
یک لینک خوب، UX خوب را تسهیل می کند.
ضروری است که بدون در نظر گرفتن دستگاه تحویل، لینک ها بتوانند به راحتی به کار گرفته شوند؛ سایت های موبایل نیازمند مناطقی هستند که به اندازه کافی بزرگ هستند، خوانندگان گفتار نیاز به میکروکپی متمایز دارند.
لینک همیشه باید وظیفه خود را حفظ کند.
لینک ها باید رویکرد منطقی اکثریت موارد استفاده را دنبال کنند. این بدان معنی است که پیوندهای داخلی در همان پنجره باز می شوند و لینک های خارجی در تب جدید باز می شوند. استثنا وجود دارد، برای مثال لینک به یک سیاست حفظ حریم خصوصی یک لینک داخلی است، اما باید در یک برگه جدید باز شود. هر زمان که این گزینه را انتخاب کنید، از خود بپرسید که آیا کاربر احتمالا نیاز به دکمه برگشت دارد. اگر چنین است، از یک تب جدید استفاده کنید تا بتوانید به راحتی کاربر را به اطلاعات قبلی بازگردانید.
هیچ ارتباطی نباید یک کاربر را متعجب کند و شامل نوع محتوایی است که به آن لینک دارید. اگر شما به محتواي NSFW يا فراتر از فايروال پيوند ميدهيد، عناصر مشابه قبل و بعد را براي قرار دادن يک آيکون در کنار پيوند بررسی کنید، به کاربر در مورد آنچه که در حال رخ دادن است، هشدار دهید.
لینک همیشه باید وظیفه خود را حفظ کند. یعنی زمانیکه که کاربر کلیک می کند، ضربه می زند، یا انتخاب می کند، و یا در غیر این صورت یک لینک را ایجاد می کند، آنها دقیقا همان چیزی را که انتظار می رود دریافت می کنند. و این شامل اطمینان از این مساله می شود که لینک ها هرگز، تا کنون شکسته نشده اند.