نکاتی برای بهبود زمان لود سایت
افزایش سرعت سایت بهترین راه برای افزایش مشارکت کاربران هست . زمان لود صفحات سایت روی UX و رتبه گوگل تاثیر دارد .
چگونه می توان سرعت سایت رو بهبود بخشید و زمان لود طولانی رو کاهش داد ؟
راه های زیادی داره ! در این مطلب چند تا از بهترین کارهایی که می شه انجام داد رو توضشیح میدم . اگر این ترفندها رو روی سایت تون پیاده کنید قطعا در طولانی مدت کیفیت سایت تون اضافه خواهد شد .
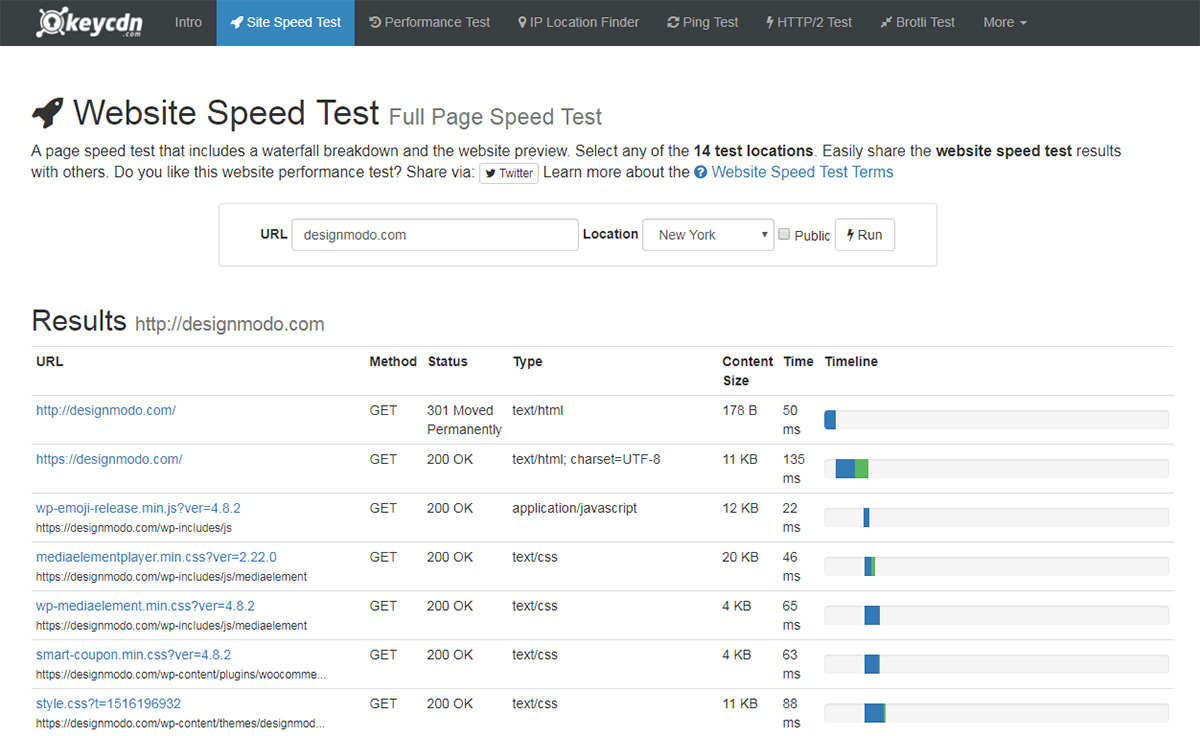
سرعت سایت رو تست کنید
اولین گام قبل از هر کاری اندازه گیری سرعت فعلی سایت است .
این کار و می تونید با ابزار تست سرعت انجام بدید که به سایت شما از طریق سرورهایی در سراسر جهان پینگ میده . از این طریق می فهمید که سایت تون برای کاربران مختلف چقدر سریع هستش .

