10 استارتاپ موفق با طراحی سایت تاثیرگذار
استارتاپ با طراحی سایت خوب ، کاربران بیشتری را جذب خواهد کرد . استارتاپ های عالی با انتخاب دقیق هر قسمت توجه خیلی زیادی به طراحی دارند . اینجا لیستی از 10 وبسایت تجاری موفق رو آوردیم که طراحی الهام بخشی دارند . بیاید بررسی کنیم طراحی های خوب چه درس هایی به ما میدن .
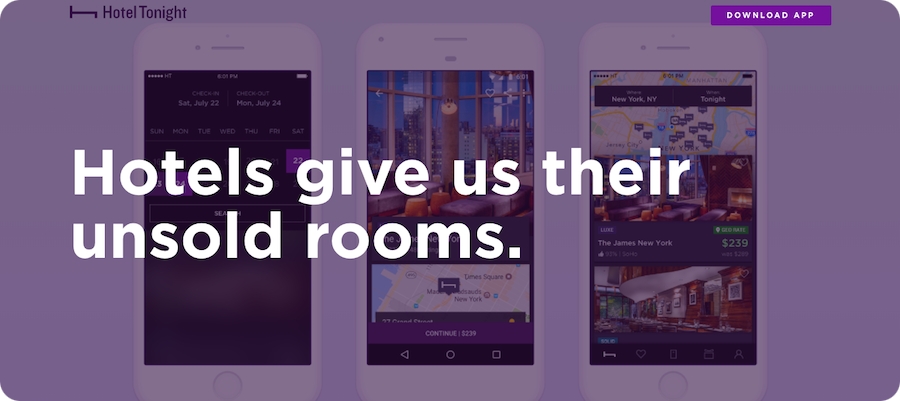
1- سایت Hotel Tonight

سایت Hotel Tonight ابزاری برای رزرو اتاق هتل هستش . طراحی خاص landing page صفحه رو یه قالب خاصی بهش داده . استفاده درست از تصاویر یه فضای خیلی تمیزی ایجاد کرده . parallax scrolling در صفحه باعث ایجاد یه استایل کاملا متفاوت شده .
2- سایت Cruise

Cruise سیستم اختصاصی رانندگی خودکار در بزرگراه رو برای کمک به کاربران در رانندگی خودرو ایجاد کرده. سیستم شامل تعدادی حسگر و تکنولوژی پردازش تصویر حرفه ای هست که باعث میشه خودرو کاربر با فاصله مطمئنه از دیگر وسایل نقلیه در حال عبور نگه داره . این تکنولوژی الان فقط در کالیفرنیا در دسترس است . ویدیوی تمام صفحه محبوب استفاده شده در این سایت که کل طراحی رو تسخیر می کنه و به کاربر در نگاه اول احساس استفاده از محصول رو میده .
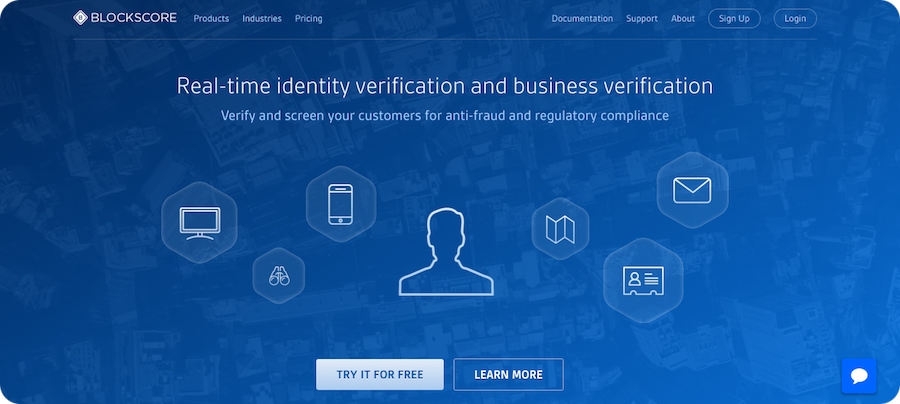
3- سایت Blockscore

