ایجاد برنامه های pwa
در این سناریو تجربه کاربر به اهمیت می یابد و pwa میتواند به منظور افزایش تجربه کاربر در هنگام بهینه سازی وب سایت ها در تلفن همراه کمک کند. pinterest , make my trip و غیره یک برنامه وب پیشرفته را ایجاد کرده است که ویژگی برنامه وب و تلفن همراه را برای ارائه یک تجربه کاربردی مانند بومی یا ترکیبی طراحی کرده است
برنامه های پیشرفته وب به برنامه اشاره دارند که وب سایت بهینه شده برای دستگاه تلفن همراه را ارائه
می دهند . علاوه بر استفاده از ویژگی های دستگاه مانند دوربین.
pwa ها دسترسی کاربران را به محتوا رال از طریق مرورگر ها مانند به کاربران اجازه میدهند تا بار ها safari , firefox , chrome آن ها را دانلود کند
ios , windows یک پلتفرم خاص در حالی که برنامه های بومی ساخته شده اند با استفاده از ابزار توسعه Android دهنده ارائه شده توسط صاحب سیستم عامل که امکان دسترسی به ویژگی های سیستم را فراهم میکند. pwa برای استفاده در یک مرورگر کدگذاری می شوند آنها همچنین می توانند با قرار دادن صفحه در یک صفحه اصلی بر روی تلفن همراه نصب شوند اگرچه آنها تقریبا مانند برنامه های تمام سخت افزار دستگاه را کنترل pwa ، بومی رفتار میکنند.
پرونده های پرونده ی پیشرفته ی زندگی واقعی
PWA ها چندین کسب و کار شناخته شده را پذیرفته اند. مطالعات موردی زیر نشان دهنده بینش بهتر در کارایی این برنامه های وب است.
توییتر آرشیو
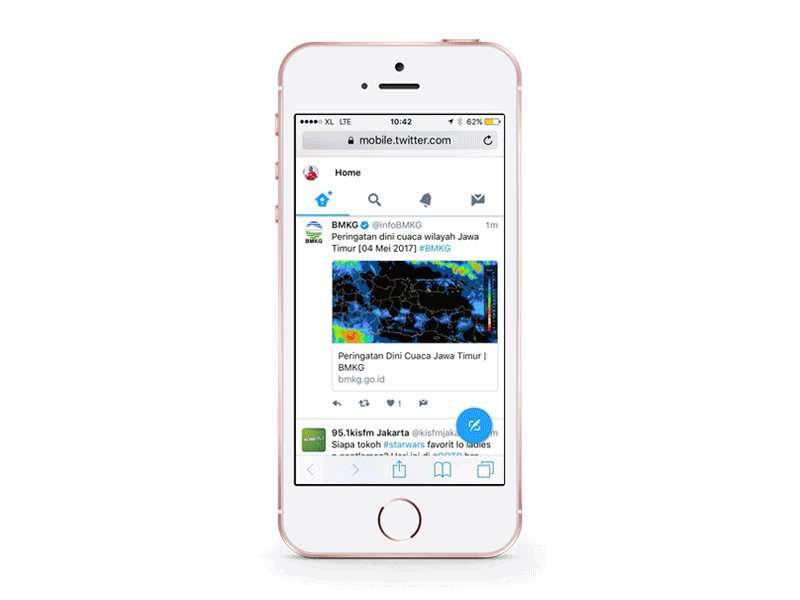
توییتر در بین برنامه های اجتماعی محبوب ترین، با بیش از 328 میلیون کاربر فعال در هر ماه، و حدود 80 درصد از آنها در توییتر در تلفن همراه استفاده می شود. برای ایجاد تجربه سریعتر و قابل اطمینان برای کاربران، توییتر PWA به عنوان حالت پیشفرض تلفن همراه در آوریل 2017 ساخته شده است.

با این کارها، آنها به این نتیجه رسیدند:
- 20٪ کاهش میزان جست و جو در توییت.
- 75٪ ارسال شده توسط افزایش یافت.
- 65٪ تعداد صفحات در هر جلسه افزایش یافت.
علاوه بر این، از آنجا که PWA فقط 600 کیلوبایت در مقایسه با نسخه دانلود شده 23.5 مگابایت است، کاربران توییتر Lite در برنامه داده خود ذخیره می کنند. اولین بار دانلود فقط 5 ثانیه در یک شبکه 3G انجام می شود و برای هر بازگشت، برنامه بارگذاری می شود در کمتر از 3 ثانیه.
