طراحی سایت با تمرکز روی محتوا
طراحی محتوا صرفا این نیست که ظاهر خوبی داشته باشه . شما باید طوری طراحی کنید که مردم واقعا بخونن ، و کمک کنید به آنها که درگیر محتوا بشن .
افراد معمولا توجه کمی به متون دارند ، و شما نباید انتظار داشته باشید از آنها که هر کلمه ای در صفحه را بخوانند . اما می تونید با کمک تکنیک ها و اجزای خاص طراحی کمک کنید به کاربران تا حد امکان بخونن .
با اندازه و مقیاس سلسله مراتب ایجاد کنید
 طراحی مناسب خواندن شروع میشه با سلسله مراتبی باعث میشه کاربران متن رو راحت تر مرور کنن .
طراحی مناسب خواندن شروع میشه با سلسله مراتبی باعث میشه کاربران متن رو راحت تر مرور کنن .
سایزهای بزرگتر نشانه های تصویری هستند که به کاربران اهمیت بیشتر را نشان می دهند . دید اکثر کاربران به طور طبیعی از اجزا بزرگتر به کوچکتر منتقل میشه وقتی یک جریان دیداری خوبی دارند .
در طراحی بیشترین استفاده را از تگ های H2و H3و H4 ببرید و مقیاسی برای زیرشاخه ها بسازید که می تونن برای تفکیک کردن متن های طولانی استفاده بشن.
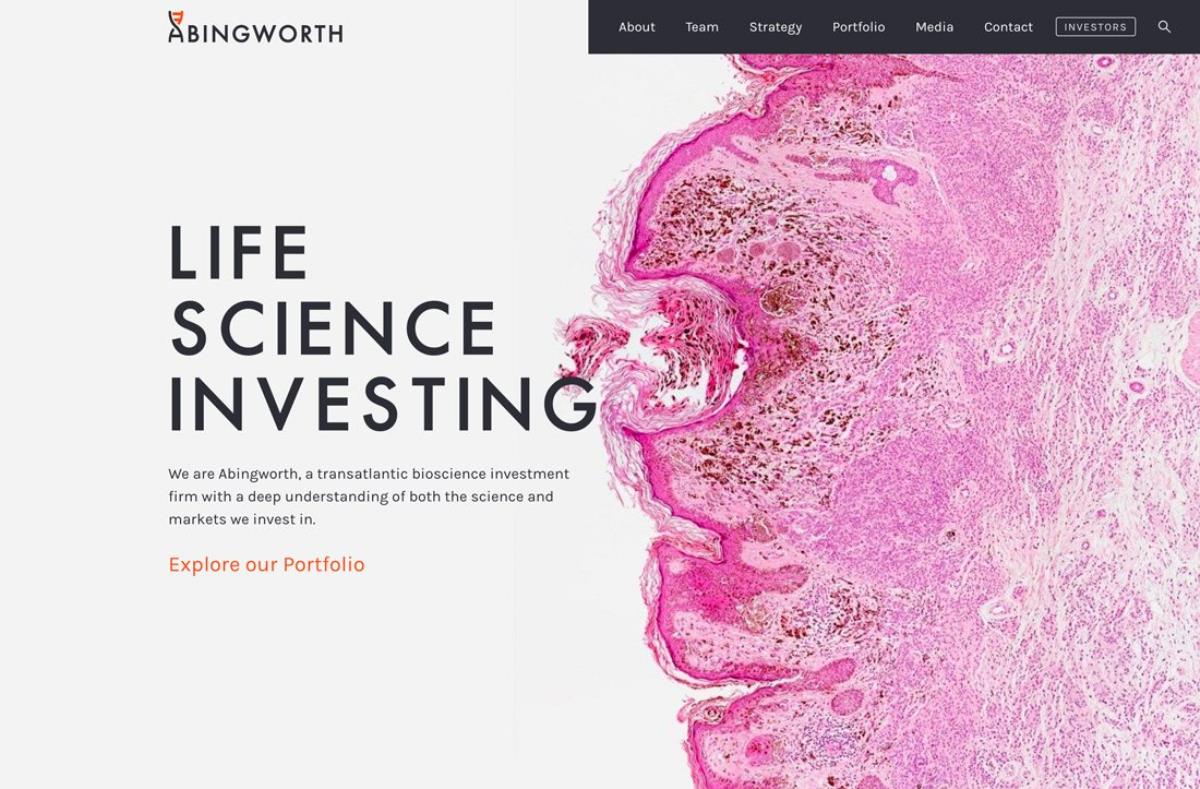
ایجاد مقیاس با جایگذاری منظم متون و سایزها برای کاربران مرور متن رو راحت تر می کنه . این برای متون بلند و متون کوتاه در صفحه اصلی صدق می کنه .
