10 طراحی سایت نامناسب و اشتباهات عمده طراحان سایت
با هدف کمک به طراحهای وبسایت برای درک بهتر تفاوت بین طراحی خوب و بد، این مقاله به بررسی 10 مثال طراحی¬ ضعیف وبسایت و خطاهای متداول پرداخته است.
بگذارید با این سوال شروع کنم: اولویت شما در طراحی وبسایت چیست؟ ظاهر جذاب یا اثرگذاری بالا؟
ترجیح خود من بر کارایی و کاربر پسند بودن وبسایت است. رابط کاربری اهمیت دارد، اما باید توجه بیشتر را به کارایی وبسایتتان معطوف کنید. شما باید ایده¬ها یا محصولات خود را در راهی تر و تمیز و منطقی به کاربر عرضه کنید. مخصوصا وقتی در حال ساخت یک برند هستید باید وبسایت را به گونه¬ای طراحی کنید که ظاهر قابل اعتمادی داشته باشد.
چگونه یک وبسایت قابل اعتماد بسازیم؟
طراحی، نکته¬ی اصلی است. حتی اگر شما صاحب یک استارتاپ مستقل و تازه¬کار هستید، بهتر است برای طراحی وبسایتتان از یک طراح کمک بخواهید. ساخت وبسایتی که زیبایی و کارایی بالایی داشته باشد آسان نیست. اشتباهات رایج در طراحی وبسایت چیست؟ چطور می¬توانید مرتکب این اشتباهات نشوید؟ اگر احساس می¬کنید کمی گیج شده¬اید، من با 10 مثال از بدترین طراحی¬های وبسایت بد به شما نشان می¬دهم که ظاهر یک وبسایت خوب چگونه است.
تفاوت¬های بین طراحی خوب و بد وب
سلایق در طراحی وب مدام در حال تغییر است و دشوار بتوان قاعده¬ی خاصی برای طراحی تعریف کرد. با وجود این، چند قانون طلایی هستند که برای هر زمانی کاربرد دارند. من با بررسی صدها وبسایت چند قانون مفید در طراحی را کشف کرده¬ام که عبارتند از:
- مکان¬یابی ساده،
- استفاده مناسب از انیمیشن،
- رنگ¬بندی خوب،
- طرح¬بندی (لی¬اوت) شسته و رفته،
- رابط با ظاهر جذاب،
- طراحی متناسب با محتوای و مضمون وبسایت،
- سازمان¬دهی محتوا و المان¬های طراحی.
قواعد بالا تنها بخشی از قانون¬های طراحی وب هستند، اما تمامی آنها بر این نکات تاکید دارند که وبسایت باید از نظر زیبایی¬شناسی راضی¬کننده باشد و به سادگی بتوان آن را درک و از آن استفاده کرد.
10 طراحی وب نامناسب
1. Arngren – طراحی شلوغ به دلیل استفاده نکردن از شبکه (grid)
من قصد بی¬احترامی ندارم اما دیدن این وبسایت چشم¬هایم را اذیت می¬کند. لینک¬ها، محتوا و گرافیک سایت بدون هیچ نظمی در همه¬جا قرار گرفته¬اند. روی هم رفته، تمامی المان¬ها باعث شلختگی و درک نشدن وبسایت شده است.
چه چیز باعث ضعف طراحی وبسایت Argnen شده است؟
1) بزرگترین ایراد این است که این سایت از شبکه استفاده نمی¬کند.
2) ساختار مکان¬یابی باورنکردنی است.
3) تایپوگرافی ضعیف باعث ناخوانا شدن آن شده است.
4) رنگ¬بندی کاملا تصادفی است.
شبکه باعث مرتب و تر و تمیز شدن وبسایت شما می¬شود. با استفاده از شبکه تمامی المان¬های شما در جای خود قرار می¬گیرند و برای مشخص کردن سایز و مکان متن به شما کمک می¬کند، و غیره. همچنین با شبکه شما می-توانید یک رابط خوش فرم و ثابت داشته باشید.
مثالی از یک وبسایت با طراحی خوب که از شبکه استفاده می¬کند و همه¬چیز سازمان¬دهی شده است.

2. Typesetdesign – کنتراست طراحی پایین است.
وجود کنتراست قوی و مشخص بین المان¬ها باعث می¬شود کاربرها اطلاعات اصلی در صفحه را آسان¬تر پیدا کنند، بخوانند و درک کنند. در این سایت، رنگ¬های در نظرگرفته شده برای پس زمینه و متن بسیار نزدیک به هم هستند که همین امر باعث پایین آمدن کنتراست شده است. همچنین، کنتراست پایین باعث می¬شود متن به چشم کاربر تار به نظر برسد و سایز فونت پایین نیز خوانش متن سایت را ضعیف¬تر می¬کند.