نیکلاس گالاچر، سرپرست مهندسی برای مطلب، می گوید: "Twitter Lite یک برنامه جاوا اسکریپت برای مشتری و یک سرور کوچک و ساده Node.js است. سرور، احراز هویت کاربر را مدیریت می کند، حالت اولیه برنامه را ایجاد می کند و پوسته اولیه برنامه HTML را ارائه می دهد. پس از بارگیری در مرورگر، برنامه درخواست داده ها را مستقیما از API توییتر دریافت می کند.
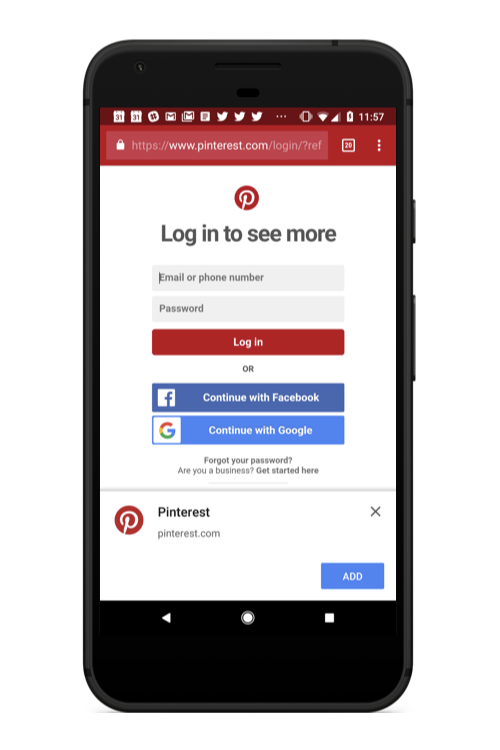
Pinterest بیش از 200 میلیون کاربر فعال در هر ماه به عنوان یک پلتفرم مبتنی تصویری است که به کاربران کمک می کند که کاتالوگ ایده های خود را ارائه دهند. با هدف افزایش تجربه کاربر و بهبود تبدیل به بیش از نصب فقط برنامه، تیم توسعه وب سایت تلفن همراه به عنوان یک PWA برای رسیدن به نتایج زیر بازنویسی شد:
- 130٪ کاربران فعال هفتگی افزایش یافت
- 401٪ تعداد پین ها دیده شده توسط افزایش یافته است
- 843٪ ورودی ها رشد 370٪، در حالی که ثبت نام های جدید افزایش یافته است
- میزان بارگیری صفحه از 490 کیلوبایت به 190 کیلوبایت کاهش یافته است
- علاوه بر این، تعامل کاربر به طور قابل ملاحظه ای با افزایش طول جلسه افزایش 296٪

Flipkart Lite
هنگامی که Flipcart، بزرگترین وب سایت تجارت الکترونیک در هند، با توجه به چندین متغیر اتصال به شبکه، از لحاظ ارائه خدمات به کاربران با یک تجربه بدون درنگ مواجه شد، تصمیم گرفتند وب سایت تلفن همراه خود را به طور موقت بسته و یک رابط برنامه تنها ارائه دهند. با استفاده از PWA ها ویژگی هایی را ارائه می دادند که تجربیات محلی را تکرار می کردند، راهبردهای خود را بازنگری کردند و Flipkart Lite، یک برنامه وب پیشرفته را توسعه دادند.

نتایج قابل توجهی بود:
- زمان مصرف کاربران در سایت بیش از سه برابر افزایش یافته است
- نرخ بازپرداخت 40٪ افزایش یافت
- استفاده از داده ها در میان کاربران که از طریق گزینه «افزودن به صفحه اصلی» به سایت وارد شده، سه بار کاهش یافته است
- نرخ تبدیل 70٪ افزایش یافت
چه زمانی باید در حال توسعه یک pwa باشیم؟
از آنجایی که آنها در فروشگاه های برنامه قابل مشاهده نیستند، PWA ها ممکن است بهترین گزینه برای کسب و کارهایی باشند که مشتریان آنها را به طور منظم از وب سایت خود بازدید نمی کنند، زیرا کاربران فقط از آنها خواسته اند تا PWA را در صفحه اصلی خود بارگیری کنند. نکاتی که باید قبل از تصمیم گیری در مورد برنامه های پیشرفته وب استفاده کنید.
