27 راهکار تست شده برای طراحی سایت کارآمد
دیدن آن آسان است . هر بازاریاب می داند که چه مقدار از ترافیک آنها دریافت می شود زیرا درتحلیل شما صحیح است.اما آنچه که بعدا اتفاق می افتد، واضح نیست.
به همین دلیل مشاوره برای ترافیک رانندگی آسان است، اما نکات طراحی وب سخت است. عوامل بسیاری وجود دارد. حتی پس از 1000+ پروژه های موفق وب، برای ما دشوار است بدانیم چه چیزی بهتر اعمال خواهد شد.
این مقاله دارای 27 راهنمایی برای طراحی وب سایت برای به دست آوردن ارزش بیشتر از هر بازدید کننده است. بسیاری از این نکات توسط تحقیق پشتیبانی می شوند.این برای طراحان مبتدی و پیشرفته UX، برای کسب و کارهای کوچک و شرکت های بزرگ وجود دارد.
در اینجا بهترین توصیه ها، ایده ها و الهام ما برای طراحی یک وب سایت موثر است. یک سایت که زیبا به نظر برسد، بازدید کننده ها را تغییر می دهد و از هر یک از بازدیدهای سخت درآمد، ارزش بیشتری می گیرد.
دو مطالعه مهم در اینجا آورده شده اند.اگر شما کم صبر هستید، به قسمت پایین مراجعه کنید.
چارچوب ساختاری وب سایت
وب سایت ها دو چیز هستند: مخزن و محتوا. مخزن دو چیز است: ساختار و چارچوب صفحات. بیایید با اولین مورد شروع کنیم. این نکات درباره ساختار و طرح صفحات است.
1- قدرت نفوذ یک سلسله مراتب تصویری
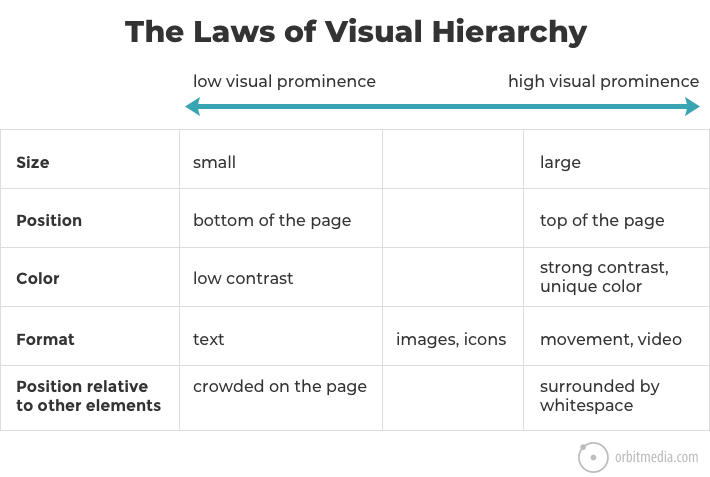
هر صفحه یک سلسله مراتب تصویری دارد.اگر شما با این مفهوم آشنا نیستید، تعریف ما این است:
سلسله مراتب تصویری به ترتیب، اندازه، رنگ و مقایسه عوامل تصویری اشاره دارد.این مساله تعیین کننده اهمیت نسبی آنها و نظمی است که با چشم انسان دیده می شود.
طراحان وب از سلسله مراتب تصویری استفاده می کنند تا در ابتدا توجه بازدیدکننده ها را به عوامل مهم جذب کنند. طرح بندی وب شامل موقعیت (بالا یا پایین صفحه)، اندازه (بزرگ یا کوچک)، تصاویر (ویدئو، تصاویر، آیکون ها) و مقایسه (رنگی و فضای سفید) می شود.
جنبه های ترکیبی، اثر آنها را افزایش می دهد. همه ویدیوهای بزرگ را می بینند که در بالای صفحه قرار دارند. تعداد کمی از مردم متن مقایسه پایین را در اطراف تصاویر مشاهده می کنند.

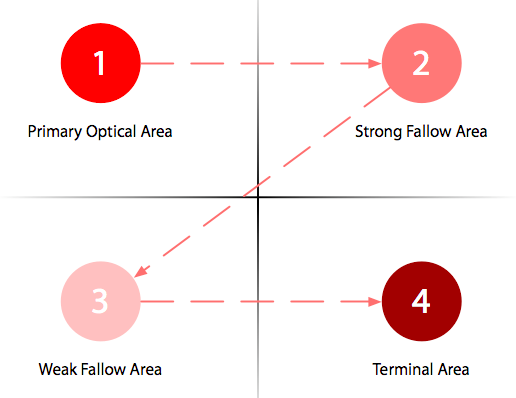
سلسله مراتب تصویری این است که چرا چشم شما مسیر خاصی را در هر صفحه ای که در اینترنت بازدید می کنید دنبال می کند. هنگامی که به طور عمدی مورد استفاده قرار می گیرد، توجه مخاطب را از طریق یک سری پیام ها، در جهت اقدام هدایت می کند.
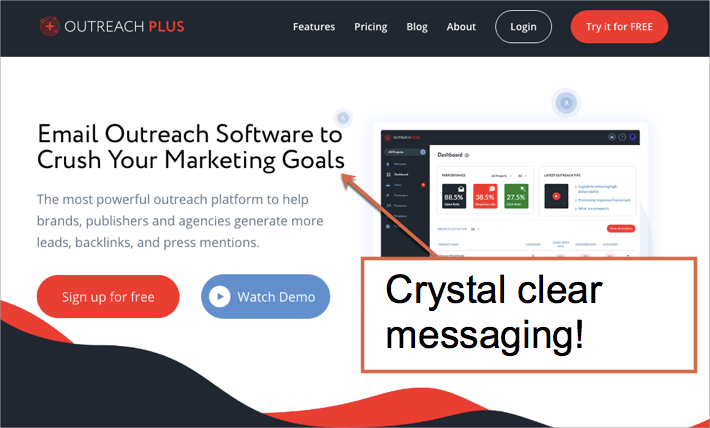
2- از یک عنوان توصیفی، متمرکز بر کلید واژه در بالای صفحه اصلی استفاده کنید.
عنوان در بالای صفحه اصلی (و هر صفحه) یا توصیفی است یا نیست.اگر اینطور نباشد، بازدید کننده ممکن است قادر به پاسخ به اولین سوال آنها نباشد: آیا من در جای مناسب هستم؟
آن نیز بعنوان یک فرصت برای استفاده از یک عبارت کلیدی هدف است و نشان دهنده ارتباط است. اما تعداد زیادی از بازاریابان به جای آن، چیزی مشخص یا مبهم می نویسند.اما مساله روشن بهتر از مساله هوشمندانه است.
به جای نوشتن یک صفحه فانتزی، با عنوان مبهم، موضوعی توصیفی بنویسید.اطمینان حاصل کنید که شما توضیح می دهید که شرکت در بالای صفحه بالا می رود.

صبر کن، مانع هنوز یک مساله است؟
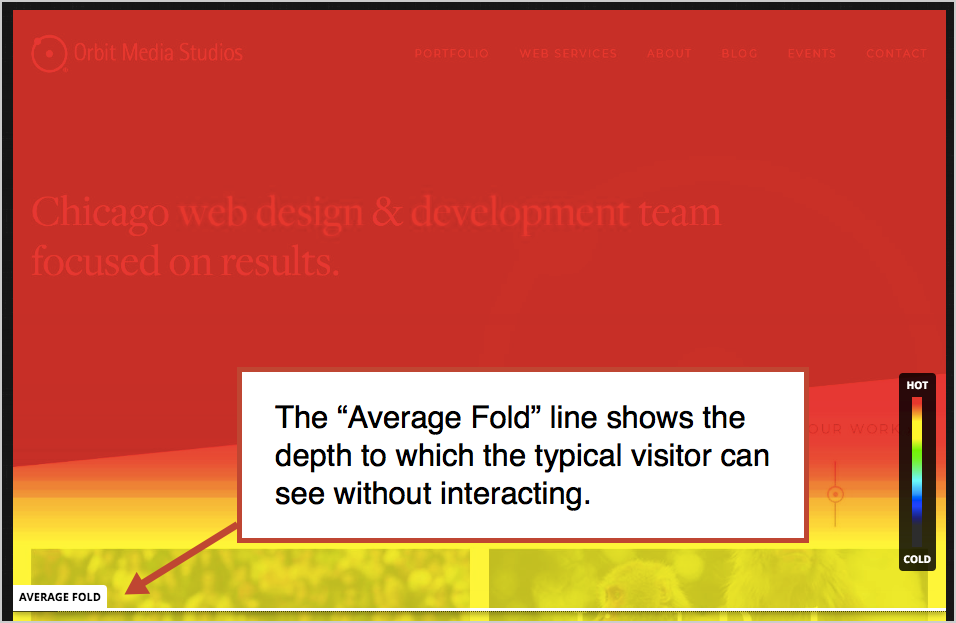
بله،مانع وجود دارد. برای هر بازدید در هر صفحه، یک منطقه قابل مشاهده وجود دارد. در پایینیک مانع معروف است. برای دیدن هر چیزی که زیر این خط است، بازدیدکننده باید حرکت کند.
چرا و در صورت اهمیت داشتن این موضوع، یک موضوع داغ مورد بحث در طراحی وب قرار می گیرد. در اینجا دو مورد از بهترین استدلال ها وجود دارد: "هیچمانع نیست!" در مقابل " هنوز مانع مهم است."
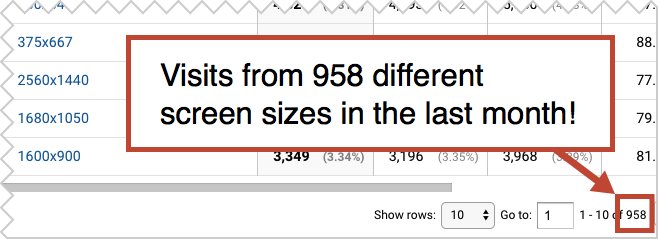
البته، هزاران اندازه صفحه نمایش از کوچک تا بزرگ وجود دارد. اینوب سایت در 958 صفحه نمایش متفاوت در ماه گذشته مشاهده شد. بنابراین برخی از طراحان می گویند که مانع دیگرمرتبط نیست