BlockScore یک سایت سرویس تشخیص هویت هستش . بافت متنی طراحی سایت که با متون و آیکن های سفید ارائه شده جلوه ی خاصی به سایت داده .
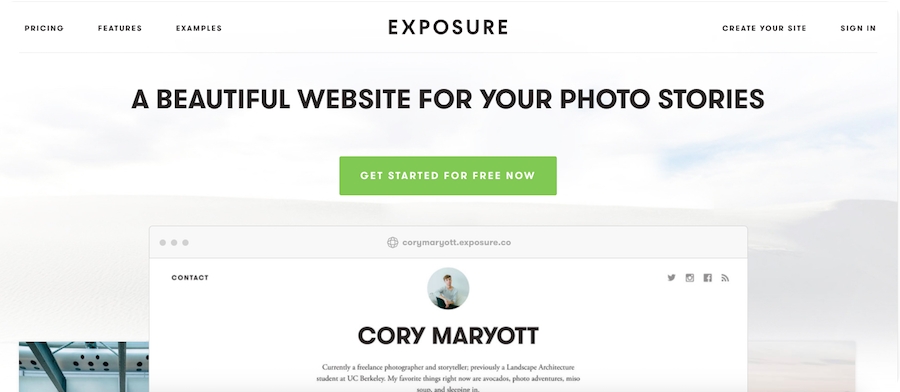
4- سایت Exposure

اگه دوست دارید سفرنامه هاتون رو با عکس و فیلم بازگو کنید ، نمی تونید Exposure رو از دست بدید . برخلاف سایت های سنتی گالری تصویر ، Exposure این مزیت رو داره که داستانسرایی کامل با تصاویر رو داشته باشید ، همچنین تجربه خواندن با بالاترین کیفیت رو خواهید داشت . صفحه با یک حس قوی تنفس باطراوت شده، و دکمه CTA وسط به وضوح کاربر رو فرواخوانی می کنه : بیا و شروع کن به نوشتن سفرنامه ی هیجان انگیزت همین الان !
5- سایت Flowmail

Flowmail یه سایتی برای ایمیل گروه های خبری با یک landing page خیلی زیباست . انیمیشن کوچک در سمت راست به وضوح نشان میده که چقدر این ابزار ساده ، زیبا و سریع برای طراحی اشتراک ایمیل شما هستش . محتوای انیمیشن معرفی محصول هست و دکمه CTA رو در آخر به صورت خیلی دقیق و هوشمندانه قرارداده .
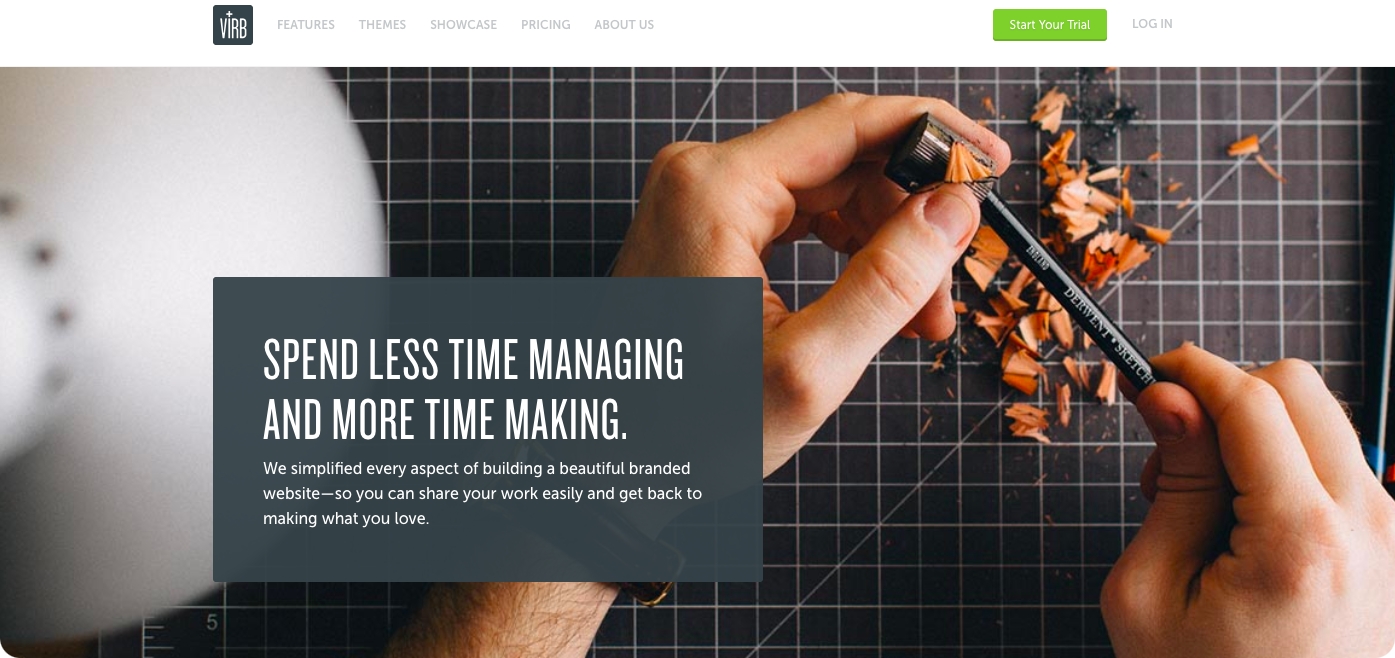
6- Virb

