چرا باید برنامه های آفلاین بسازید؟
ایجاد یک تجربه آفلاین چیزی نیست که بیشتر توسعه دهندگان هنگام طراحی برنامه در نظر بگیرند. از آنجایی که تلفن های هوشمند به کاربران امکان می دهند از هر مکان یا در هر زمان و به شرط برقراری ارتباط برنامه با سرور، به اینترنت دسترسی پیدا کنند، شاید نیاز به کارکردن برنامه به صورت آفلاین بی اهمیت به نظر برسد.
با این حال، شبکه های تلفن همراه همیشه قابل اعتماد نیستند زیرا قدرت پوشش از یک مکان به مکان دیگر متفاوت است. بنابراین، اپلیکیشن های موبایل باید برای رسیدگی به مسائل مربوط به خرابی شبکه و تأخیرها مجهز شوند. در اینجاست که معماری آفلاین می تواند تغییری ایجاد کند.
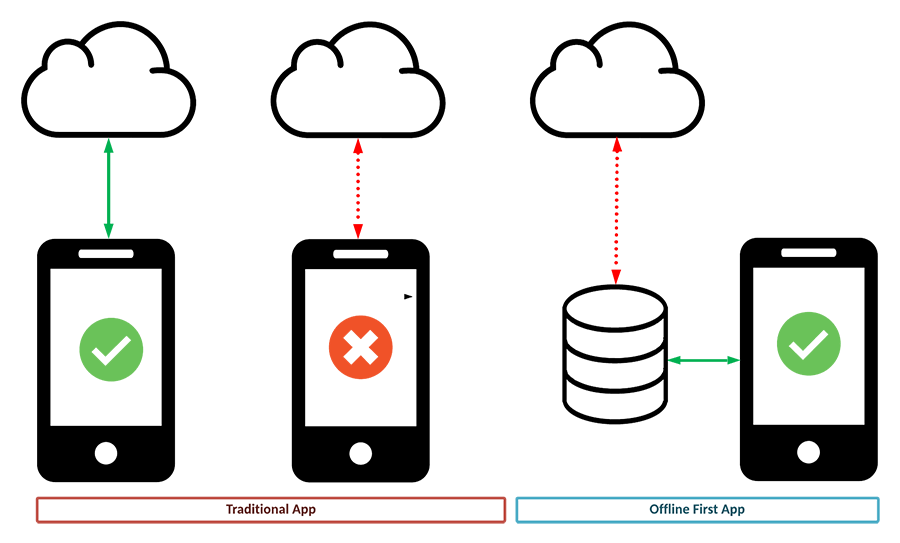
توسعه دهندگان به رویکرد اولین بار در حالت آفلاینOffline-first روی می آورند که به موجب آن یک اپ ساخته می شود تا حتی بدون اتصال به شبکه نیز کار کند، در نتیجه این فرصت را برای کاربران فراهم می کند تا داده های خود را همگام سازی کنند، به روزرسانی کنند و موارد دیگر. همچنین معماری آفلاین مزایایی از جمله کاهش هزینه های رومینگ هنگام مسافرت، به حداقل رساندن میزان مصرف داده در نقشه ها، صرفه جویی در مصرف باتری و همچنین ارائه زمان بارگیری سریع را به همراه دارد.

رویکردهای مختلف برای توسعه معماری برنامه آفلاین چیست؟
فرض اصلی در معماری Offline-first محلی بودن داده هاست. با این وجود، بسته به نوع سرور، معماری و دستگاه، نحوه ذخیره سازی، همگام سازی و دسترسی به داده ها می تواند متفاوت باشد. سه روش معمول استفاده شده عبارتند از:
1- ذخیره اطلاعات بصورت آفلاین (Caching)
ذخیره اطلاعات بصورت آفلاین: Caching ساده ترین روش برای کمک به کاربران برای دسترسی آفلاین به داده ها است. این شامل ذخیره سازی داده ها در یک سرور محلی یا مرورگر از جایی است که دستگاه می تواند به آن دسترسی داشته باشد، تجربه کاربری بهتری را در مدت زمان کوتاه ارائه می دهد.