اما در اینجا خط پایین (آیا آن را دریافت کردید) هست. هنوز هم یک مانع برای هر بازدید و یک مانع متوسط برای همه بازدیدها وجود دارد. ابزارهایی مانند Hotjar به وضوح آن را به عنوان یک خط در پیمایش حریم شخصی، برای دسکتاپ / لپ تاپ، تلفن همراه و تبلت نشان می دهد.

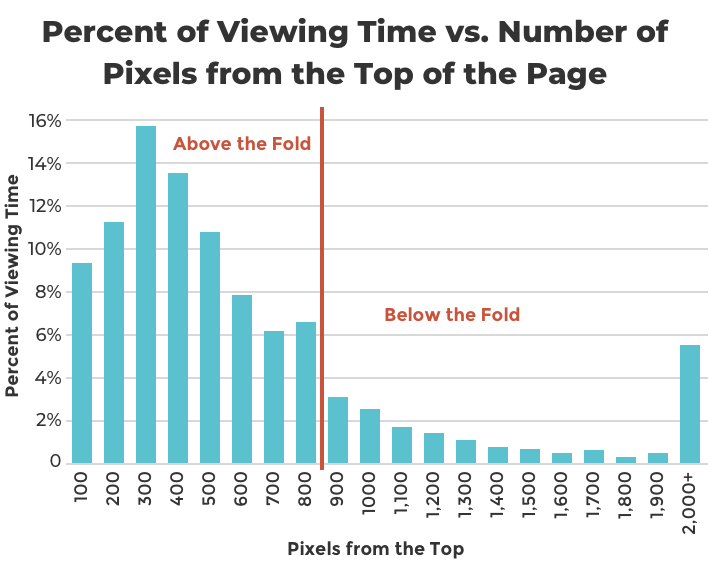
بنابراین یک مانع وجود دارد و مهم است که شما در بالا و پایین آن چه چیزی قرار دهید. یک مطالعه نشان داد که بازدیدکنندگان 80 درصد از زمان خود را در بالای مانع صرف می کنند.

بنابراین پیشنهاد ارزشمند خود را، که نسخه 8 کلمه از آنچه شما انجام می دهید، است ،را بالای صفحه، در بالای مانع قرار دهید.
3- اما تمام تماس های خود را برای اقدام در بالای صفحه قرار ندهید.
بازدیدکنندگان ممکن است وقت بیشتری را در آنجا صرف کنند، اما این بدان معنا نیست که آنها آماده اقدام هستند.اغلب موارد تشویق کننده در پایین صفحه قرار دارند.
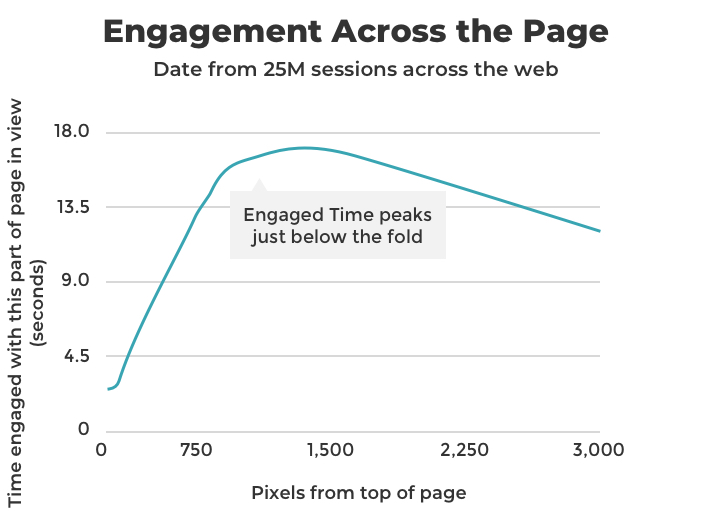
هنگامی که Chartbeat 25 میلیون بازدید را تجزیه و تحلیل کردند، متوجه شدند که اغلب مشارکت ها در پایین مانع رخ می دهد.محتوا در بالای صفحه قابل مشاهده است، لزوما مکان موثری برای قرار دادن تماس های شما نیست.

یک نکته در مورد این مطالعه اغلب ذکر شده است: Chartbeat عمدتا توسط وب سایت های خبری استفاده می شود که بسیار متفاوت از وب سایت های بازاریابی است. هیچ کس در بالایمانع در وب سایت خبریکاری انجام نمی دهد! نکات طراحی معمولی اعمال نمی شود.
اطمینان حاصل کنید که تماس ها را در قسمت پایین تر در صفحه قرار دهید، در هر مکانی که توجه زیادی به آن وجود دارد.
4- آن را یک صفحه بلند بسازید. به تمام سوالات بازدید کنندگان خود پاسخ دهید.
پیکسل های بیشتر به معنای فضای بیشتر برای پاسخ به سوالات، بررسی اعتراض و افزودن مسائل حمایت کننده است. اگر بازدید کننده پاسخی به یک سوال مهمی پیدا نمی کند، می توانند به سادگی به سمت پایین صفحه حرکت کند. هنگامی که آنها راضیشدند، آنها به سادگی خواندن را متوقف خواهند کرد.
موثرترین صفحات فروش با گفتگوهای فروش رقابت می کنند.
شمابهتر است در جلسه فروش هرگز کسی را حذف نکنید و پاسخ دادن به سوالات آنها را متوقف نکنید؟ این همه کاری است کهیک صفحه کوچک انجام می دهد؛ آن پاسخ دادن به سوالات را متوقف می کند.
اینجا جایی است که مطالعه معروف از تخم مرغ دیوانه وارد بحث میشود. آنها مخاطبانشان را بررسی کردند، سوالات و نگرانی هایشان را کشف کردند و یک صفحه بلند برای بررسی همه چیز ایجاد کردند.
صفحه 20x طولانی تر بود. نرخ تبدیل 30 درصد افزایشیافت.
پیمایش ادامه دارد ، کلیک کردن تصمیم است "- جاش پورتر، دیدگاه های راکت
5- یک چیز را در هر زمان نمایش دهید.
"من طرح های تمیز و مدرن را دوست دارم". این همان چیزی است که بیشتر مشتریان ما هنگام شروع پروژه های طراحی وب به ما می گویند.آنها اغلب به عنوان مثال به وب سایت اپل اشاره می کنند.بازدیدکنندگان درهم برهمی را دوست ندارند ما فضای سفید را دوست داریم به عبارت دیگر، ما پیچیدگی کم تصاویر را دوست داریم.
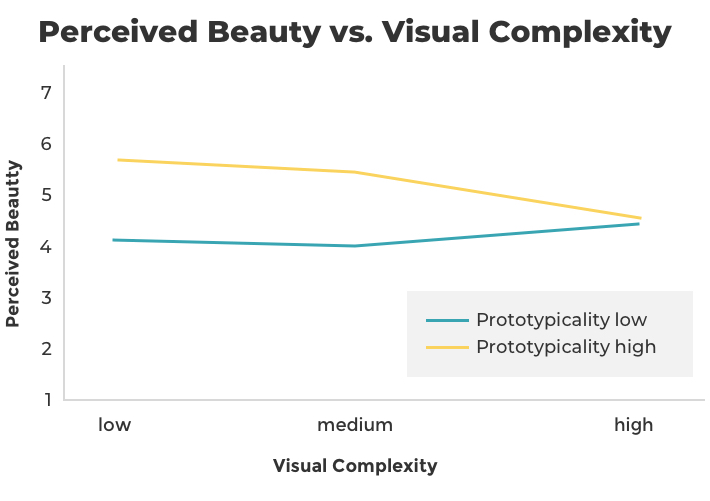
در سال 2012، گوگل اعلام کرد که انواع وب سایت ها برای بازدید کننده ها زیبا هستند. این مطالعه در مورد سادگی با نام بسیار پیچیده است: نقش پیچیدگی تصویری و نمونه اولیه در مورد اولین تصور از وب سایت: کار برای درک قضاوت زیبایی شناسی.
آنها متوجه شدند که طرح های پیچیده تر به احتمال زیاد به عنوان زیبایی در نظر گرفته می شوند.