هزینه خرید مشتری
PWA ها برای کسب و کارهایی که به دنبال به حداقل رساندن هزینه خرید مشتری هستند، قابل توجه هستند. هر شرکت نمی تواند هزینه های بالای خرید کاربر را که برنامه های بومی آن تقاضا دارند، هزینه کنند. PWA ها می توانند هزینه های خرید مشتری را تقریبا ده برابر کاهش دهند.
اهمیت بودن فروشگاه برنامه
دسته های خاصی از برنامه ها، مانند بازی ها و اجتماعی، احتمالا از فروشگاه های برنامه دانلود می شوند. بنابراین، اگر کسب و کارتان در دسته ای قرار بگیرد که احتمال بیشتری برای نشان دادن در جستجوهای وب با کلمات کلیدی مانند ( یادداشت برداری یا مدیریت کارهای روزانه) داشته باشد، برنامه های PWA همان قدر موثر خواهند بود.
نیاز داشتن پردازش
در حالی که PWA ها در حالت آفلاین در دسترس هستند، به یاد داشته باشید که آنها فقط در نسخه محدود در دسترس هستند. بنابراین، آنها می توانند برای سیستم عامل های تجارت الکترونیک، پورتال های آموزشی و سایر وب سایت های کسب و کار که هنوز هم با محتوای آفلاین کار می کنند، کار خوبی داشته باشند. برای برنامه هایی که نیاز به دسترسی مستقیم به منابع دستگاه برای پردازش داده ها یا بازیابی اطلاعات دارند، برنامه های بومی ممکن است جایگزین بهتر باشند.
وابستگی به ویژگی های بومی
در حالی که PWA ها اطلاعیه های فشار را ارائه می دهند که به کسب و کار اجازه می دهد مشتریان را هر وقت مطالب جدیدی را برای راه اندازی یک محصول جدید منتشر می کند، محدودیت هایی در دسترسی به ویژگی های دستگاه مانند geofencing، دسترسی به مخاطبین / تقویم ها یا پرداخت های تلفن همراه دارد. اگر این ویژگی ها برای برنامه شما ضروری است، سپس برنامه های native را بیش از برنامه های پیشرفته وب انتخاب کنید.
iOS در مقابل اندروید
در حال حاضر، PWA ها با پشتیبانی قوی از گوگل، بهتر از Android یا Chrome کار می کنند. اگر چه اپل پشتیبانی جدید خود را در آخرین نسخه iOS 11.3 معرفی کرده است، هنوز لیستی از ویژگی های گمشده وجود دارد، از جمله آگهی های فشار، آگهی های وب برنامه، صفحه نمایش چلپ چلوپ و هیچ پشتیبانی از مرورگرهای غیر از سافاری ندارد. بنابراین، اگر شما نمی خواهید به کاربران اپل ارائه تجربه کمتر از حد متوسط در iOS / Safari و مایل به اپل برای ارائه پشتیبانی بهتر PWA، پس شما باید توسعه برنامه های بومی را در نظر بگیرید.
وجود یک تلفن همراه - وب سایت بهینه شده
اگر کسب و کار شما در حال حاضر دارای یک سایت بهینه سازی شده با تلفن همراه است، هزینه آن بسیار زیاد است تا آن را به یک برنامه وب پیشرفته تبدیل کنید، در مقایسه با توسعه یک برنامه بومی از ابتدا.
wpa چگونه پیشرفته کار می کند؟
برنامه های native حتی بدون اتصال به اینترنت به عنوان عناصر ضروری مانند اجزای UI و اطلاعات در دستگاه ذخیره می شوند زمانی که کاربر آنها را بارگیری و نصب می کند. همان چیزی که با PWA ها اتفاق می افتد. با ذخیره سازی فایل های CSS، فایل های HTML و تصاویر در حافظه پنهان مرورگر، کارکنان سرویس دهنده می توانند مورد استفاده قرار بگیرند تا توسعه دهندگان کنترل کامل تماس شبکه را داشته باشند.