توجه کنید که در تصویر بالا ، صفحه اصلی چطور 4 سطح متمایز از متن داره در قسمت اصلی . یه عنوان بزرگ رنگی ، با یک قطعه کوتاه بالاش . سپس متن بدنه یه استایل با یک خط پررنگ اضافی داره برای تاکید . اکثر کاربران کلمات رو این ترتیب می بینند : عنوان ، متن بولد ، متن بدنه ، عنوان تکه های ویجت ها براساس سایز و مقیاسشون .
فونت های قابل خواندن استفاده کنید

یه فونت یا اسکریپت ممکنه برای طراحی خیلی جالب باشه ، ولی همیشه بهترین گزینه برای کاربر نهایی نیست .
فونت های قابل خواندن به احتمال زیاد خوانده میشن .
به این دلایل :
- فونت هایی که به سادگی خونده میشن راحت تر مرور میشن .
- حروف در سایزهای مختلف راحت خونده میشن
- حروف با هم قاطی نمیشن و شکل های عجیب و غریب درست نمی کنند
- این فونت ها معمولا استفاده میشن و برای کاربران ساده هستند
مشخصات فونت های قابل خواندن عبارتند از :
- ضخامت استاندارد - زیادی ضخیم یا نازک نیستند
- ارتفاع استاندارد - کوتاه یا بلند نیستند
- حروف لبه های گردی دارند
- صاف هستند و شیب ندارند
- حروف خیلی نزدیک هم یا جدا نیستند
اغلب خانواده های فونت ها ،شامل یک گزینه قابل خواندن هستند . و مجبور نیستید صرفا از serif استفاده کنید . ترکیبش با دیگر فونت ها هم خوبه . اما مطمئن بشید که نکات گفته شده را تست کردید که مطمئن بشید قابل خواندن هستند .
با تصاویر بازی کنید

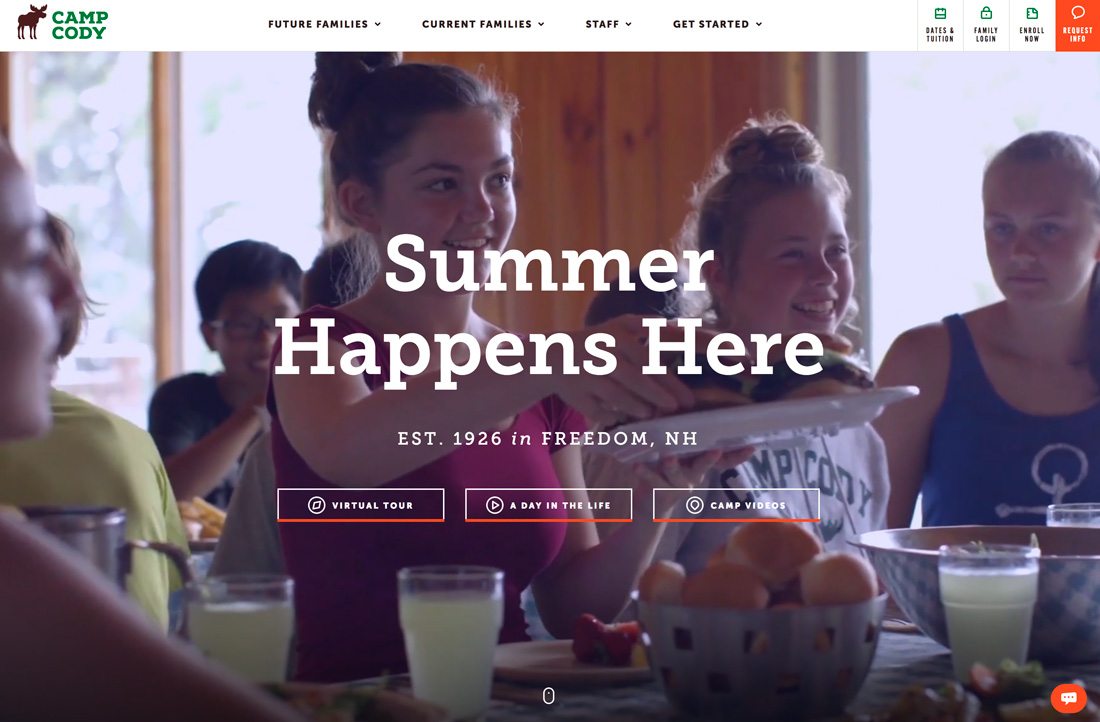
می خواید مطمئن بشید کاربران محتوا رو ببینند ؟ متن و عکس رو با یک شیوه معنی داری ادغام کنید . یه تصویر خوب بسازید که از یک آیتم تصویری جالب استفاده کنه ، ترکیب رنگ غیر عادی یا ترکیب انیمیشن و حروف برای ایجاد مکث در کاربران استفاده کنید.