این مساله روندی در جهت چارچوب های ستون و صفحات بلند توضیح می دهد.طرح هایی با ستون های متعدد (جابجایی سمت چپ، محدوده محتوا، مسیر راست) پیچیده تر هستند، با عناصر تصویری بیشتری که در دیدگاه بازدید کنندگان هستند.
بنابراین درهم برهمی را حذف کنید.یکی از دو عامل را به گونه ای بسازید که روی عمق پیمایش تاکید می کند.
6- چارچوب استاندارد را بکارببرید.
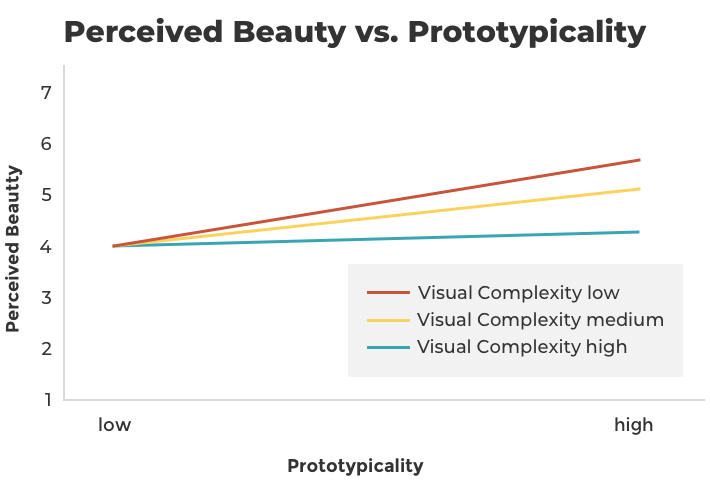
همان مطالعه توسط گوگل نشان داد که نمونه اولیه بالا نیز با زیبایی درک شده مرتبط است. به عبارت دیگر، موارد عجیب معمولا زیبا نیست.یک وبسایت که پیرو استانداردها باشد به احتمال زیاد دوست داشتنی تر است. سایت هایی که زیبا هستند هر دو نمونه اولیه بالا و پیچیدگی تصویری کم دارند. آنها هر دو ساده و تمیز هستند.
به این ترتیب در مورد آن فکر کنید، نام تجاری خود را متمایز کنید، اما چارچوب جایی نیست که اینکار را انجام دهید.در آنچه که می گویید متفاوت باشید.اما در مورد چگونگی استفاده از سایت خود خاص باشید.
برخی اتومبیل ها شگفت انگیز هستند. آنها متفاوتند آنها زیبا هستند. اما آنها هنوز درهایی در دو طرف دارند، چرخ هایی در پایین و چراغهایی در جلو دارند.
اما استاندارد چیست؟ بر طبق تحقیقات ما، اینها عناصر استاندارد برای یک وب سایت است:

وب سایت "استاندارد" با نمونه اولیه بالا شامل موارد زیر است:
- لوگو در بالا سمت چپ
- جهت یابی افقی در سرعنوان
- نوار جستجو در بالای صفحه
- آیکون های اجتماعی در پایین
- طرح پاسخگویی موبایل

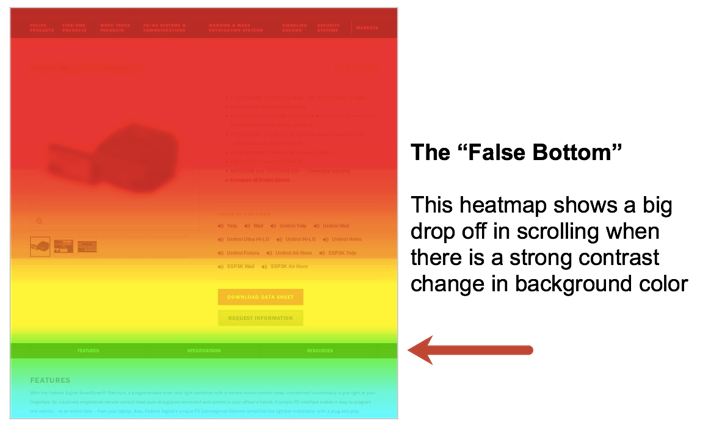
7- مراقب انتهای نادرست باشید.
وب سایت های بازاریابی مدرن، به ویژه صفحات فروش، با بلوک های صفحه ساخته شده اند.این ها ردیف های محتوا هستند، اغلب با یک تصویر در یک سایت و متن در طرف دیگر است، که در یک ستون ساده به پایین صفحه ارائه می شود.

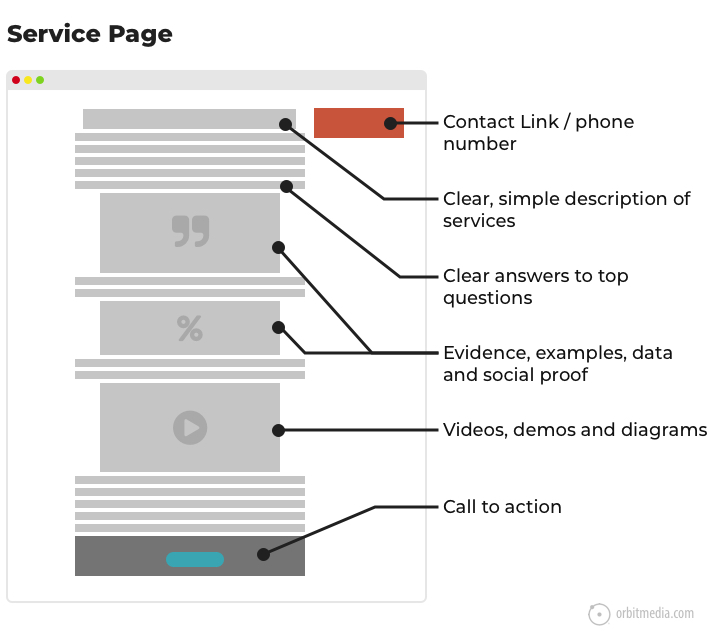
در اینجا آناتومی یک صفحه خدمات معمولی در وب سایت تولید سرب است.
همانطور که نمودار نشان می دهد، پایه دارای رنگ پس زمینه تیره تر است.بسیاری از سایت ها این کار را انجام می دهند اکنون بازدید کنندگان انتظار دارند که یک تغییر به یک پس زمینه تیره به معنای پایین صفحه است.
اما اگر طراحی دارای یک صفحه با پس زمینه تاریک باشد، بازدید کننده ممکن است فکر کند که آنها به انتها رسیده اند و پیمایش را متوقف کنند .این یک انتهای نادرست است.