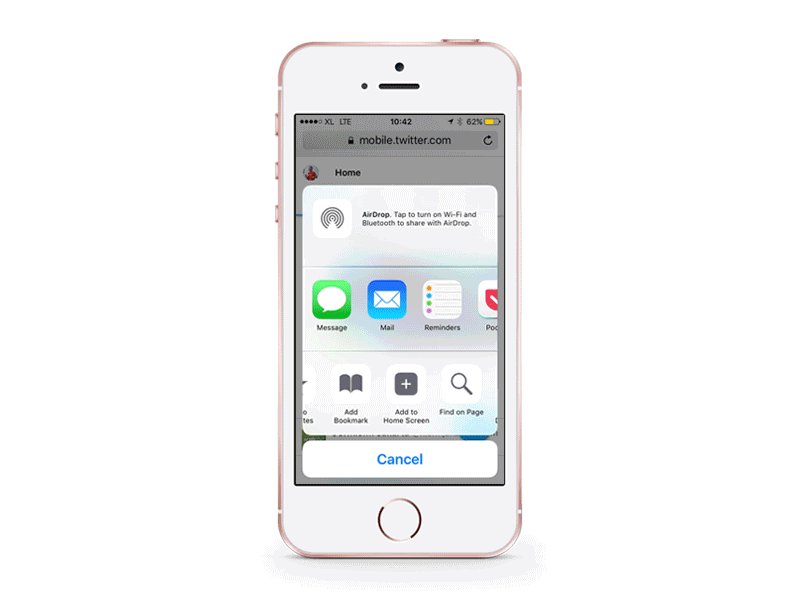
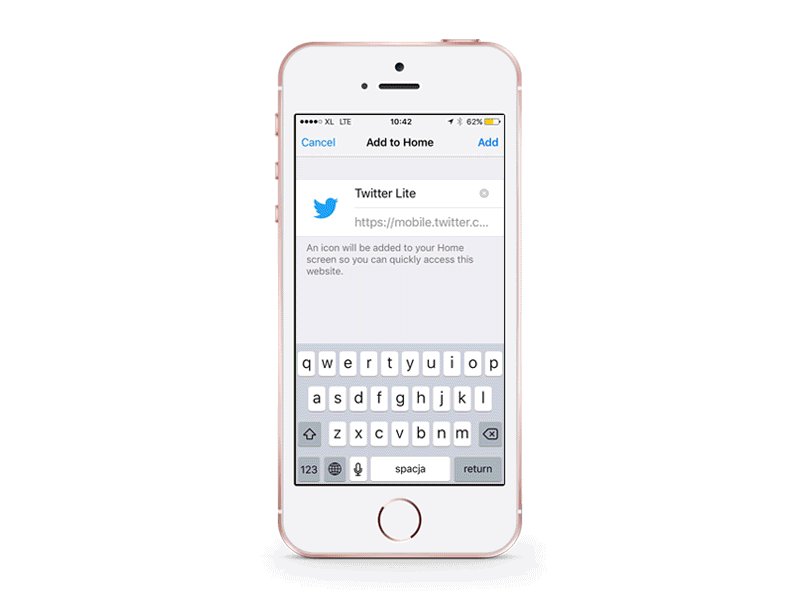
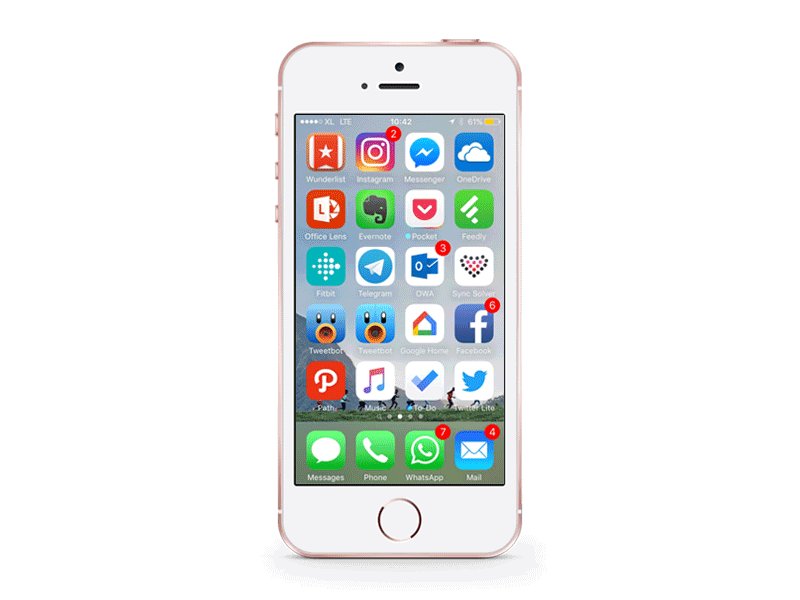
هنگامی که یک کاربر بیش از دو یا سه بار یک وب سایت را بازدید می کند، نشان می دهد که ممکن است علاقه مند به دیدن محتوای بیشتر از صفحه خاص می باشند. مرورگر فعال شده است تا بررسی کند که آیا بازدید کننده از معیارهای فرکانس پیش تعیین شده برخوردار است یا اینکه بعد از آن کاربر دعوتنامه ای برای ذخیره وب سایت به عنوان یک برنامه در صفحه اصلی دریافت می کند. هنگامی که ذخیره می شود، کاربر می تواند در هر زمان از برنامه وب پیشرفته دیدن کند، حتی زمانی که به صورت آفلاین با برخی محدودیت ها ، یک تجربه پاسخگو و سریع را ارائه می دهد.