2- ویرایش آفلاین و همگام سازی آنلاین:
در این روش، کاربران می توانند داده ها را به صورت آفلاین ویرایش کرده و تغییرات موجود در آن را علامت گذاری کنند. هنگامی که اتصال شبکه بازگشت، تغییرات از طریق فشار و کش همگام سازی می شوند.
3- کاربران می توانند داده های کاربران دیگر را به صورت آفلاین ویرایش کنند:
در اینجا، همگام سازی داده ها بدون دخالت دستی به صورت خودکار انجام می شود. در حالی که تغییرات در قالب باینری جزئی بین دستگاه و سرور منتقل می شوند، فقط برخی از عملیات پس از ارزیابی اطلاعات در نظر گرفته شده برای کاربر خاص هماهنگ می شوند. این سیستم به تنهایی تعارضات را حل می کند.
اولین راهکارهای آفلاین برای ایجاد ارتباط برنامه با backend server
از جمله استراتژی های معماری آفلاین که به برنامه در برقراری ارتباط با سرور کمک می کنند:
هل دادن داده ها (Pushing data in)
در این استراتژی، سرور سیگنالی را که معمولاً یک اعلان فشار است به کاربر می فرستد تا به او هشدار دهد که داده های جدید برای بارگیری موجود است. با دریافت اعلان، مشتری می تواند پایگاه داده محلی را تازه کند تا نسخه جدید و به روز را دریافت کند. در شرایطی که سرور منبع اصلی داده است و برنامه مشتری یک مصرف کننده داده است، بهترین عملکرد را دارد.
- همگام سازی پایگاه داده ها
سرور و برنامه سعی می کنند هر تغییری را ردیابی کنند تا از برابر بودن داده های هر دو طرف اطمینان حاصل کنند. از این برنامه می توان برای ایجاد تغییر حتی در حالت آفلاین استفاده کرد و به محض دسترسی به اینترنت، داده ها به هر دو روش ارسال می شوند تا سعی شود یک حالت مشترک جدید ایجاد شود که از هر دو طرف برابر باشد.
- واکشی (Prefetching)
در اینجا، برنامه سعی می کند هر زمان که اتصال شبکه فعال باشد، آنچه کاربر از آن استفاده می کند پیش بینی کرده و آن داده ها را در حافظه پنهان ارسال و ذخیره می کند. برنامه در حالت آفلاین کار می کند، اما همگام سازی فقط در صورت وجود شبکه سریع انجام می شود. برای برنامه هایی که نیاز به بارگیری قابل توجه داده مانند موسیقی، فیلم، عکس یا نقشه دارند، به خوبی کار می کند.
همگام سازی داده های مبتنی بر Push-notification
- اعلان ها به عنوان تنها کانال تبادل داده
به جای ارسال مقدار زیادی داده به برنامه، می توان اطلاعات مربوطه را در داخل پیامی ارسال کرد که توسط سرور به ابر منتقل می شود. کاربر تصمیم می گیرد که آیا لازم است داده ها را از ابر بارگیری کند یا خیر.
- اعلان ها به عنوان درخواست بارگیری داده ها
هنگامی که داده ها در سرور باطن ذخیره می شوند، به جای ارسال پیام با جزئیات داده ها، یک اعلان برای کاربر ارسال می شود و به او اطلاع می دهد داده های جدید در دسترس است.
همگام سازی پایگاه داده
- استفاده از پایگاه داده های موجود که همگام سازی خود را دارند
برای یک پروژه جدید که مهاجرت از پایگاه داده محلی به یک پایگاه از راه دور به دلیل محدودیت ها یا محدودیت ها به یک چالش تبدیل می شود، برخی از راه حل های موجود مانند پایگاه داده های NoSQL یا SQL که به صورت خودکار همگام سازی می شوند می توانند روند کار را ساده کنند.