چند مدل مختلف تست کنید و یک لیست متنوعی از کشورها رو برای پینگ انتخاب کنید .
این بررسی رو به عنوان معیار سرعت فعلی سایت تون داشته باشید . از این راه می تونید میزان بهود رو اندازه بگیرید .
از مجموع حجم صفحه کم کنید
اولین جا برای شروع ، بهینه سازی در صفحه است . هدف شما در این مرحله کاهش حجم صفحه حتی به اندازه چند کیلوبایت است . اگه تونستید چند مگابایت کم کنید که چه بهتر .
چند راه کلی برای کاهش حجم صفحه است :
- بهینه سازی تصاویر
- minify کردن کدها
- کاهش تعداد درخواست ها
برای آخرین نکته ، باید مطمئن بشید که همه ی اسکریپت ها می تونن با هم کارکنن اگر فشرده بشن . ابزارهای آنلاین فراوانی هست که می تونید استفاده کنید حتی روش خط فرمان هم برای فایل های JS می تونید استفاده کنید .
بهینه سازی تصاویر و کوچک سازی کدها راحت تره .
وقتی یه تصویر رو بهینه می کنید شما همون کیفیت تصویر رو دارید منتها محتوا فشرده تر شده بنابراین حجم فایل کم میشه . این یعنی دو تصویر کاملا یکسان می تونید داشته باشید که یکی 350 کیلوبایت و نسخه فشرده 110 کیلوبایت باشد .
تفاوت شاید خیلی به نظر زیاد نباشه . اما اگر چندین تصویر داشته باشید در یک صفحه سپس فشرده سازی همه اونها می تونه حجم کلی صفحه رو 500 کیلوبایت تا یک مگابایت کاهش بده . حالا انجامش بدید .
Minify کردن کدها هم مشابه همینه . اما وقتی کدها رو minify می کنید درواقع فضای خالی رو حذف می کنید و کدها رو فشرده تر می کنید .
این کار خواندن کدها رو سخت تر می کنه اما می تونه حجم فایل های HTML/CSS/JS رو تا 50 درصد کاهش بده فقط با یک کار .
سرعت DNS رو افزایش بدید
وقتی کسی به سایت شما سر می زنه مرورگر یک درخواست به DNS دامین ارسال می کنه .
فهمیدن این فرآیند واقعا پیچیده است اما تنظیمش خیلی راحته . و راهنماهای آنلاینی برای شما وجود دارد .
به زبان ساده ، اگر یک DNS سریع داشته باشید زمان لود کل رو یکجا کم کرده اید .
وقتی یک دامنه ثبت می کنید شما معمولا با ثبت کننده های DNS کار می کنید . بنابراین ممکنه یه ثبت کننده سرویس سریع تری نسبت به بقیه داشته باشه ، اما اکثر وبمسترها نمی خوان برای یه DNS جداگانه هزینه کنن .
با این حال ، این چیزیه که من واقعا پیشنهاد می کنم . من مدتی قطعش کردم تغییر زمان لود خیلی زیاد بود .
همچنین یک جفت DNS-y هست که می تونید داخل کد بزارید برای کمک به زمان لود : DNS Prefetch و Preconnect.
این دو مشخصه در مشخصات HTML به عنوان نکات منبع تعریف میشه . اگر حوصله مطالعه مستندات W3C رو ندارید می تونید این راهنما رو به جاش بخونید .
اصولا ، این دو ویژگی مشخص می کنه چگونه مرورگر لود کنه و محتوا رو ذخیره کنه در صفحه . شما تکه کدهای زیادی می تونید پیدا کنید که باهاش کار کنید ولی یه خلاصه سریعش اینه :
- DNS Prefetch می تونه منابعی مثل اسکریپت ها و تصاویر و فیلم ها رو ذخیره کنه برای دفعات بعدی .
- Preconnect این امکان رو میده که تنظیم کنید ارتباطات DNS/TLS زودتر تا زمان لود رو کوتاه تر کنید .