آیا PWA ها جایگزین نرم افزار native می شوند؟
با طراحی پاسخگو، تجربه وب موبایل طی چند سال گذشته به طور قابل توجهی بهبود یافته است. با این حال، بیشتر طراحی وب سایت به عنوان اولین تلفن همراه شناخته نمی شود. در نتیجه، این تجربه هنوز هم از لحاظ سرعت به سرعت کاهش می یابد و این بدین معنی است که برنامه های پیشرفته وب می توانند به شکاف بین آنها کمک کنند. بدون شک، برنامه های مادری تجربه فوق العاده ای در مورد تلفن همراه ارائه می دهند، اما مگر اینکه یک برنامه در میان دسته های بالای دسته باشد، هزینه بالای ساخت و مدیریت یک برنامه بومی توجیه نمی شود.
pwa : چرا آنها آینده برای وب هستند
افزایش محبوبیت برنامه های بومی، دلایل متعددی وجود دارد که PWA ها در اینجا برای ماندن هستند.
وب سایت های تلفن همراه با تجربه نزدیک به native
وب سایت ها باقی می مانند، صرف نظر از برنامه های بومی. در حالی که برنامه های بومی واسطه ترجیح داده شده برای مشاهده محتوا هستند، احتمالا طی چند سال آینده تغییر خواهد کرد؛ زیرا بسیاری از شرکت های بیشتری از PWA استفاده می کنند، زیرا آنها همه چیز را که کاربران در مورد رابط کاربری بومی ارائه می دهند - دسترسی آفلاین، پوسته برنامه، نوار ناوبری و تلفن در میان ویژگی های دیگر.
نرم افزارهای پرجمعیت
رقابت در فروشگاه های برنامه شدید است و تقریبا غیرممکن است که با غول های بزرگ رقابت کنند. داده های ComScore همان نام های بزرگ (فیس بوک، یوتیوب، فیسبوک مسنجر، گوگل، نقشه های گوگل، اسنپ چت، واتساپ، Google Play) را در رتبه اول قرار می دهند. علاوه بر این، دسته های پیشرو از برنامه ها از نظر سهم دقیقه های سرگرمی، رسانه های اجتماعی، پیام فوری و بازی (ComScore) است. بنابراین، اگر یک برنامه در یکی از این دسته ها قرار نگیرد، به نظر می رسد که مقدار قابل توجهی در توسعه یک برنامه بومی صرف شود.
pwa در جستجو
یکی از مزایای اصلی PWA ها این است که آنها در موتورهای جستجو رتبه بندی می شوند و برای شرکت هایی که در حال حاضر از رتبه بندی وب سایت خود از SEO استفاده می کنند، آسان تر است. برنامه های جدید عیب کمبود بررسی یا رتبه بندی را در اختیار نخواهند داشت. علاوه بر این، لینک های وب سایت را می توان به راحتی به اشتراک گذاشته.