Virb یک پلتفرم خلاقانه است که یک طراحی ظریف و خوش استایل داره ، در حالی که به کاربران انگیزه ذاتی برای ثبت نام سرویس میده . اگر شما بخواید بدونید چگونه از تصاویر و عکاسی در طراحی سایت استفاده کنید، این سایت شروع خوبیه .
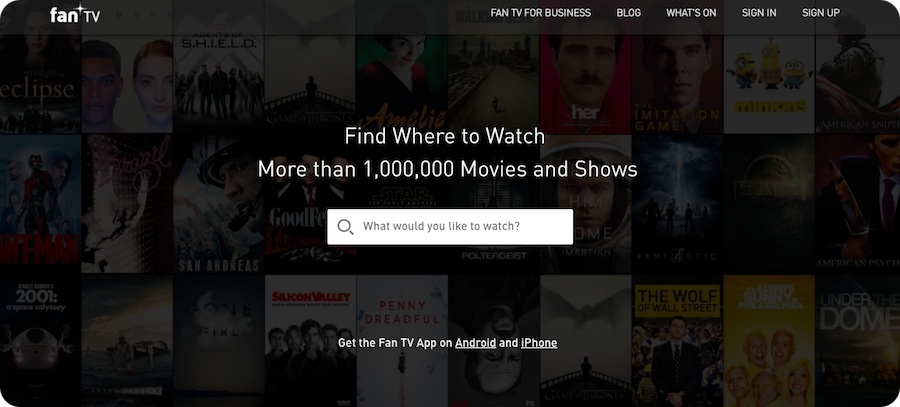
7- سایت Fan TV