یک طراحی خوب وبسایت باید مطمئن شود که تصاویر و متن به سادگی قابل خواندن هستند. در واقع، افزایش قدرت خوانش سخت نیست و با استفاده کردن از همه¬چیز – رنگ، فضا و سایز – می¬توان کنتراست را افزایش داد. به عنوان مثال، استفاده¬ی سایز¬بندی صحیح فونت¬ها باعث مشخص¬تر شدن اطلاعات مهم با فونت با سایز بالاتر می¬شود، همچنین رنگ¬بندی متفاوت نیز تقویت اثرات دیداری وبسایت خواهد شد. یک طراحی خوب با کنتراست مناسب به صورت زیر است:

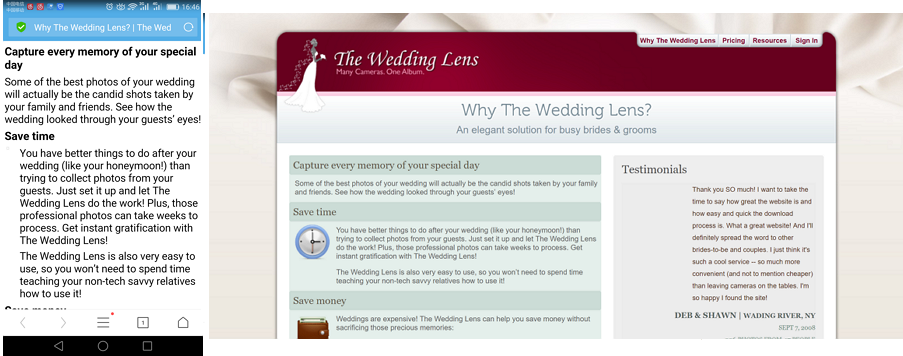
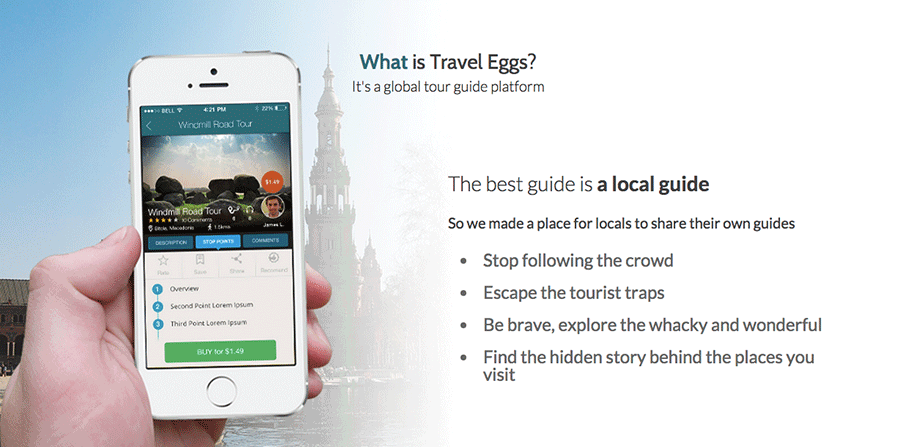
3. Theweddinglens – طراحی غیر واکنشی
در طراحی وبسایت باید همیشه از یک چهارچوب واکنشی یا راه¬حل¬های بهتر استفاده کنید. صفحه¬ی وب شما باید به همان خوبی¬ای که در وبسایت است، روی صفحات موبایل نیز بارگذاری شود. این سایت در حالت بارگذاری بر روی صفحه¬ی موبایل، دارای رابط کاربری ضعیف بوده و متن¬های سایت کل صفحه را در برگرفته است. مشخص ایت که این وبسایت نسخه¬ی موبایل نداشته و به این ترتیب قابلیت استفاده روی تلفن¬های همراه را ندارد. چنین وبسایتی من را ناامید می¬کند.

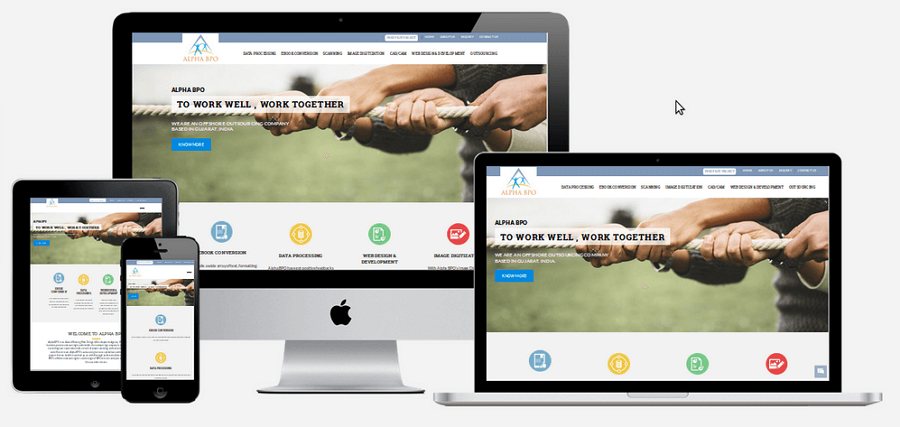
در مقابل، یک طراحی واکنشی به صورت زیر است.