حفظ و تعهد کاربر
در حالی که برنامه های بومی نیاز به سرمایه گذاری قابل توجهی در طراحی و توسعه خود دارند، نگه داشتن کاربران آسان نیست، حتی اگر شماره های اولیه دانلود امیدوار کننده باشد. برنامه های بومی وابسته به کاربران است که اغلب برای مشاهده محتوا، اشتراک، نصب ارتقا یا کلیک بر روی تبلیغات مجددا باز می گردند، اما در موارد بسیاری اتفاق نمی افتد. برنامه های پیشرفته وب راحت تر هستند زیرا کاربران نیازی به ارتقاء به دانلود ندارند و یا حتی برای ذخیره برنامه به صفحه اصلی خود.
تولید درآمد بهتر
برای اکثر برنامه های بومی، علاوه بر در تبلیغات، صاحبان برنامه با کاهش درآمد به دلیل درصد پرداخت به صاحبان فروشگاه برنامه برای دریافت پرداخت، اشتراک و خرید نرم افزار، در میان منابع دیگر. با PWAs، تمام درآمد حاصل از این کسب و کار باقی میماند

pwa : سوالات متداول
native , واکنش native یا PWA , چه چیزی باید انتخاب کنم؟
هر کدام از سه قاب، دارای مزایا و معایب هستند که قبل از تصمیم گیری در مورد مناسب ترین گزینه برای برنامه خود، باید ارزیابی کنید.
برنامه native : جواب مثبت
- از آنجایی که برنامه های بومی با استفاده از یک زبان که برای سخت افزار برای درک آسان است، توسعه پیدا می کند، ایجاد ویژگی هایی را که OS اجازه می دهد آسان می کند
- عملکرد نسبت به برنامه های بومی نسبت به سایر برنامه ها برتر است
برنامه های ترکیبی: جواب مثبت
- بر خلاف برنامه های بومی، این فقط یک بار توسعه است که می تواند در سراسر سیستم عامل های مختلف اجرا شود
- دسترسی آسان به سخت افزار از طریق رابط کاربری آسان است
برنامه های ترکیبی: جواب منفی
- این تجربه به همان اندازه یک برنامه بومی نیست
- اگر چه توسعه یک بار است، این کد نیاز به ارائه تفاوت ها در سیستم عامل ها دارد. به عنوان مثال، اندروید به NFC اجازه می دهد، در میان ویژگی های دیگر، در حالی که iOS محدود کردن اشتراک در بلوتوث است. در نتیجه، منطق کد می تواند کاملا پیچیده شود
pwa: جواب مثبت
- این دستگاه ها و سیستم عامل ها را اجرا می کند
- بدون محدودیت در سبک و طراحی
- این می تواند تقریبا در تمام انواع سخت افزار اجرا شود
- بدون نیاز به خرید در فروشگاه App
pwa: منفی
- هرچند که بر روی هر دستگاه اجرا می شود، زمانی که کاربر بسته زبانه مرورگر را بسته میکند، برنامه کشته می شود
- این امکان وجود ندارد (هنوز) برای اجرای فرآیندهای پس زمینه، بنابراین ویژگی هایی مانند geofencing نمی تواند شامل شود
- این را نمی توان در فروشگاه های برنامه یافت (به جز فروشگاه ویندوز فرم)
به طور خلاصه، تصمیم بستگی به بودجه شما، ویژگی های مورد نیاز و تجربه کاربر دارد. برنامه های native گران تر از سه در هزینه های توسعه هستند، اما آنها با ویژگی های بارگذاری شده و تجربه کاربر بسیار بهتر ارائه می شود. برنامه های ترکیبی نسبتا ارزان تر از آنهایی است که بومی هستند، اما کارآمد نیستند. برخی از ویژگی های آن ممکن است بسته به پلتفرم محدود باشد. pwa ارزان ترین از سه برای توسعه است. آنها کارآمد هستند، اما نه به اندازه برنامه های بومی. در حال حاضر آنها ویژگی های محدودی دارند اما به احتمال زیاد به زودی تغییر خواهند کرد.
چه ویژگی هایی باید pwa داشته باشند؟
یکی از دلایل اینکه کارشناسان و توسعه دهندگان در مورد pwa که آینده تلفن همراه هستند صحبت می کنند، زیرا آنها می توانند ویژگی هایی را ارائه دهند که در حال حاضر در موارد غیر پیشرفته وجود دارد.