توجه: من با طراحان خودم در مورد اینیکی بحث می کنم. کورت کروس، مدیر خلاق ما، یک نقطه عالی ارائه می دهد. تغییر در رنگ پس زمینهیک راه عالی است که به بازدیدکنندگان اجازه می دهد بدانند که نوع محتوا در حال تغییر است. من حرف تو را می شنوم، کرت!
فقط هنگام انتخاب رنگ پسزمینه برای بلوکهای صفحه،سنجیده باشد. برای حفظ امنیت، فقط تغییرات جزئی را انتخاب کنیدیا فقط همیشه از سفیدیا خاکستری روشن استفاده کنید. سپس در پایین صفحه، به خاکستری تیرهیا سیاه تبدیل شوید.
8- اجتناب از موارد چرخ ها و لغزنده های چرخشی
آنها سالهاست که محبوب هستند و مشتریان آنها را دوست دارند. اما با نمایش اسلایدی صفحه اصلی مشکل وجود دارد:بازدیدکنندگان ممکن است تنها اسلاید اول را ببینند.
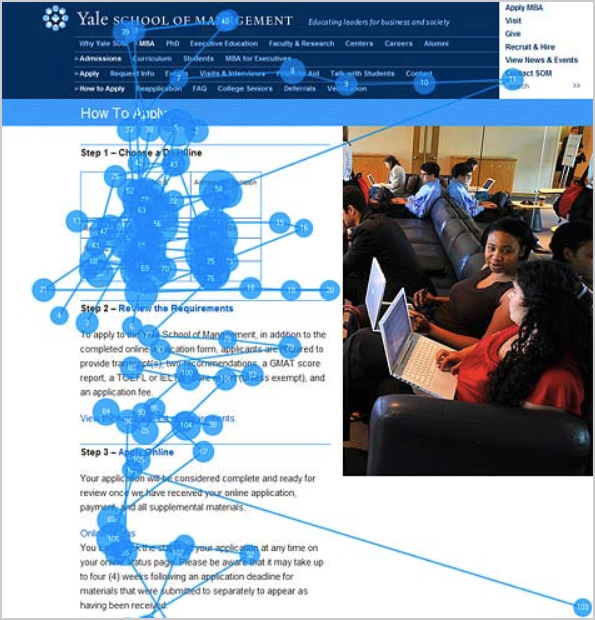
مطالعات بسیاری انجام شده است که به همین نتیجه می رسند. پیام هایی که در اسلایدهای بعدی مشاهده می شود کمتر دیده می شوند و کارهای عملیاتی کمتر کلیک می شوند. فقط از طریق کلیک بر روی اسلایدها در یک وب سایت دانشگاه نگاه کنید.
آنها ممکن است محبوب باشند، زیرا آنها به سادگی تایید می شوند. ذینفعان مختلف از بخش های متفاوت هر یکچند پیکسلرا در بالای صفحه می گیرند. آنها برای سیاست های داخلی خوب هستند، برای بازدید کنندگان اینطور نیست.
نمایش اسلایدهای صفحه در حفظ مردم در برابر ضربات در اتاق کنفرانس خوب است.
پس چه باید بکنید؟
• اسلایدها را دسته بندی کنید، بنابراین بازدید کننده می تواند هرکدام را با پیمایش به پایین صفحه ببینند. آنها ناگهان تبدیل به مواردپر بازدید خواهند شد.
• از یک تصویر برجسته استفاده کنید، از یکی از اسلاید تاثیر گذار به عنوان قهرمان استفاده کنید. آن را به یک مورد خوب برای اقدام تبدیل کنید.
9- از زبانه ها و هارمونیک ها اجتناب کنید.
راه دیگر این است که مانع پنهان شدن بعضی از چیزها بشوید. از زبانه ها و جعبه های قابل افزایش محتوا جلوگیری کنید.
با دانستن اینکه تا 76 درصد از بازدیدکنندگان وبسایت در حال بررسی هستند، می توانید مطالب خود را برای آنها ، با نگه داشتن همه در معرض دید، بدون نیاز به کلیک برای نشان دادن چیزی، بیشتر قابل مشاهده کنید
اگر زبانه ها و هارمون های قابل ارتقا موثر باشند، احتمالا آنها را در آمازون مشاهده خواهید کرد.
به یاد داشته باشید، پیمایش سریعتر و آسانتر از کلیک کردن است. اگر بازدیدکنندگان باید هدف را تعیین و کلیک کنند تا بتوانند چیزی را ببینند، به احتمال کم آن را می بینند.
تصاویر
بیایید به قسمت تصاویر برویم این راهنمایی ها مربوط به تصاویر در صفحات وب است.
10- تصاویر افراد را استفاده کنید.
چهره ها یک تصویر منحصر به فرد قدرتمند هستند. از زمانی که ما متولد شدیم، ما به هر چهره ای بیشتر نگاه می کنیم. قدرت مغناطیسی تصاویر مردم در طراحی وب بسیار مفید است.
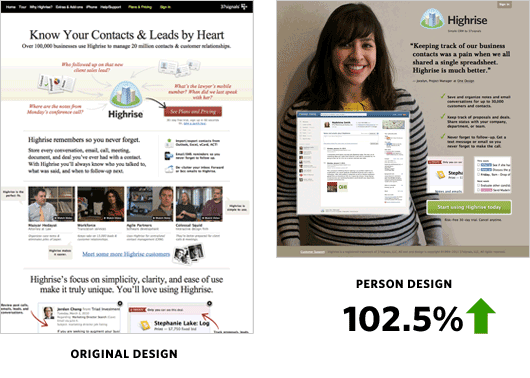
نه تنها چهره ها جلب توجه می کنند، آنها با تغییر ارتباط دارند، مطالعه معروفی توسط Basecamp نتایج بسیار خوبی را در هنگام نمایش چهره و توصیفات در صفحه فروش نشان داد.

اطمینان حاصل کنید که وبسایت شما مانند یک سفینه فضایی رها شده و بدون حضور کسی در روی آن نمی باشد.
من چندین سال است که با هزاران کسب و کار در مورد بازاریابی خود صحبت کرده ام و یک الگو را متوجه شده ام. شرکت های بزرگ همیشه سعی دارند کوچک بنظر برسند و شرکت های کوچک در حال تلاش هستند تا بزرگ بنظر برسند. مساله عجیبی است، درست است؟
واقعا، هر شرکت باید سعی کند شخصیت و انسان بیشتری داشته باشد.
11- از عکس های موجود مردم اجتناب کنید.
یک زمان و مکان برای عکس های موجود وجود دارد، اما من از عکس های موجود افراد بعلت یک مشکل اجتناب می کنم. آنها هرگز احساس واقعی ندارند، بنابراین اعتمادی را ایجاد نمی کنند.
شرکت ها با عکس های موجود وسوسه می شوند زیرا کیفیت تولید بالا است. اما بازدیدکنندگان شما بیشتر درباره واقعیت مراقبت می کنند. آنها ترجیح می دهند افراد واقعی را ببینند که در واقع در شرکت کار می کنند.
حقیقت از بررسی مهم تر است.
تحقیق این مورد را انجام می دهد. مطالعه ی توسط گروه NN نشان میدهد که بازدیدکنندگان عکسهای شخصی و تصاویر «پرکننده» را تنظیم میکنند، اما در واقع تصاویری از افراد واقعی را نگاه میکنند.

بنابراین خودتان باشید، تیم خود و تصاویری از افراد واقعی را نشان دهید ، حتی اگر آنها کاملا مشخص باشند.
12- از چهره ها به عنوان نشانه های تصویری استفاده کنید.
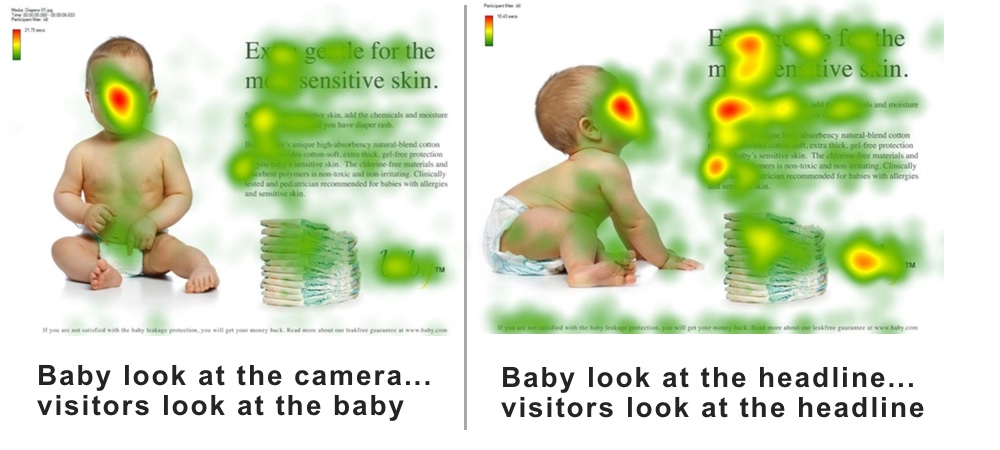
عکس های مردم به شما یک فرصت ویژه برای هدایت توجه بازدید کنندگان می دهد. پدیده معروف "شما به جایی نگاه می کنید، که آنها نگاه می کنند." را به یاد داشته باشید.
زمانی که محقق جیمز بریز طرح های خود را به 106 نفر نشان داد، او در واقع قدرت چهره های خوب را نشان داد. آنها قدرت هدایت توجه بازدیدکنندگان را در جهت عوامل دیگر دارند.
این مطالعه معروف با چهره کودک است. هنگامی که کودک به دوربین نگاه می کند، بازدیدکنندگان به کودک نگاه می کنند. وقتی کودک به این عنوان نگاه می کند، بازدیدکنندگان نیز به عنوان نگاه می کنند.