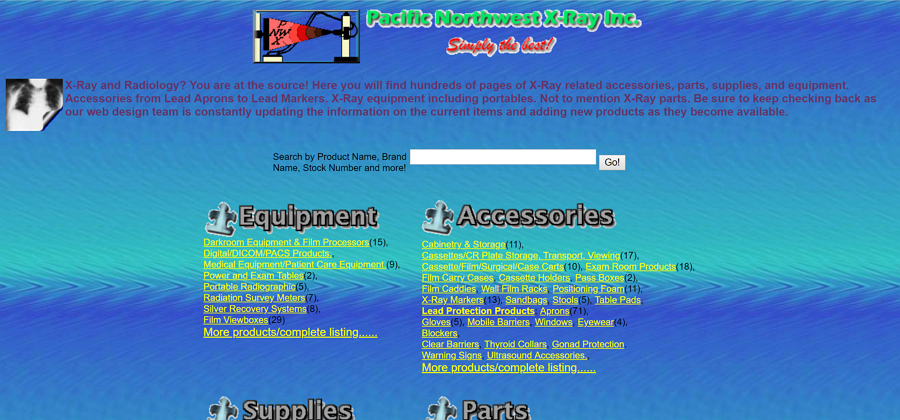
4. Pacific Northwest X-ray Inc – رنگ¬بندی نامناسب
این طراحی وب همانند یک پالت رنگی با رنگ¬های در هم رفته می¬نماید و شامل چندین رنگ ناهمگون برای متن است و همچنین رنگ¬ها با رنگ پس زمینه نیز آمیخته شده¬اند. تمامی این موارد باعث می¬شود کاربر نتواند به راحتی متن¬های سایت را بخواند. علاوه بر این، مکان¬یابی نیز تقریبا پیچیده می¬باشد.

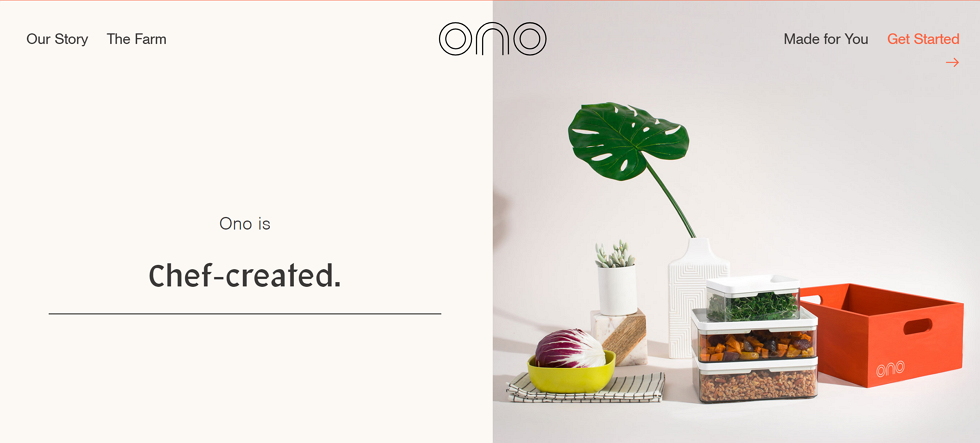
در یک طراحی خوب باید از رنگ¬ها به درستی و به اندازه استفاده شده باشد تا وبسایت یک اتمسفر زیبا و رابط کاربری دقیق داشته باشد. این موارد باید باعث حرکت آسان کاربر در سایت – مثل سایت زیر – بشود.