PWA ها باید ویژگی های زیر را برای ایجاد تجربه برای کاربران داشته باشند:
قابلیت اطمینان : بارگذاری صفحات تقریبا بلافاصله، حتی زمانی که دستگاه به شبکه وصل نشده یا در یک شبکه با سرعت پایین متصل نیست (مانند شبکه اینترنت 2G).
سرعت : انتقال بین صفحات و پیمایش در صفحات صاف است، و کاربران را با تجربه ای بهتر ارائه می دهد.
Responsiveness : این برنامه می تواند در انواع مختلف دستگاه ها متناسب باشد، در حالی که بدون نیاز به استفاده از دستگاه، سیالیت را در طراحی ارائه می دهد.
آسان برای نصب : برای برنامه های پیشرفته وب برای مطابقت با برنامه های native از لحاظ تجربه کاربر، آنها باید قابل نصب و قابل دسترسی بر روی صفحه اصلی دستگاه باشند، مانند برنامه های native به کاربران اجازه می دهد تا با یک کلیک تنها به آنها دسترسی پیدا کنند.
صفحه معرفی : حضور صفحه نمایش چلپ چلوپ در راه اندازی می تواند PWA احساس یک برنامه native.
مشارکت بیشتر : هدف از این برنامه افزایش مشارکت کاربران است. بنابراین، یک PWA باید دارای ویژگی هایی مانند آفلاین باشد، اطلاعیه های فشار و آیکون صفحه اصلی، که باعث افزایش مشارکت کاربران می شود.
چه مولفه های فنی PWA ها را تشکیل می دهند؟
برنامه های پیشرفته وب نیاز به برخی از اجزای سازنده دارند که برای هماهنگ کردن آنها کار می کنند. این شامل کارگر خدمات، فایل مانیفست و HTTPS می شود.
کارگر خدمات : تمام برنامه های وب با شبکه ارتباط برقرار می کنند و اگر هیچ ارتباطی وجود نداشته باشد پیام نشان داده می شود. در مورد PWA، کارمند خدمات (یک کد جاوا اسکریپت که به عنوان یک پروکسی بین مرورگر و شبکه عمل می کند) منابع را در حافظه پنهان مرورگر در طول بار بار بار ذخیره می کند. هنگامی که کاربر مجددا از برنامه بازديد می کند، کارگزار اول ابتدا مخزن را چک می کند (حتی قبل از شبکه) برای پاسخ دادن. این مدیریت اطلاعیه های فشار را مدیریت می کند و با استفاده از API حافظه پنهان برای ایجاد یک برنامه وب آنلاین آفلاین عمل می کند.
فایل آشکار : فایل مانیفست به فایل config JSON با اطلاعات مربوط به برنامه اشاره دارد. این می تواند شامل جزئیات مانند نمایش آیکون در صفحه اصلی هنگام نصب برنامه، رنگ پس زمینه، تم یا هر گونه اطلاعات دیگر. هنگامی که مرورگر کروم حضور فایل مانیفست را شناسایی می کند، به طور خودکار نشانگر نصب برنامه وب را نمایش می دهد. هنگامی که کاربر تصمیم به اضافه کردن آیکون به صفحه اصلی، نصب PWA کامل شده است.
HTTPS : کارکنان خدمات فعالیت های مشتری را انجام می دهند، از قبیل بازپس گرفتن درخواست های شبکه و اصلاح پاسخ ها. بنابراین، تمام برنامه های وب پیشرفته نیاز به یک پروتکل امن HTTPS دارند. کارگر اجتماعی از ویژگی هایی مانند اطلاعیه های فشار و همگام سازی پس زمینه برای افزایش تجربه کاربر و افزایش مشارکت مشتری استفاده می کند. این ویژگی ها همچنین به ارائه یک تجربه بومی بیشتر کمک می کند.
نتیجه
در فناوری پیش رو:
تیم ما از کارشناسانی که تجربه در حال توسعه برنامه های native ، برنامه های ترکیبی و pwa دارند،خوب است. قبل از شروع توسعه pwa ، ما نیازهای کسب و کار مشتریان ما و همچنین استراتژی بودجه و برنامه خود را درک می کنیم، بر اساس آن ما بهترین چارچوب برای توسعه برنامه را توصیه می کنیم.
شما می توانید برای مشاوره رایگان در زمینه طراحی سایت کاشان با گروه نرم افزاری آبی در تماس باشید.