دوست من، اولی گاردنر از این نمونه کودک خسته شده است (متاسفم، اولی!) اگر کسی از تحقیقات دیگر یا نمونه های خوبی آگاه است، لطفا به من معرفی کند.
از یک خط دید در تصاویر چهره به عنوان نشانه ای جهت هدایت توجه بازدیدکنندگان به اظهارات مثبت یا فعالیت برای عمل استفاده کنید.
13- از فلش به عنوان نشانه های تصویری استفاده کنید.
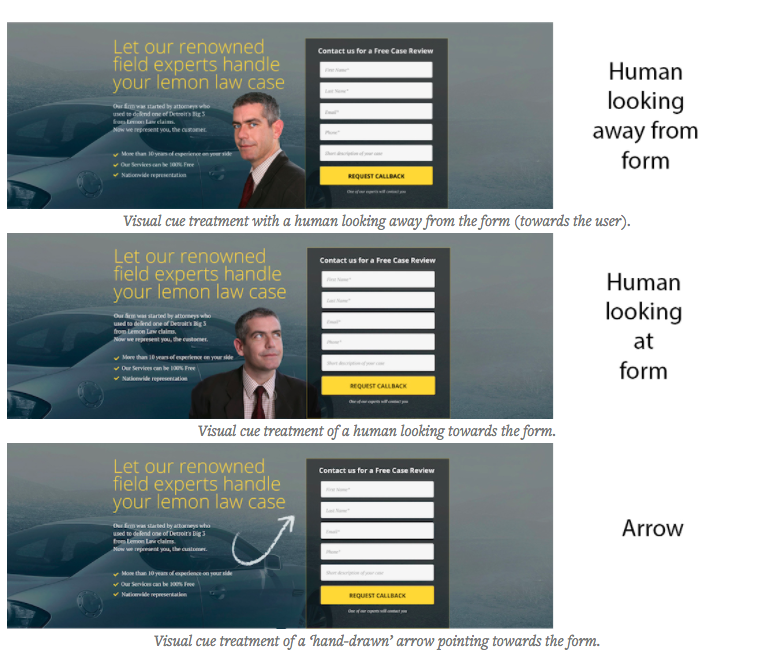
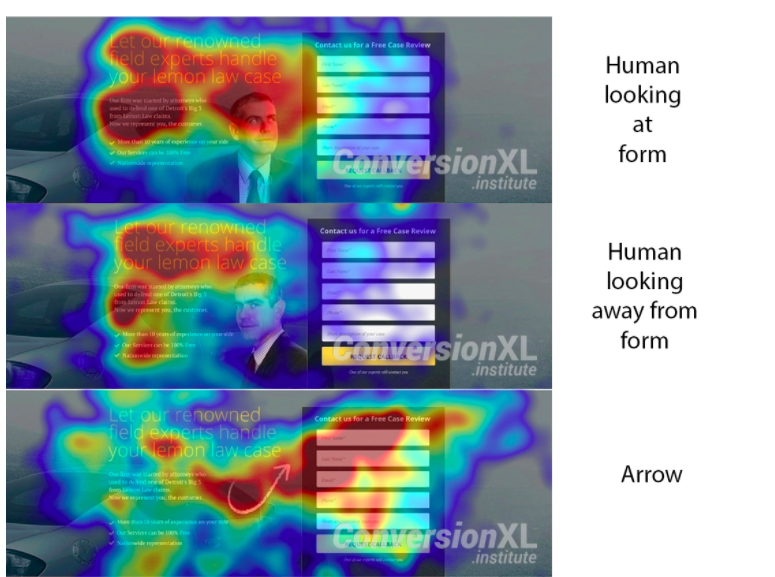
چهره ها می تواند جلب توجه کنند، اما آنها تنها راه کنترل چشم های بازدید کنندگان شما نیستند. فلش کوچک کشیده شده ممکن است حتی بیشتر موثر باشد.
در این مطالعه ردیابی چشم توسط CXL متوجه شدم که یک فلش ساده حتی در جلب نظر بازدیدکنندگان برای دیدن یک عنصر صفحه حتی قدرتمندتر بود.


اگر میخواهید بازدیدکنندگانتان به چیزی نگاه کنند، با یک فلش روی آن بنویسید. من مطمئن نیستم که آیا این نکته مسخره آشکارا یا عمیقا آگاهانه است.
14- از رنگ استفاده کنید تا توجه بازدیدکنندگان را نسبت به عمل جلب کند.
رنگها معانی عاطفی دارند (قرمز فوری است، آبی آرامش است)و آنها بخشی از استانداردهای مارک تجاری هستید. اما آنها همچنین فرصت هایی برای جلب نظر بازدیدکنندگان به دکمه ها و CTA ها دارند.
مطالعه توسط Eyequant در مورد رنگ دکمه قدرت رنگ و روشنایی را به منظور جلب توجه تایید می کند.

اما مطالعه نشان می دهد که دکمه های رنگی همیشه موثر نیستند. اگر میخواهید دکمه خود را از نظر تصویری برجسته کنید:
- رنگ دکمه با پس زمینه مقایسه کنید.
- رنگ دکمه و متن دکمه را مقایسه کنید.
- رنگ دکمه را با عوامل نزدیک در صفحه مقایسه کنید(و یا مقدار زیادی از فضای سفید در اطراف آن ایجاد کنید.)
اثر von Restorff
در دهه 1930، دانشمند آلمانی Hedwig von Restorff کشف کرد که هنگام نمایش یک لیست ده موردی ، افراد مواردی را به یاد می آورند که رنگ متفاوت با دیگران دارند. چون لوب گوشه ای مغز به تفاوت های تصویری یا قطع کننده های الگو حساس هستند.
بازاریاب وب Paras Chopra آزمایشاتی انجام داد که نشان داد چطور رنگ های متضاد خیلی یادآوری نمی شوند، بلکه بیشتر روی آن کلیک می شوند: 60٪ بیشتر!
نکته: یک رنگ فعال را برای همه پیوندها، دکمه ها و جلوه های چرخشی خود انتخاب کنید. رنگ آن را با رنگ های نام تجاری مورد استفاده در طراحی (رنگ های غیر فعال) متفاوت کنید. از رنگ فعال بجز در موارد قابل کلیک در جایی دیگر استفاده نکنید.
پیمایش و لینک ها
اکنون ما برای بررسی این سایت، از جمله منوها، دکمه ها و لینک هایی که بازدیدکنندگان به آنها مراجعه می کنند، مواردی مطرح می کنیم.
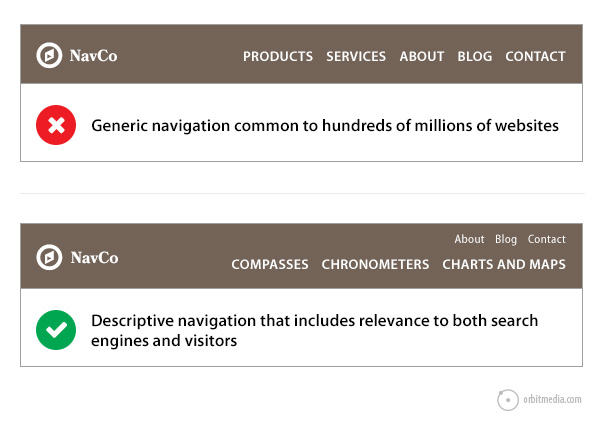
15- توصیفی باشید.
پیمایش همیشه از جهت تصویری برجسته است، بنابراین فرصتی برای برقراری ارتباط است. بازدیدکنندگان معمولا از طریق بررسی عناوین بازدید می کنند. هرچیزی که وجود دارد، از جمله منوهای شما، به احتمال زیاد دیده می شود.

منبع: حرکت UX
هنگامی که برچسب های پیمایش عمومی هستند، شما فرصتی دارید تا به بازدید کنندگان اطلاع دهید که چه کاری انجام دهند. این دو مثال را مقایسه کنید:

اگر برچسب های پیمایش شما عمومی هستند، آنها برای هزاران یا حتی میلیون ها وب سایت مشترک هستند. شما فرصتی برای به دست آوردن بهترین شیوه های پیمایش وبسایت را از دست دادید، به بازدیدکنندگان خود کمک کرده و رتبه بندی جستجوی خود را بهبود بخشید.
16- خانه را در سمت چپ بگذارید، اما به غیر از آن، در مورد نظم آیتم های منو خیلی نگران نباشید.
اگر لینک داخلی دارید، آن را در سمت چپ قرار دهید. این رایج ترین مکان برای آن است، بنابراین بازدیدکنندگان انتظار دارند که آن را پیدا کنند.
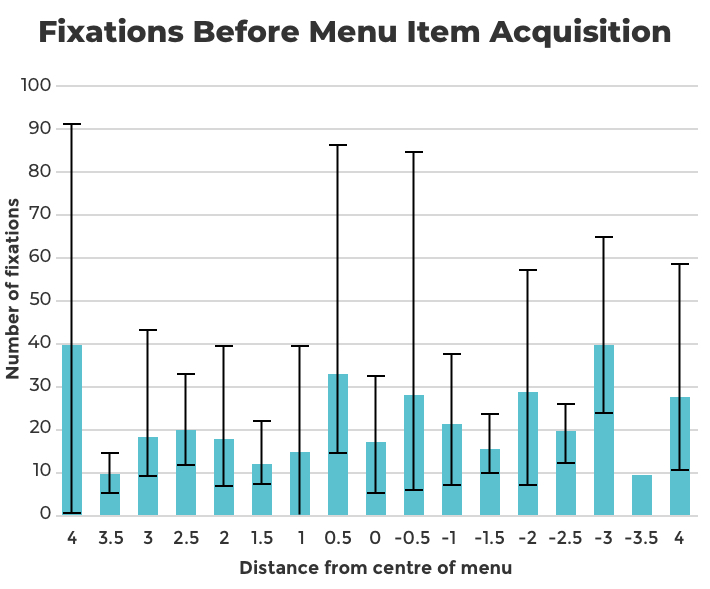
با توجه به بقیه آیتم های منو، تحقیق نشان می دهد که نظم همه چیزی نیست که مهم باشد دو مطالعه مختلف ردیابی چشم وجود دارد که همبستگی کم بین نظم آیتم های منو و موفقیت بازدید کنندگان (منبع و منبع) را نشان می دهد.