اگر کارتون رو در مورد HTML پایه می دونید قطعا این ویژگی ها رو به کدتون اضافه کنید . این ممکنه کوچیک به نظر برسه اما مثل همیشه چیزهای کوچیک زیاد میشن .
Leverage Browser Caching
کش یک فرآیند ذخیره کپی محتوا از سایت در لوکال است . این کپی ها می تونن روی کامپیوتر کاربر یا وب سرور و یا هر دو ذخیره بشن .
فاید کش خیلی ساده است : فایل های استاتیک سریع تر از فایل های داینامیک لود میشن .
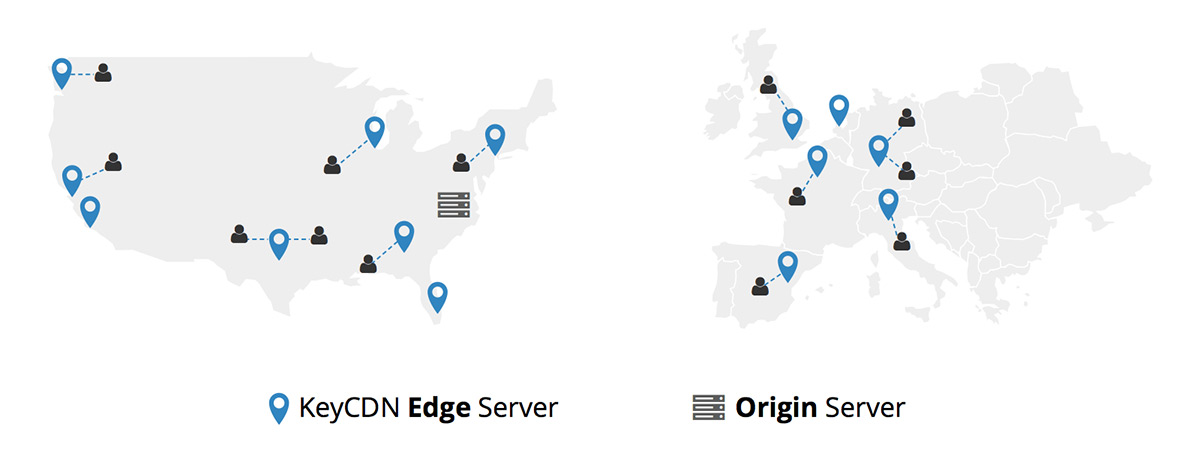
از CDN استفاده کنید
یکی از راه های کاهش زمان لود استفاده از CDN برای فایل های استاتیک هستش مخفف شبکه تحویل محتوا .
اساسا این یک شبکه ای از سرورها در سراسر جهان است که فایل های استاتیک سایت شما رو کپی می کنن از این طریق می تونید فایل ها رو سریعتر به دست کاربران برسونید براساس محل استقرارشون .

CDN ها مختلف هستند و باید بهترینشونو برای سایت تون انتخاب کنید . پیشنهاد می کنم این فاکتورها رو در نظر بگیرید :
- تعداد کل نقاط
- محل هر نقطه
- قیمت
File Compression
همه ی مرورگرهای مدرن از فشرده سازی GZIP پشتیبانی می کنند .
این متداول ترین راه برای فشرده سازی فایل های متنی مثل استایل ها و اسکریپت ها برای کاهش حجم قابل توجه است . فقط باید قبلش مطمئن بشید که سرورتون از این قابلیت پشتیبانی می کنه .
ایده ی پشت فشرده سازی فایل ها شبیه فشرده سازی تصاویر هستش : اطلاعات رو حفظ کنید ولی فشرده تر .
نتیجه
جدای از این نکات من مطمئنم چیزهایی هست اینجا که قبلا اصلا اهمیت نمی دادید . و هیچ زمانی بهتر از الان برای شروع کار روی performance سایت تون نیست .
بعضی از روش ها رو امتحان کنید و ببینید چقدر روی سرعت تاثیر دارند .