Fan TV یه ابزار پخش هست که تلویزیون آنلاین رو با فیلم های درخواستی و سرویس پخش زنده ترکیب کرده . اون الان به یک سایت ویدیو آنلاین شبیه Netflix تبدیل شده، مشخص کردن نوار جستجو با پوسترهای سیاه و سفید فیلم ها تجربه غواصی تصویری رو به کاربر میده .
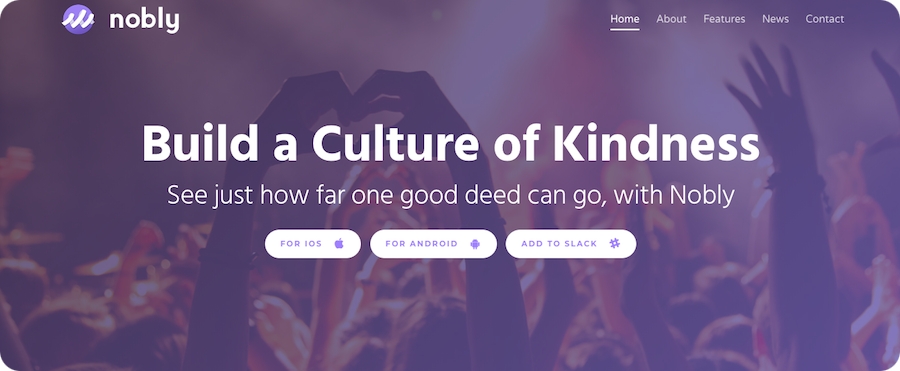
8- سایت Nobly

Nobly یک ابزار اجتماعی است جایی که شما می توانید با هر کسی که قصد انجام کار خیر داره تماس بگیرید. بعد از باز کردن سایت ، شما یه تصویر چشم نواز ، رنگ های پر ، و تزئینات کاملا نمادین خواهید دید. سایت از طراحی محبوب تک صفحه با اسکرول استفاده می کنه .
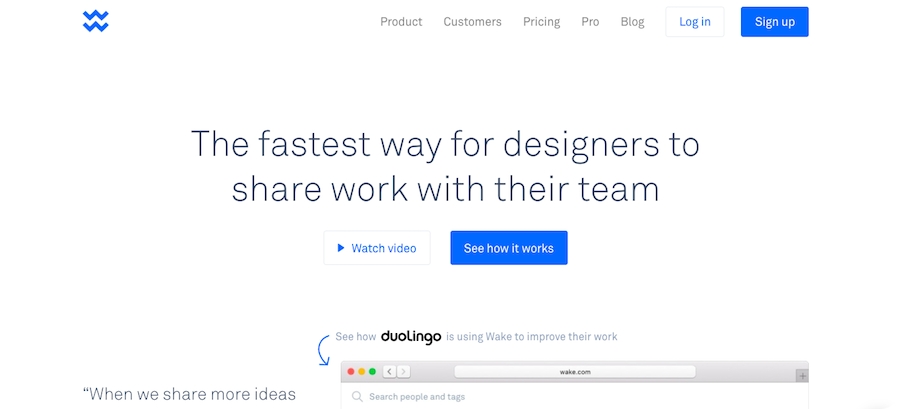
9- سایت Wake.io

Wake یک نمونه کلاسیک طراحی سایت مینیمال است . همه ی اطلاعات در این سایت مفید هستند اما نه اضافی . اون به سادگی جهت میده با یک CTA شفاف که کاربران رو سریعا متوجه اون نقطه می کنه .
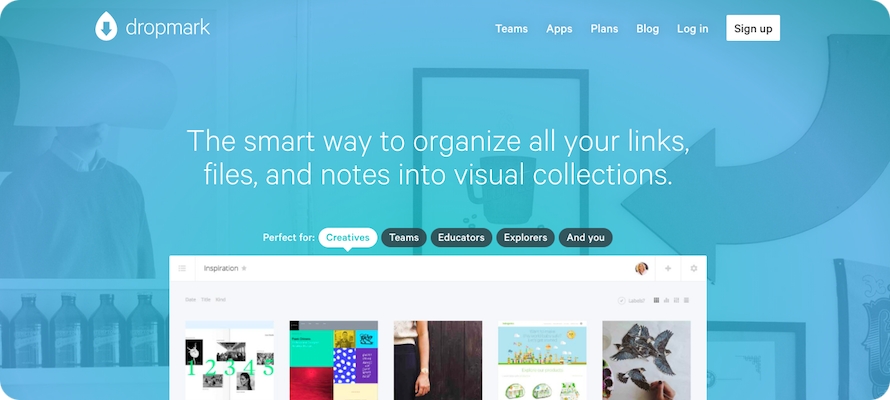
10 - سایت Dropmark