بنابراین زمان زیادی را صرف نگرانی در مورد نظم کارها در منوی خود نکنید.
17- مراقب ارتباط صفحات سرویس به پست های وبلاگ باشید.
اگر بازدید کننده در یک صفحه سرویس قرار دارد، هدف این است که نظر آنها را به یک مورد تغییر دهید. اگر فرصت های بزرگی برای بازدید و مطالعه وبلاگ خود اضافه کنید ، آنها در صفحاتی قرار می گیرند که کمتر روی موارد هدایتی متمرکز شده اند. پست های وبلاگ به طور طبیعی حواس پرتی بیشتری، فرصت های خروج و میزان تغییر کمتری دارد.
18- مراقب ارتباط با هر چیزی در سایر وب سایتها باشید.
هر زمان ممکن بود ، به مواردی که به بازدید کننده کمک می کند تا به اهداف خود برسند ، پیوند بزنید. در یک پست وبلاگ، این اغلب یک استناد از یک منبع یا لینک به منابع خارجی وجود دارد. این پست به ده ها مقاله و مطالعه ارتباط دارد.
اما در صفحات سرویس و در صفحه اصلی ، باید با دقت به سایت های دیگر ارتباط برقرار کنید. برای هر صفحه بهینه سازی شده برای هدایت بازدیدکنندگان به منوها، از خود بپرسید آیا واقعا بازدید کنندگان بر روی آن لینک کلیک کنند؟ آیا این مورد به شما کمک می کند تا به اهداف خود برسید؟
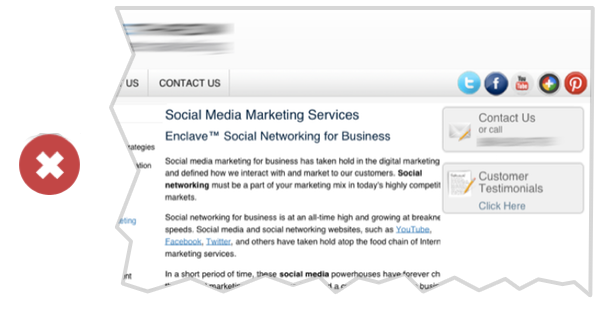
19- از استفاده از آیکون های رسانه های اجتماعی در عنوان وب سایت خود اجتناب کنید
به طور مشابه، آیکون های رنگارنگ اجتماعی در عنوان شما برای اهداف شما عالی نیست. اگر بازدید کنندگان بر روی هر کدام از این دکمه های آب نبات رنگ کلیک کنند، آنها در یک سایت پر از موارد حواس پرتی وارد می شوند، آنها به احتمال کم بر می گردند.

این به طور کلی راه اشتباهی برای ادغام رسانه های اجتماعی است. اگر به یک شبکه اجتماعی پیوند داشته باشید، این کار را در پاورقی خود انجام دهید. بازدیدکنندگان می توانند شبکه های اجتماعی را پیدا کنند اگر به دنبال آن هستند، اما شما پیشنهاد نمی کنید که آنها این مورد را ترک کنند.

نوشتن
بیایید درباره کلمات صحبت کنیم. پیش از این، ما یک عنوان متمرکز بر کلیدواژه را در صفحه اصلی توصیه کردیم. در اینجا چند نکته برای نوشتن مواردی که به وبسایت می آید، از جمله سرصفحه، زیرنویس ها و متن بدنه وجود دارد.
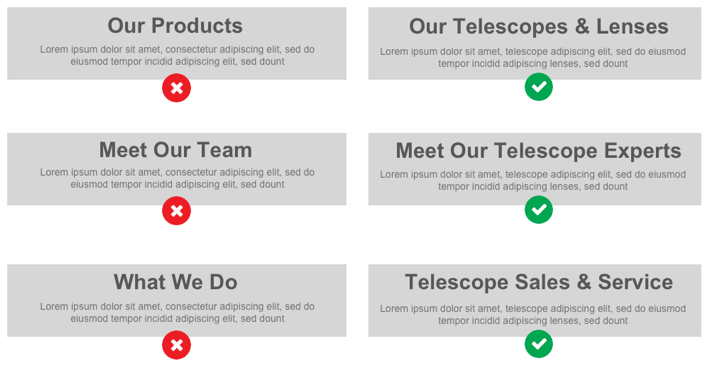
20- عناوین فرعی معنی دار را بنویسید.
عناوین فرعی مبهم در هر جایی هستند، آنها اغلب بزرگ و بی فایده هستند، اما پیرو چیزهایی هستند که کوچک اما مفید هستند، عجیب است ، درسته؟ مورد مخالف، قابل درک تر خواهد بود.
اطمینان حاصل کنید که چیزهای بزرگ برای بازدید کننده ها معنی دار و مفید هستند. اگر عناوین فرعی شما چیزهایی مانند "محصولات" یا "خدمات" را می گویند، از خود بپرسید که آیا یک واژه توصیفی بیشتر مفید خواهد بود. در اینجا چند نمونه وجود دارد:

این مورد برای اسکنرها و قابلیت استفاده مناسب است. این مورد برای افراد مبتلا به نقص و قابلیت دسترسی مناسب است. این مورد برای بهترین روش های SEO مناسب است. هرگز فرصتی برای نشان دادن ارتباط را ازدست ندهید.
نکته : عناوین فرعی ممکن است کاملا غیر ضروری باشد. آیا این صفحه بدون آن مورد خوبی است؟ آیا بازدیدکنندگان هنوز می دانند که به دنبال چه هستند؟ اگر چنین است، فقط آن را حذف کنید.
21- از پاراگراف های طولانی و طول خط طولانی نیز جلوگیری کنید.
پاراگراف های طولانی و بلوکی با بهترین شیوه های محتوای دیجیتال سازگار نیستند. تقسیم بندی پاراگراف های طولانی باعث می شود محتوا آسان تر استفاده شود. به عنوان یک قاعده کلی، پاراگراف های بیش از 3-4 خط ننویسید.
"پاراگراف های کوتاه خوانده شده، پاراگراف های طولانی سطحی خوانده می شوند، پاراگراف های بسیار طولانی حذف می شوند" - جیسون فرید، موسس و مدیر عامل شرکت، Basecamp
اگر طول خط بسیار طولانی باشد، خواندن آن برای بازدیدکنندگان میتواند مشکلتر باشند، راهنمای سبک وب پیشنهاد می کند خطوط بیش از 12 کلمه نباشد.
22- از اصطلاحات خاص اجتناب کنید. از کلمات ساده استفاده کنید.
هر چه خواندن ساده تر باشد، وب سایت موفق تر خواهد بود. از کلمات معمولی که بازدیدکنندگان انتظار دارند استفاده کنید. جملات بلند و کلمات فانتزی باعث می شود حافظه موقتی به سختی کار کند. این خوب نیست.
آن را ساده نگه دارید.”فلسفه شناختی" مقیاسی است از اینکه چقدر ساده مغز بازدید کننده آنچه که می بینند را پردازش می کند. وقتی خواندن چیزی دشوار است، ما ناخودآگاه آن را خطرناک تر و یا زمان گیر تر می یابیم. بنابراین، برای به حداکثر رساندن تغییر، از متن کوتاه، فونت ساده و یک طراحی آسان برای خواندن استفاده کنید. "- راجر دوولی، نویسنده تاثیر گذار
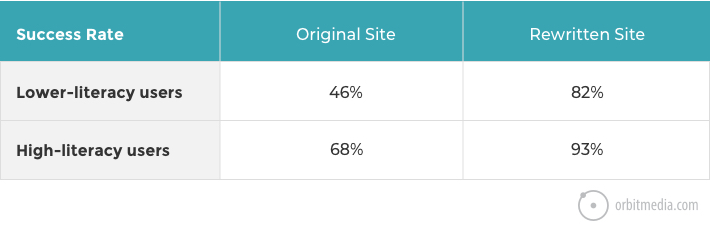
موردی که به خوبی برای کاربران کم سواد کار میکند، به خوبی برای همه کار میکند. این مساله برای نسخه برداری خوب نیست ، آن در مورد استفاده از زبان ساده است که همه می توانند درک کنند. تحقیقات نشان داده است که کاهش سطح خوانایی می تواند میزان موفقیت همه بازدیدکنندگان را بهبود بخشد.

حتیPhD ها ترجیح می دهند که در سطح پایه هشتم مطلب بخوانند.
این کلمه بزرگ ممکن است شما را هوشمندانه سازد، اما ممکن است در بازدیدکننده شما احساس کند ذهنی ایجاد کند. بازدید کننده ای که در مورد خودش شک دارد، بعید است اقدام کند. بنابراین، همان طور که می نویسید، از خودتان سوال کنید:
آیا 100٪ازبازدید کنندگان معنی کلمات را در این صفحه می دانند؟
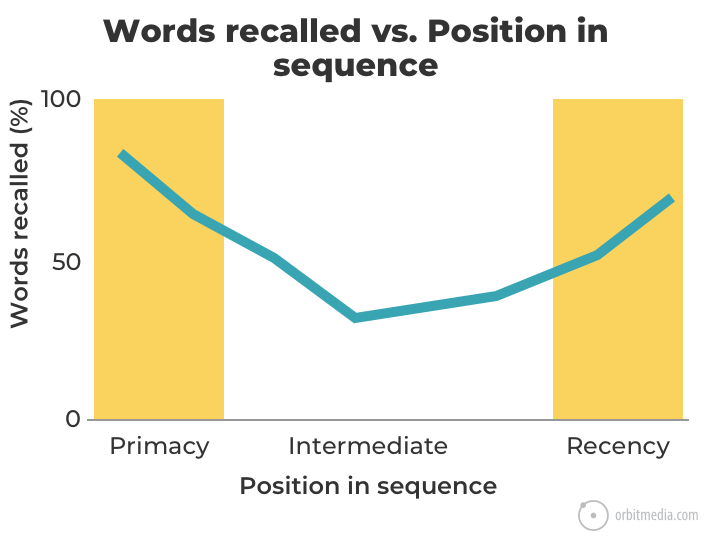
23- نظم فهرست و تاثیر موقعیت سری
هنگام مرتب کردن هر گونه لیست در نسخه خود، موارد مهم را در ابتدا و انتها قرار دهید. توجه و حفظ خواننده در میان هر فهرست کمتر می باشد. همانطور که بازدید کنندگان صفحه را مطالعه می کنند، اولین و آخرین موارد به احتمال زیاد در حافظه کوتاه مدت باقی خواهند ماند.