- روش همگام سازی خودآموز
در مواردی که همگام سازی خودکار کار نمی کند، گزینه این است که یک روش همگام سازی سفارشی طراحی کنید که در آن کنترل داده ها و مقدار آنها را همگام سازی کنید. این شامل تصمیم گیری در مورد چگونگی شروع روند همگام سازی، نحوه همگام سازی آن (مبتنی بر زمان، رویداد محور یا دوره ای)، چگونگی به حداقل رساندن تعارض بین کلیدهای از راه دور و محلی و موارد دیگر است.
واکشی اطلاعات
- براساس رفتار کاربر
براساس ردیابی و تجزیه و تحلیل تعاملات کاربر، برنامه پیش بینی می کند که کاربر در آینده چه چیزی را می خواهد. با استفاده از الگوریتم های مبتنی بر راه حل های AI، باطن داده ها را از طریق یک اعلان فشار می دهد. این استراتژی برای برنامه هایی مانند نقشه و پخش کننده های ویدیو / موسیقی که به اقدامات اخیر کاربر متکی هستند، بهترین نتیجه را برای پیش بینی داده های بعدی می دهد.
- براساس سرعت اتصال
از آنجا که برای صرفه جویی در مصرف باتری باید تا حد امکان از بارگیری خودکار پرونده های عظیم با استفاده از شبکه تلفن همراه خودداری کنید، بارگیری تا زمان دسترسی به Wi-Fi به تأخیر می افتد. متناوباً، داده ها می توانند با استفاده از Wifi، براساس پیش بینی نیازهای کاربر بارگیری و در حافظه پنهان تا استفاده بعدی قرار گیرند.
ذخیره سازی (caching)
در برخی موارد، کاربر ممکن است دوباره به داده های اخیراً دسترسی پیدا کند. در اینجا، در صورت عدم وجود هرگونه استراتژی همگام سازی دیگر، می توان چندین سطح ذخیره از backend را در نظر گرفت. در حالی که جدیدترین داده ها می توانند در حافظه دستگاه پنهان شوند، بخشهای بیشتری از داده های بازدید شده را می توان با استفاده از حافظه نهان مبتنی بر دیسک ذخیره کرد.
رایج ترین ابزارها و چارچوب هایی که برای توسعه اپ های Offline-first استفاده می شود کدامند؟
ابزارهای سطح بالا
- Progressive web app
مزیت وب اپلیکیشن (PWA) این است که با ترکیب قابلیت کشف و قدرت، بهترین برنامه های وب و برنامه های بومی را با هم ترکیب می کنند. در نتیجه، کاربر تجربه ای نزدیک به مرورگر وب سایت را بدست می آورد. علاوه بر این، هرچه از این برنامه بیشتر استفاده شود، قابلیت هایی مانند اپ دش بیشتر به دست می آورد. در حالی که Google شناخته شده ترین طرفدار وب اپلیکیشن (PWA) است، چندین اپ Progressive Web نیز در حال ساخت است.
- Polymer AppToolbox
بخشی از پروژه Polymer Google است، شامل ابزارها و الگوها
- Couchbase Mobile
یک API برای ذخیره داده ها به صورت محلی در سیستم عامل های Android و iOS و Couchbase Sync Gateway برای تکثیر داده ها بین پایگاه داده و سرور فراهم می کند.
- Hoodie
به عنوان یک پروژه منبع باز، یک راه حل کامل برای طراحی اپ موبایل ارائه می دهد، از جمله ابزارهایی برای توسعه کد frontend، که می تواند به API متصل شود تا برنامه آماده شود. این یکی از اولین چارچوب هایی بود که رویکرد آفلاین را برای اولین بار و بدون معماری Backend اتخاذ کرد.
- Ionic
به توسعه دهندگان اجازه می دهد تا از Angular برای ایجاد برنامه های ترکیبی استفاده کنند. برنامه ها را می توان با PhoneGap یا Apache Cordova در iOS و Android مستقر کرد. متناوباً، می توانید آن را به عنوان PWA در مرورگر مستقر کنید.
- Mapbox Mobile
یک منبع آزاد SDK است، به توسعه دهندگان این امکان را می دهد تا نقشه های دقیق و همچنین ویژگی های ناوبری نوبت به نوبت را که به صورت آفلاین کار می کنند، اضافه کنند.
- Realm Mobile Platform
این پلتفرم همگام سازی در زمان واقعی بین پایگاه داده Realm Mobile تعبیه شده در اپ iOS و Android را ارائه می دهد. به زودی، این قابلیت برای برنامه های Xamarin و React Native نیز در دسترس خواهد بود.
ابزارهای سطح پایین
- Service workers
رویکرد Service Workers آخرین و قابل توجه ترین پیشرفت در طراحی اپلیکیشن موبایل به صورت آفلاین، ایجاد مکانیزمی برای مرورگر است که به شما اجازه می دهد محتوا و دارایی هایی را که می توانند به صورت آفلاین استفاده شوند ، ذخیره کنید.
- LocalForage
در برخی موارد، که داشتن شایستگی بیشتری در داشتن یک پایگاه داده واقعی به جای Service Worker وجود دارد، localStorage ، IndexedDB و WebSQL بیشتر مفید هستند، خصوصاً با اجرای پیوسته استانداردها توسط مرورگرها. با این وجود، چالش های موجود در پشتیبانی و پیاده سازی مرورگر استفاده از این فناوری ها را به چالش می کشد. اینجاست که localForage برای تهیه یک API یکپارچه برای پشتیبانی ازlocalStorage ، IndexedDB و WebSQL وارد می شود.
- PouchDB
اگرچه از نظر سبک بودن نمی تواند با localForage رقابت کند، PouchDB ویژگی های اضافی را ارائه می دهد که ارزش آن را برای سربار اضافی افزایش می دهد.
- Cloudant Syns
برای طراحی اپ موبایل Native با حالت آفلاین، Cloudant Sync ایده آل است. در نسخه های جداگانه ای برای iOS و Android وجود دارد. Cloudant Sync دارای API های مختلفی در مقایسه با PouchDB است، اما کتابخانه ها می توانند داده ها را به صورت محلی بر روی دستگاه ذخیره کرده و هنگام اجرای پروتکل تکرار CouchDB همگام سازی کنند.
- Cloudant Envoy
هنگام استفاده از PouchDB یا Cloudant Sync برای ایجاد پایگاه داده، معمولاً هر کاربر دارای یک پایگاه داده محلی بر روی دستگاه خود است که فقط آنها می توانند در cloud نسخه برداری کنند. تا زمانی که داده های هر کاربر در یک الگوی یک پایگاه داده برای هر کاربر تقسیم بندی شده باشد، عملکرد خوبی دارد. وقتی لازم است به کاربر اجازه دهید به داده های کاربر دیگری دسترسی پیدا کند، مشکلات برطرف می شوند یا وقتی می خواهید پرس و جوهای کلی ایجاد کنید که نیاز به دسترسی به داده های چندین کاربر دارند.
در اینجا، Cloudant Envoy با ارائه مزایای یک پایگاه داده واحد برای هر کاربر ضمن از بین بردن مضرات الگوی، به ساده سازی فرآیند کمک می کند. این امر با ارائه توهم یک پایگاه داده به ازای هر کاربر به پایگاه داده (PouchDB یا Cloudant Sync) در دستگاه کاربر در حالی که تمام داده ها را در یک پایگاه داده ذخیره می کند (CouchDB یا Cloudant) به این مهم دست می یابد. علاوه بر این، کنترل دسترسی را محدود می کند که چه کسی می تواند به چه نوع داده ای دسترسی پیدا کند.
برنامه آفلاین - مزیت رقابتی کسب و کار شما
تجربه کاربری خوب برای یک برنامه تلفن همراه ضروری است و عدم اطمینان از اتصال به شبکه و محدودیت کم باتری، اغلب منجر به تجربه کاربر ضعیف می شود و باعث ناامیدی و عدم علاقه کاربران می شود. با ایجاد برنامه ای که تجربه آفلاین را ارائه می دهد و برنامه آنلاین را تکرار می کند، کسب و کار شما می تواند یک مزیت رقابتی کسب کند.
اگرچه نیاز به سرمایه گذاری اولیه برای توسعه backend و frontend خواهد داشت، اما ارزش آن را دارد که برای افزایش تجربه کاربر هزینه کنید.