Dropmark یک ابزار برای مدیریت لینک ها ، اسناد و یادداشت ها هست . اون نمایش آنلاین همکاری ، ویرایش و یادداشت عمومی فعال کرده. که خیلی مختصر و دقیق در تحویل اطلاعات .به نظر می رسه ،
هر محصول و سرویس فرم خاص خودشو از ارائه در وب داره ، اما ما می تونیم بعضی از این طراحی های خوب رو برای بهتر کردن سایت استارتاپ خودمون تعمیم بدیم.
1 - اطلاعات رو برجسته کنید
قطعا اطلاعات شفاف یه چیز مهمی در سایت استارتاپ هستش ، بنابراین در طراحی ، هر چیزی باید تابع پیام هایی باشه که می خوایم به بازدید کننده بدیم .
- ساده باشید نه پیچیده

برای استارتاپ ، اگر بودجه کافی در طراحی سایت نداشته باشید ، بهتره که ساده باشه تا شلوغ . این طراحی همیشه بی خطر هستش یک عنوان با فونت بزرگ در زمینه سفید .
- منوی شفاف
خواه منو ثابت باشه در بالای صفحه یا با اسکرول نمایش داده بشه ، وقتی کاربر نیاز داشته باشه ، منو باید به وضوح وجود داشته باشه و طبقه بندی شده باشه .

- دکمه فراخوانی رو برجسته کنید
دکمه فراخوانی به راهنمایی کاربران به سمت خرید محصول یا دریافت خدمات کمک می کنه، و باعث تبدیل بازدید کننده به مشتری میشه . طراحی دکمه فراخوانی باید استوار باشه به طور کلی با ترکیب رنگ سایت بخونه . کنتراست بالای رنگ پس زمینه صفحه کاربران با یک جهت دهی رفتاری مشخص فراهم می کنه.

2- محتوای مرتبط رو آماده کنید
اهمیت قالب با شیوع اینترنت موبایل مشخص شد . که باعث تنوع رزولیشن مرورگر و تاثیر نمایش موبایل های مختلف میشه . به خصوص استارتاپ هایی در زمینه تکنولوژی نیاز دارند که مطمئن بشن که صفحات سایت شون در هر دستگاه کیفیت برجسته ای دارند. علاوه بر این ، در نمایشگرهای کوچک ، می تونید بعضی محتوای خاص رو مخفی کنید با هدف جلب توجه به دکمه فراخوان که ضریب تبدیل مشتری رو افزایش بدید .
3- نمونه اولیه از طراحی آماده کنید
استارتاپ ها معمولا با کمبود سرمایه ، کمبود نیروی انسانی و محدودیت های زمانی و دیگر مسائل مواجه هستن . اگر توسعه سایت نتونه طبق برنامه ریزی پیش بره ، نتیجه فاجعه بار خواهد بود . وقتی شما آماده سرمایه گذاری هستید در پروتوتایپ سایت ، بهترین انتخاب یه ابزار پروتوتایپ خیلی کارامد ، کاربردی و مقرون به صرفه هست .
خلاصه
راه اندازی یک استارتاپ ساده نیست ، چون که طراحی سایت استارتاپ یکی از مهمترین قسمت های رشد شرکت هستش . یک طراحی وبسایت استارتاپ خوب ، باید محصولات خاص و سرویس ها رو برای مشتریان و سرمایه گذاران . در رقابت شدید نشون بده، با دقت تمرکز کنید روی محصولات و خدماتی که می تونن زمینه موفقیت داشته باشند و در نهایت بیاین جلو و توجه بازار رو جلب کنید . در صورتی که کاشان هستید و مایلید استارتاپ راه اندازی کنید یا سایت مناسبی برای استارتاپ تون طراحی کنید به بخش طراحی سایت کاشان مراجعه کنید