منبع: تئوری تأثیرات نظریه: اولویت در مقابل تعهد
24- پاسخ به سوالات برجسته بازدید کنندگان
آنها با سوالاتی وارد می شوند. کار اصلی وب سایت این است که به این سوالات پاسخ دهد. هر سوال بدون جواب یک فرصت از دست رفته برای ایجاد اعتماد است. سوالات بدون جواب نیز احتمالا باعث ترک بازدید کننده ها می شود.
زمانی که جوئل کلتکه فرایند کشف سوالات و نوشتن پاسخ را بکار برد، او توانست میزان روآوری به صفحات Hubspot را دو برابر کند. او با مشتریان مصاحبه کرد، پاسخ های آنها را تجزیه و تحلیل کرد، پیام ها را اولویت بندی کرد و در نهایت، از کلمات مخاطبان خود در نسخه بازاریابی جدید استفاده کرد. هوشمندانه!
سوالاتی که جوئل برای کشف سوالات برجسته بازدیدکنندگان استفاده کردند، اینها می باشد:
1. چه اتفاقی افتاد که به دنبال یک راه حل بودید؟
2. چه کار دیگری را امتحان کردی و چه چیز آن را دوست نداشتی؟
3. چه چیزی تقریبا شما را از خرید از ما دور نگه داشت؟
4. چه چیزی باعث اعتماد شما برای بررسی ما شد؟
5. چه چیز X را بهترین راه حل برای شما ساخت؟
6. هنگام ارزیابیX، مهمترین مساله برای شما چه بود؟
7. چه کاری می توانید انجام دهید که قبلا نتوانستید انجام دهید؟
8. به من یک نمونه ارائه دهید که چه موقع X برای شما تفاوتی را ایجاد می کند؟
در یک کلمه، هدف از وب سایت شما چیست؟ پاسخ دهید.
25- مدرک و دلیل اجتماعی را اضافه کنید.
"اصول مطابقت" تمایل انسان به انجام آنچه دیگران انجام می دهند است. بنابراین شواهد نشان می دهد که دیگران شما را انتخاب کرده اند تا شرکت خود را به عنوان انتخاب خوبی تعیین کنید. هدف این است که هر تصمیم دیگری غیر از استفاده از شرکت خارج از مورد طبیعی باشد.
به بازدیدکنندگان خود اثبات کنید که شما قانونی هستید. در واقع، هر یک از ادعاهای بازاریابی شما با شواهدی پشتیبانی می شود.
چند بار از طریق یک وب سایت بر روی لیست برندگان جایزه طراحی کلیک کرده اید و چشمان شما یک تگ عنوان "Home" را بررسی کرده است؟ این مساله زمانی رخ می دهد که به یک آژانس اعتماد کردید تا "چیزی کاملا اساسی و منحصر بفرد ایجاد کند" به جای انتخاب یک آژانس که وعده داده چیزی را بسازد که به شیوه مورد انتظار و نیاز مشتریان کار کند. "- Jen Salamandick
سریع ترین و ساده ترین راه ، اضافه کردن توصیفات است. در اینجا انواع دیگری از مدارک اجتماعی وجود دارد.
• تأییدیه هایی از تأثیرگذاران مربوطه
• بررسی محصولات از دید مشتریان
• لوگو رسانه ای که در آن شرکت شما ذکر شده است "همانطور که در ... دیده می شود."
• ویدجت های رسانه های اجتماعی که اندازه های موارد مربوطه را نشان می دهند.
• مهر و موم صادقانه، از جمله عضویت در انجمن، گواهی های امنیتی، و جوایز
چقدر مدارک کافی است؟ چه تعداد توصیفاتی باید اضافه کنید؟
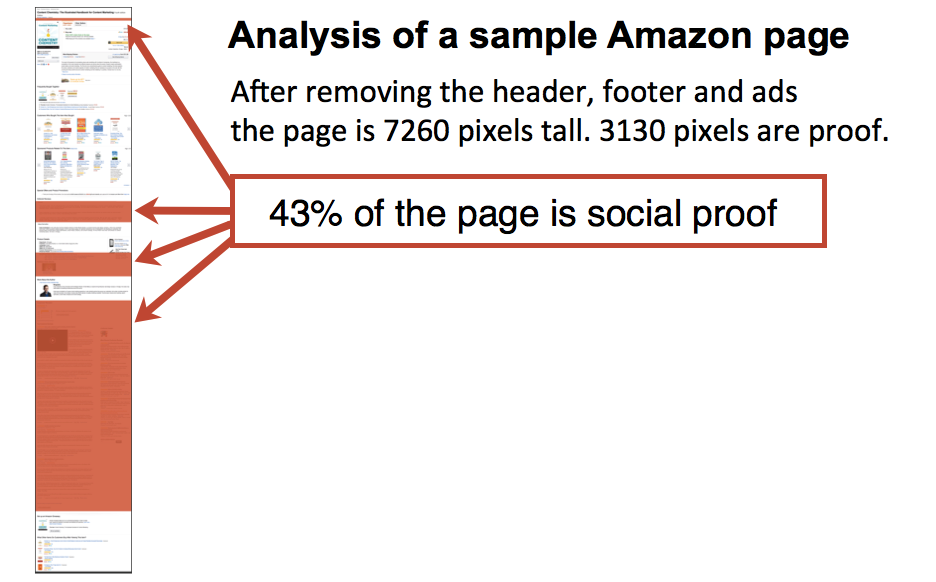
زیاد. این امکان وجود دارد که چنین چیزی به عنوان شواهد بیشماری وجود ندارد. ما یک تحلیل سریع از یکی از صفحات جزئیات محصول آمازون را انجام دادیم و دریافتیم که 43 درصد از این صفحه، شواهد و بررسی است

نکته : صفحه توصیفاتی را ایجاد نکنید. آنها تمایل دارند صفحات کم ترافیکی باشند. در عوض، توصیفات را برای هر صفحه خدمات اضافه کنید.
26- کمبود را ذکر کنید، که باعث آسیب ناسازگاری می شود.
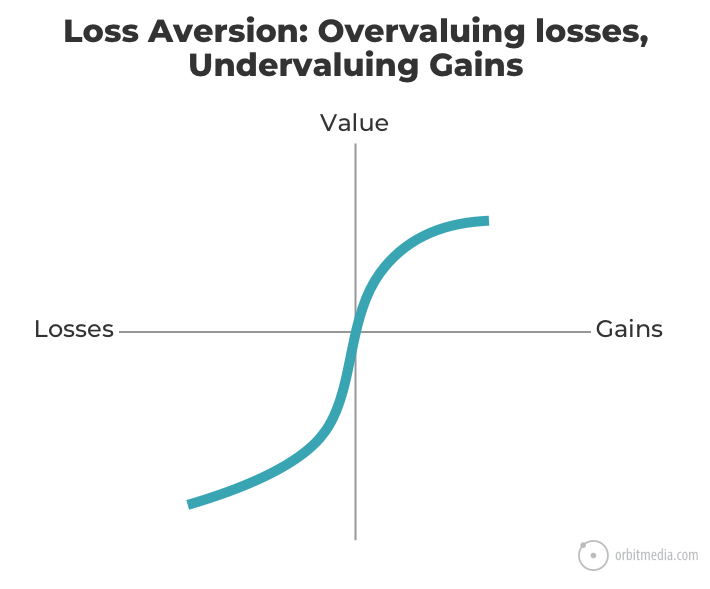
انسان ها ماشین حساب سود و زیان کارآمد نیستند. ما تمایل داریم که ضررها و زیان های ناخوشایند را بیش از حد ارزیابی کنیم. به عبارت دیگر، زیان ها دردناک تر از دستاوردهای لذت بخش هستند.
این مساله بصورت آنلاین و آفلاین صحیح است و بسیاری از رفتارهای انسانی را توضیح می دهد. این مقاله آن را به خوبی توضیح می دهد: اعمال اقتصاد رفتاری و روانشناسی شناختی به فرآیند طراحی