برای اطلاعات اضافی راجع به رنگ¬بندیبه این لینک مراجعه شود.
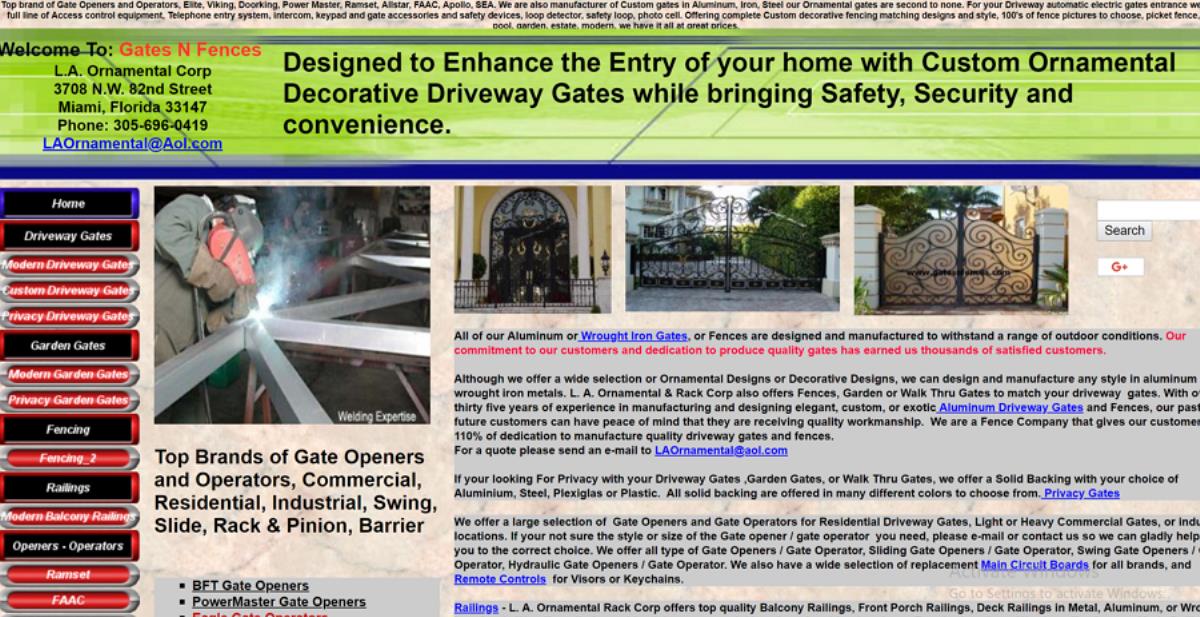
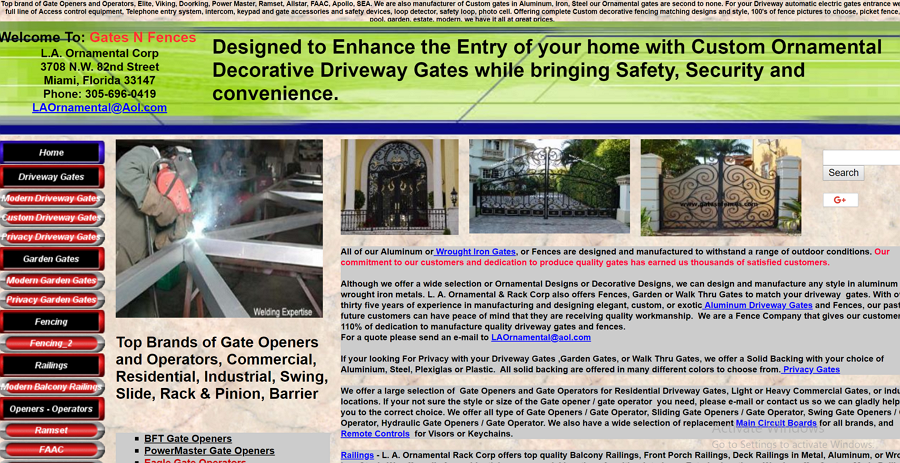
5. Gatesfences – مکان¬یابی و عملکرد ضعیف
بزرگترین ویژگی مکان¬بای یک وبسایت کاملا آشکار است. با وارد شدن یک کاربر به وبسایت شما، او باید بتواند بفهمد که در ادامه چه کار می¬تواند بکند و برای رسیدن به هدفش چه اقداماتی باید انجام دهد. مکان¬یابی باید – معمولا – در بالای صفحه قرار گیرد و به طوری باشد جلب توجه کند. سعی کنید مکان¬یابی سایتتان را مثل این مثال طراحی نکنید، چرا که باعث گیج شدن کاربر می¬شود.

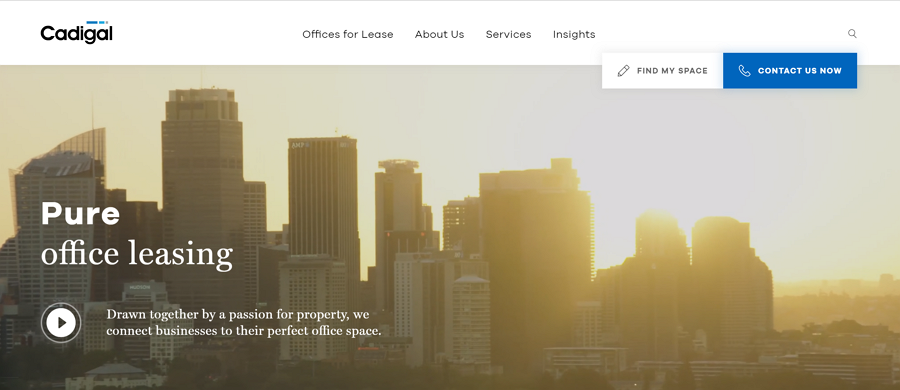
به علاوه، محتوای مکان¬یابی و واکنش¬ها نیز باید واضح باشد؛ پس از نوار افقی متحرک یا انیمیشن عجیب و غریب دیگری استفاده نکنید. در صورت استفاده از این انیمیشن¬ها نیز حداقل باید برای کاربر روشن سازید که وبسایتتان چگونه کار می¬کند. یک طراحی با مکان¬یابی خوب باید شبیه اسن سایت باشد:

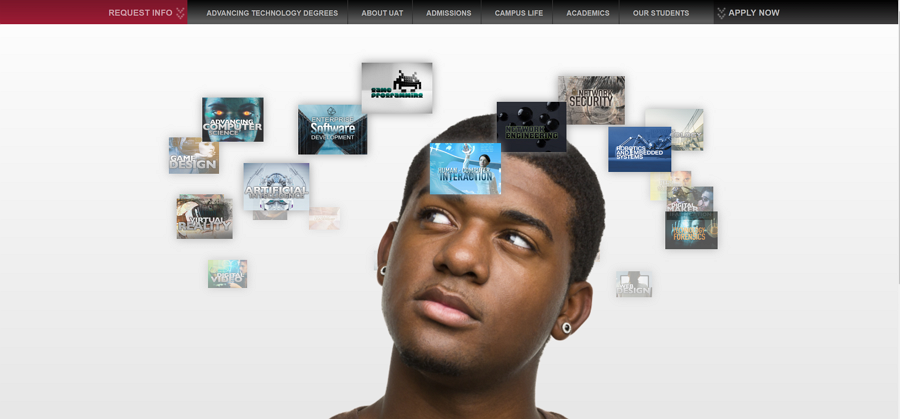
6. Uat – لینک بد و تنظیمات CTA نادرست
شلختگی لینک¬ها و لینک¬های مرده، هر دو خطاهای بزرگی در وبسایت هستند. شما باید لینک¬هایتان را یا به صورت دستی بررسی کنید از ابزارهایی مثل Website Link Checker استفاده کنید. همچنین، باید از سالم بودن لینک¬ها نیز اطمینان حاصل کنید. خصوصا در مورد لینک¬های درون متنی، باید آنها تا مقدار لازم واضح کنید تا برای کلیک کردن به مقدار کافی مشخص باشد.؛ به عناون مثال، هیچ¬وقت تعداد زیادی لینک¬ را در متن خود قرار ندهید، چرا که در مرورگرهای موبایلی برای کاربر سخت خواهد بود که لینک مورد نظرش را انتخاب کند. در این سایت هر تصویر کوچک متحرک، یک لینک است. جدا از این نکته که متن همیشه در حال حرکت است، خود متن نیز گنگ می¬باشد؛ در نتیجه کاربر نمی¬فهمد چه اطلاعاتی در حال نمایش است.

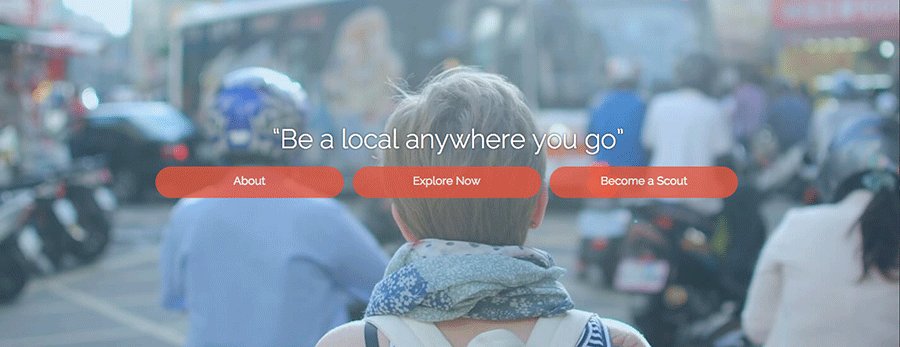
تنظیمات CTA نیز باید واضح باشد. انتخاب¬های CTA هم¬سطح زیادی را در اختیار کاربران قرار ندهید، به این دلیل که زمان زیادی برای انتخاب هرکدام از آنها صرف خواهند کرد. به مثال زیر نگاه کنید:
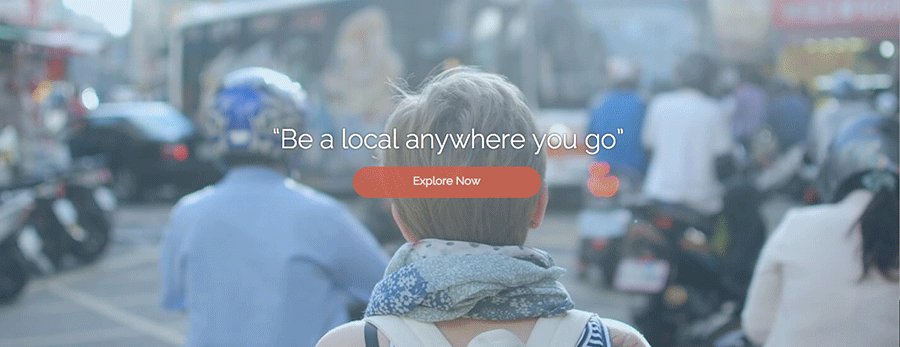
CTA های  هم¬سطح زیاد باعث گیج شدن هرچه بیش¬تر کاربر می¬شود. همچنین، باید یکی از CTA ها را برای تاکید روی نکته¬ی اصلی نگه دارید. مثال بعدی یک CTA با طراحی خوب است.
هم¬سطح زیاد باعث گیج شدن هرچه بیش¬تر کاربر می¬شود. همچنین، باید یکی از CTA ها را برای تاکید روی نکته¬ی اصلی نگه دارید. مثال بعدی یک CTA با طراحی خوب است.

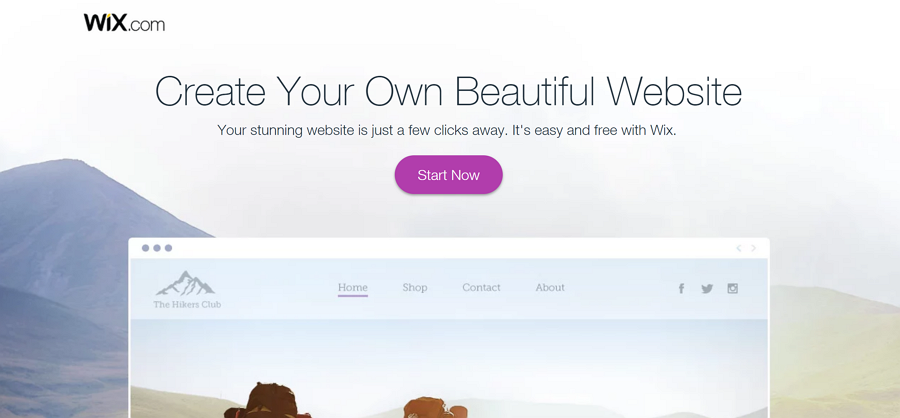
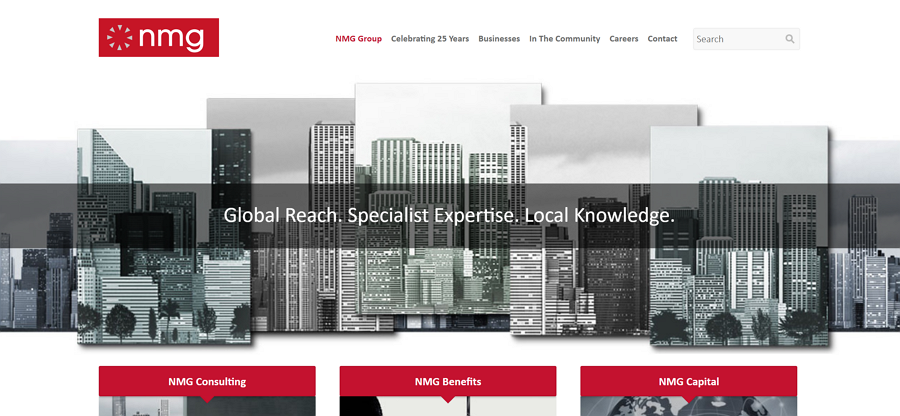
7. Nmg-group – تصویر رابط پس زمینه¬ی نامناسب
تصویری که برای صفحه¬ی وبتان انتخاب می¬کنید می¬تواند در ورودی وبسایتتان باشد. یک تصویر زیبا سایتتان را زیباتر می¬کند و کاربران در آن احساس راحتی می¬کنند. بعضی از طراح¬ها نیز از تمام یک تصور به عنوان تصویر پس زمینه استفاده می¬کنند.
طراحی در این سایت خیلی خوب است، اما با نگاه دقیق¬تر متوجه می¬شویم که متن و تصویر پس زمینه در هم رفته¬اند. تصویر پس زمینه سایت با المان¬های دیگر پوشانده شده است و در نتیجه رابط کاربری تاثیرگذاری¬ای که باید داشته باشد را ندارد.

استفاده از دکمه¬های شفاف ایده¬ی بهتری است. به این ترتیب، در طراحی در طراحی دکمه¬ها برای صفحه¬ی وب باید از رنگ¬ها، استایل¬ها و بافت¬های پیچیده پرهیز کنید. در عوض، برای نشان دادنئ کاربرد سایت تنها از قابل و متن استفاده کنید. مثال زیر طراحی بهتری دارد.

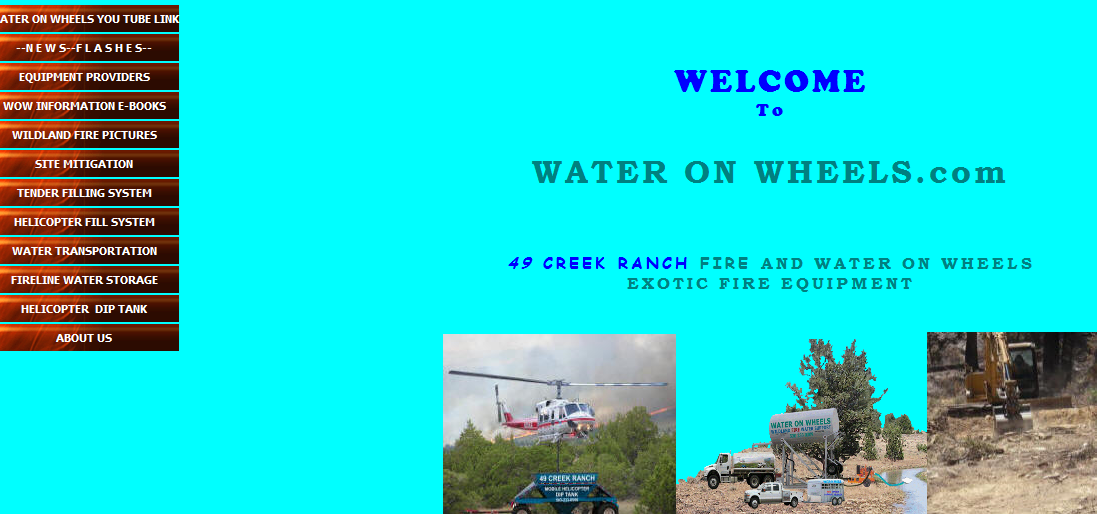
8. Wateronwheels – استایل ناپایدار
اگر می¬خواهید صفحه¬تان خلوت و مفید باشد، از المان¬ها و استایل¬های خیلی متنوعی استفاده نکنید. در محیط متنی این سایت برای مشخص کردن اطلاعات از رنگ¬های متضاد و سایزهای مختلف فونت استفاده شده است. اما برای متن درجه¬ی دوم این سایت از رنگ آبی استفاده شده است که پیوستگی و تعادل سلسه¬مراتب رابط کاربری را از بین می¬برد.

پیوستگی نکته¬ی بسیار مهمی در زیبا و روان بودن وبسایت است، به مثال بعد توجه کنید.

9. Greatdreams - نبود فضا با رنگ سفید
ظاهر وبسایت رنگارنگ، دارای کنتراست وقوی به نظر می¬رسد و با توجه به عنوان سایت – آبمیوه برای بچه¬ها – ظاهر مناسبی است. اما وجود مقدار زیادی رنگ روشن باعث ترکیب زیاد رنگ¬ها و گرفته شدن تمام فضای وبسابت می¬شود. این سایت بیشتر شبیه یک نقاشی رنگارنگ است تا یک وبسایت کاری. استفاده از رنگ¬های اغراق¬آمیز باعث ناخاونا شدن متن نیز می¬شود. علاوه بر این، هیچ مکان¬یابی¬ای نیز در سایت استفاده نشده است و کاربر باید برای پیدا کردن اطلاعات دلخواه خود تا انتهای سایت پایین برود.
یک طراحی خوب با فضای سفید ساده و تر و تمیز خواهد بود:

تا اینجا به برخی طراحی¬های نامناسب برای وبسایت پرداخته شده است. اما اشتباهات دیگری نیز در طراحی وبسایت وجود دارد:
1) پخش خودکار موسیقی (بدون خواست کاربر)
2) زمان بارگزاری زیاد. هرچه بارگزاری صفحه بیش¬تر طول بکشد احتمال ترک سایت توسط کاربر زیاد است.
3) طولانی بودن صفحه. فکر می¬کنید چه تعداد کاربر علاقه¬مند هستند تا پایین صفحه¬ی وبسایتتان را ببینند؟ هیچ¬وقت صبوری کاربر را امتحان نکنید.
4) اطلاعات منقضی شده. اطلاعاتی که از زمان معتیر بودن آنها گذشته ممکن است راهنمایی اشتباه به کاربر داده و سایتتان را غیر حرفه¬ای نشان بدهد.
5) صفحه¬ی ایزوله شده. اگر کاربر نتواند به صفحه¬ی اصلی بازگردد باعث گیج شدن او خواهد شد.
6) گم شدن محتوای تعاملی. اگر نمی¬توانید راهی فراهم کنید تا کاربران بتوانند ایده¬ها و احساساتشان را بیان کنند، وبسایتتان به زودی از بین خواهد رفت.
طراحی نمونه (پروتوتایپ) – قدم اول در شروع وبسایت
اشکالی ندارد اگر مرتکب چند تا از اشتباهات بالا شده باشید، تمرین باعث پیشرفتتان می¬شود. پیشنهاد من شروع از طراحی پروتوتایپ است.
شما می¬توانید برای راه¬اندازی وبسایتتان از ابزارهای سریع¬تر و راحت¬تر Mockplus استفاده کنید. این ابزار از پروژه¬های وب نیز پشتیبانی می¬کند. حالا به شما نحوه¬ی طراحی صفحات وب با Mockplus را به شما آموزش می¬دهم.
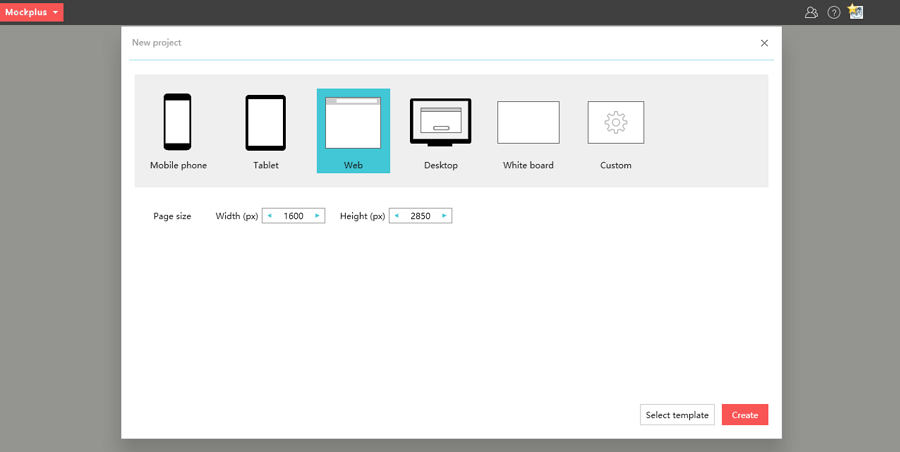
مرحله 1: Mockplus را باز کرده و یک پروژه¬ی وب ایجاد کنید
در صفحه¬ی شروع می¬توانید پروژه¬های تیمی یا فردی را انتخاب کنید. پس ازمشخص کردن، پروژه وب را در صفحه¬ی نشان Pop-up انتخاب کنید. در این مرحله شما می¬توانید سایز صفحه¬ی وبسایت خود را نیز انتخاب کنید.

مرحله 2: در Mockplus آزادانه طراحی کنید.
Mockplus دارای بیش از 200 قطعه¬ی طراحی شده و بیش از 3000 آیکون برداری است که در طراحی سریع¬تر شما را یاری می¬کنند. در ادامه به چند نکته اشاره می¬شود:
1) سلسله مراتب متنی. متن نوار مکان¬یابی، عنوان اصلی، زیرنویس¬ها و بدنه می¬توانند مختلف باشند. شما می¬توانید از قطعات محیط متنی استفاده کنید و سایز Mockplus را برای هایلایت کردن سلسله-مراتی متن تنظیم کنید.
2) طراحی سریع. شما می¬توانید با استفاده از Format painer و Auto Data Fill طراحی¬تان را به سرعت به پایان برسانید. با Format painter می¬توانید تمامی متن را در یک قالب قرار دهید؛ با Auto Data Fill نیز می¬توانید به صورت خودکار داده¬های متنی و تصویری را پر کنید.
3) تنظیمات. می¬توانید رنگ و شفافیت قطعه¬ها را تنظیم کنید.
4) قرار دادن تصویر. یک قطعه¬ی تصویری اختصاصی می¬تواند تصاویری که می¬خواهید به عنوان پس¬زمینه انتخاب کنید را قرار دهد. همچنین می¬توانید این تصویر را آزادانه طراحی کنید.
خودتان امتحان کنید.
جمع¬بندی
طراحی سایت باید براساس کاربرد سایت انجام شود. همچنین باید زیبایی و ملزومات دیگر را نیز در نظر گرفت. امیدوارم 9 مثال طراحی بالا در فهمیدن طراحی¬های نامناسب به شما کمک کند، و شما آن اشتباهات را در آینده تکرار نکنید.