اشتباهی که طراحان بعضی اوقات می کنند اینه که جدا کردن هر بخشی داخل قسمت خودشه . با تصاویر با ترکیب آنها با دیگر المنت ها برای یه طراحی عمیق تر بازی کنید.
در تصویر بالا ، یه صفحه اصلی داره که شما نمی تونید بهش توجه نکنید . برای بار اول، یه گاو خیلی جالب در یک بکگراند خیلی روشن دیده میشه . متن یه بخش خیلی مهم از تصویره . این ترکیب تصویر و متن کاربر رو می کشونه توی محتوا ، باعث میشه بیشتر بخواد بدونه از موضوع .
از خطوط کوتاه استفاده کنید

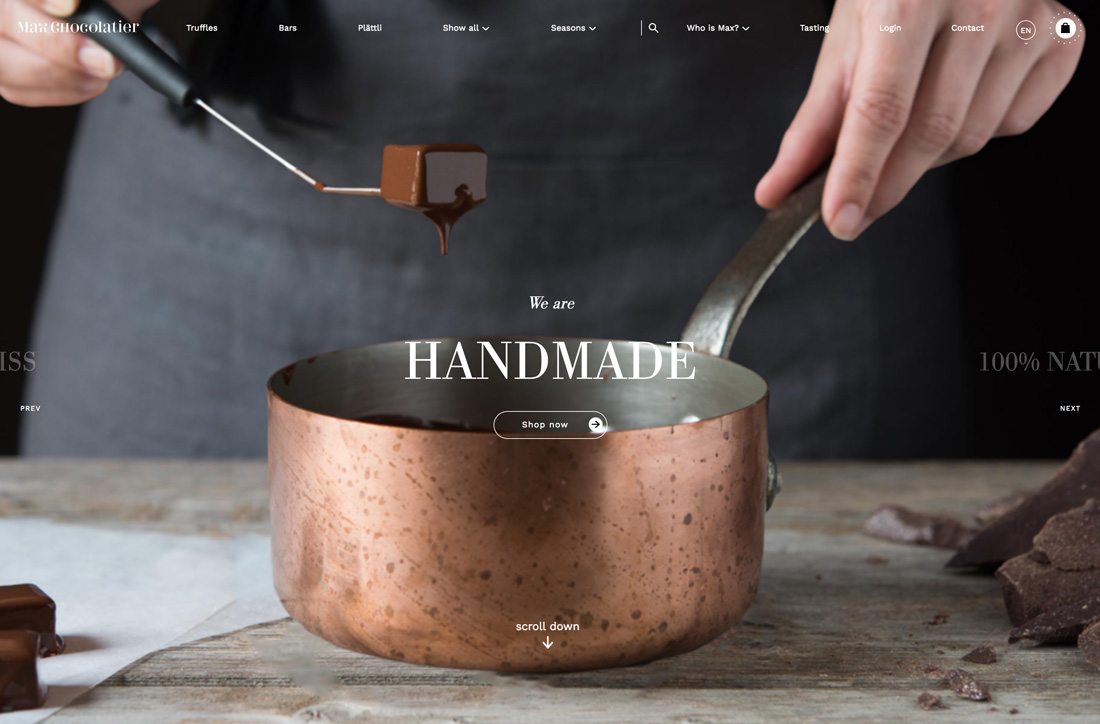
وقتی در مورد طراحی برنامه ریزی می کنید ، به تیکه های کوچک فکر کنید . هر صفحه باید روی یک فکر ساده و بلوک متنی قابل خواندن تمرکز کند .
سازماندهی و ساختار دادن اندیشه ها برای کاربران در یک مسیر که مطالعه را تشویق می کند:
- از پاراگراف های یک تا سه جمله ای استفاده کنید
- از لیست ها استفاده کنید
- از زیرشاخه ها استفاده کنید برای تفکیک بلوک های متنی طولانی
- از لینک ها برای تعامل استفاده کنید
- نکته های کلیدی رو بولد یا برجسته کنید
- کپی ها را مختصر و روشن کنید
یک نقطه کانونی ایجاد کنید

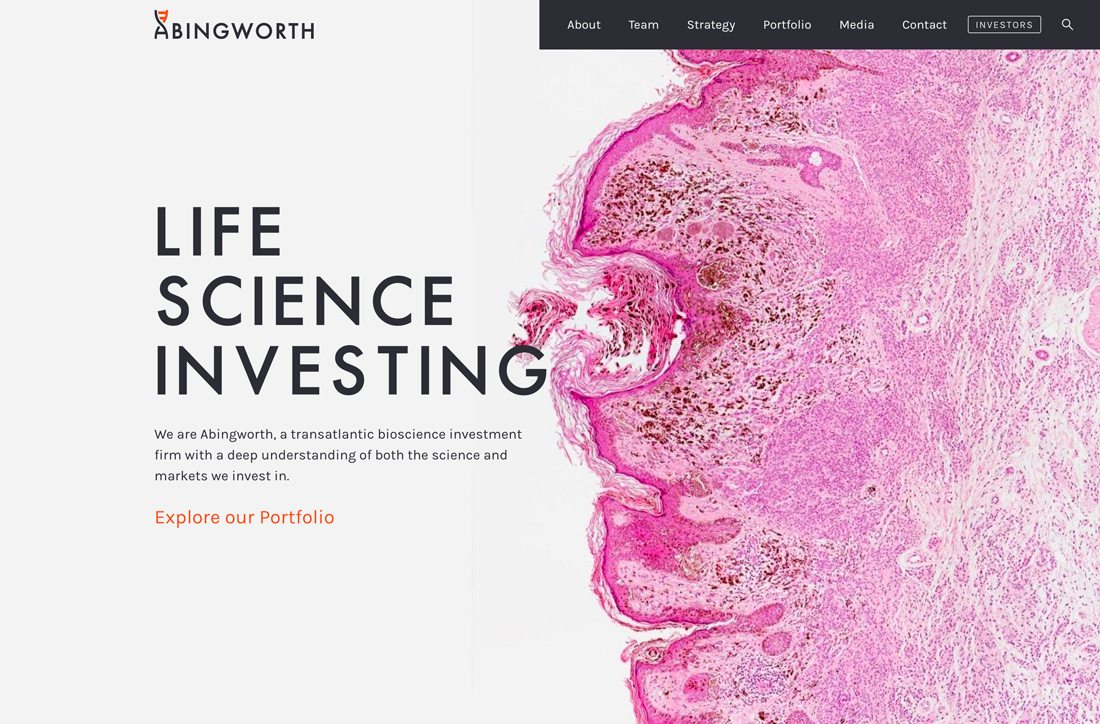
هر طراحی باید یه نقطه کانونی داشته باشه ، نقطه کانونی قسمتی از طراحی هست که اکثر کاربران ابتدا می بینند . اون غالبا بسیار بصری هستش یا از کنتراست نسبت به سایر المان های صفحه استفاده می کند .
در مثال بالا ، از یک حباب صورتی روشن در نقطه کانونی استفاده شده . اون به خاطر رنگ و کنجکاوی و به خاطر تضادش با رنگ سفید قسمت باز سمت دیگر صفحه توجه رو جلب می کنه.
نقطه کانونی طراحی باید بهترین عکس ، تصویر یا انیمیشن شما باشه و مشابه پیام های کلیدی باشه. نقطه کانونی باید توجه کاربران رو به موضع اصلی ببره .
زیرا این اولین جایی هست که کاربران نگاه می کنند ،و چگونگی تعامل آنها با موضوع را تنظیم می کند.
نتیجه
ایجاد محتوایی که کاربران واقعا بخونن بیشتر از گذاشتن متن در صفحه است . ترکیب نوشته ها و المان های بصری است که کاربر رو جذب می کنند ، کمک می کنند یه نظر اجمالی بندازه به موضوع کلی طراحی و سپس تصمیم بگیرن به ادامه توجه به اون .
همه ی این اتفاقات در کمتر از ثانبه اتفاق میفند . تحقیقاتی وجود دارد که می گوید اکثر کاربران 8 ثانیه برای یک متن وقت می گذارن که ببین خوندنش ساده است یا نه .