این ناسازگاری با زیان ها می تواند برای طراحان وب و کپی کنندگان مفید باشد. در اینجا چند نکته برای نوشتن کپی با ضرر و زیان در ذهن وجود دارد.
• هزینه های عدم استفاده از محصول یا خدمات خود را برجسته کنید.
• هزینه ها را با هم گروه بندی کنید، مزایا را به صورت جداگانه لیست کنید.
• بر دستاوردهای فوری تاکید کنید.
• موارد فوری با پیشنهادات زمانی محدود ایجاد کنید. اگر محصول کمیاب باشد، اینکار را انجام دهید.
به راحتی به بازدید کنندگان یاد آوری کنید که چه چیزی را از دست می دهند، ریسک می کنند و یا با عدم اقدام صحیح از دست می دهند.
27- بهینه سازی فرم های ثبت ایمیل برای مشترکین
موردی در پایین این پست وجود دارد. یک مورد فعال برای اشتراک است. اگر به دقت نگاه کنید، خواهید دید که شامل سه عامل جداگانه است. این ها 3 فرم برای فرم های ثبت ایمیل است.
• برجسته کنید که آن در سلسله مراتب تصویری قرار دارد.
• قول دهید که آن به خواننده چیزی را می گوید که آنها اغلب دریافت می کنند.
• ثابت کردید که آن از مدرک اجتماعی استفاده می کند: تعداد مشترکان و یا گواهی نامه کوچک
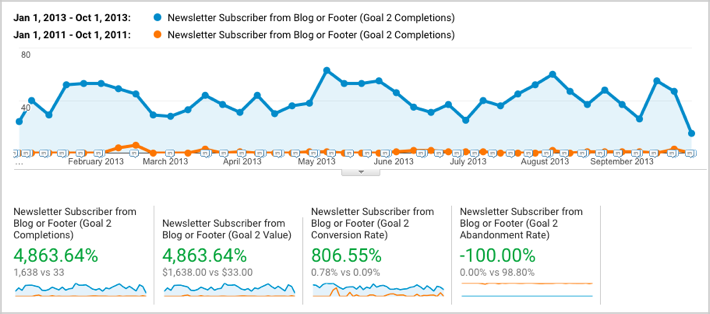
هنگامی که ما در ابتدا با این تغییرات آزمایش کردیم، نرخ تبدیل به فرم قدیمی تر بسیار پایین بود، بنابراین پیشرفت چشمگیر بود. ما شاهد افزایش 4،863 درصدی ثبت ایمیل ها بودیم.

هنگام طراحی فرم ثبت نام ایمیل خود، آن را قابل مشاهده بسازید، از مدارک اجتماعی استفاده کنید و به خوانندگان آنچه که آنها می خواهند را بگویید.
چیزی بیش از یک سایت زیبا
هر کس زیبایی را دوست دارد هر کس ویژگی های طراحی جدید را دوست دارد. هر کس یک انتقاد است، اما به عنوان بازدید کننده ها ، ما به چیزی بیش از زیبایی نیاز داریم. ما به اطلاعات نیاز داریم و به عنوان صاحبان وب سایت، ما نیازمند نتایج هستیم.
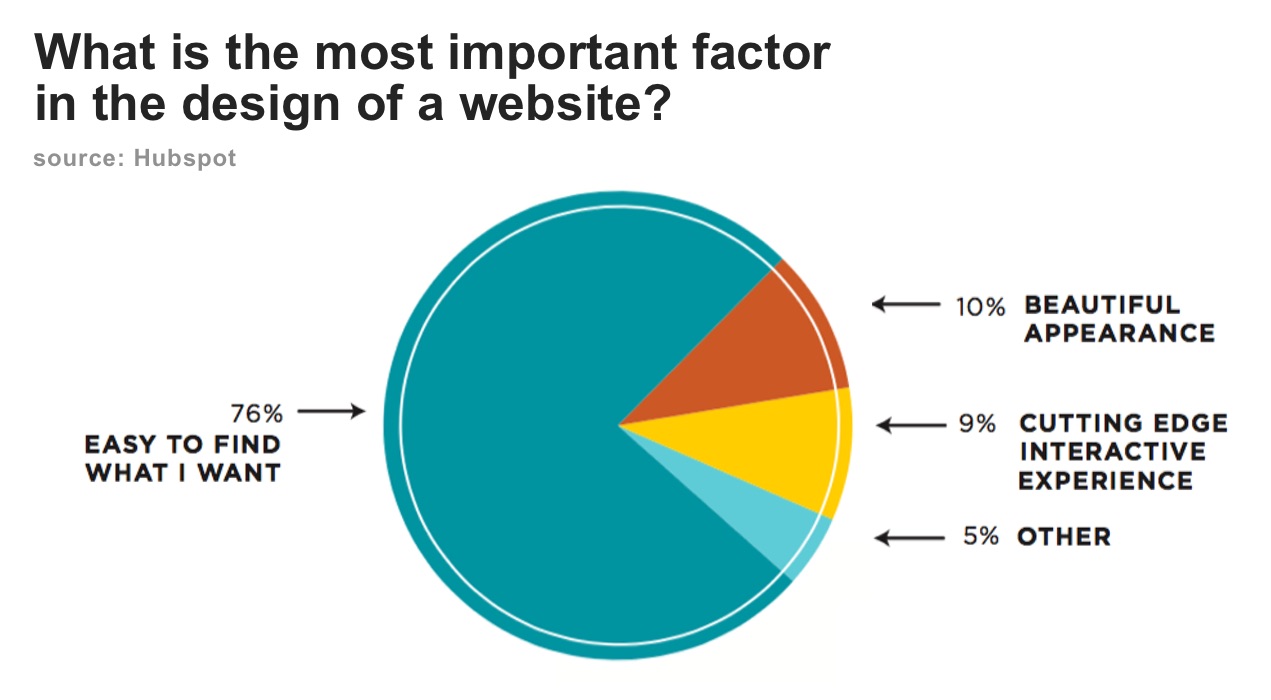
در اینجا دو مطالعه با همان یافته وجود دارد. اولی، یک بررسی توسط Hubspot است که نشان می دهد ارزش بازدیدکنندگان برای پیدا کردن اطلاعات بیش از طراحی زیبا و یاUX فانتزی آسان است.

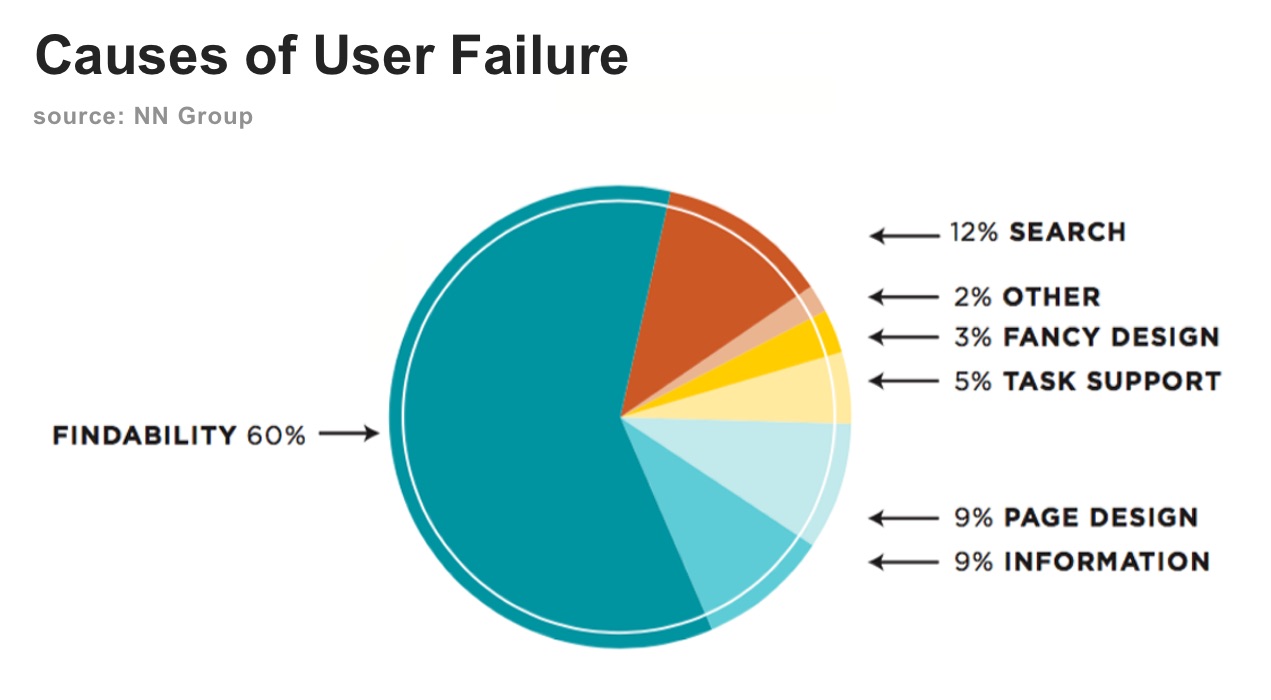
این مطالعه دوم نتیجه گیری مجموعه ای از آزمایش های کاربر توسط گروه NN است. این نشان می دهد هنگامی که بازدیدکنندگان ناموفق می شوند، به این دلیل است که آنها نمی توانند اطلاعات را پیدا کنند نه به این دلیل که سایت به اندازه کافی زیبا نیست.

من عاشق طراحی زیبا به اندازه هر کسی هستم. به همین دلیل من در این کسب و کار شروع به کار کردم! و من اغلب در مورد این نقل قول فکر می کنم:

