طراحی سایت ریسپانسیو : 50 نمونه و بهترین راهکارها
عبارت طراحی وب ریسپانسیو اشاره به مفهوم توسعه وب¬سایتی دارد که به لی¬اوت در تغییر یافتن بسته به رزولوشن صفحه نمایش کاربر کمک می¬کند. به طور دقیق¬تر، این مفهوم به یک لی¬اوت پیشرفته 4 ستونی به عرض 1292 پیکسل، روی یک صفحه¬ی 1025 پیکسلی نیاز دارد که به طور اتوماتیک به دو ستون تبدیل می¬شود. همچنین، طراحی وب به این صورت با نمایش بر روی صفحه¬های موبایل و تبلت هم سازگاری خواهد داشت. این روش طراحی را "طراحی ریسپانسیو" نام¬گذاری کرده¬ایم.
حال می¬توانید وبسایتتان را با ابزار طراحی ریسپانسیو آزمایش کنید. طراحی وب ریسپانسیو نسبت به روش¬های سنتی طراحی وب، یک روش به کلی متفاوت است، و توسعه¬دهنده¬ها (مخصوصا تازه¬کارها) باید از نقاط قوت و ضعف این روش اطلاع داشته باشند. این بلاگ یکی از مثال¬های طراحی وبسایت به این روش است و ما در این جا به ذکر کردن برخی از نقاط قوت طراحی ریسپانسیو می¬پردازیم. با وجود این، یکی از مزاحمت¬هایی که از طرف رسانه¬ها به وجود می¬آید این است که پرس¬وجو¬های رسانه¬ای جدید لحظه به لحظه به صورت pop-up ظاهر می¬شوند و در هر بار کاربر با تغییر شکل ظاهری و سازمان سایت مواجه خواهد شد. به نظر متخصصین بهتر است از انتقال¬های CSS برای آسان شدن شدن این تغییر استفاده شود.
صفحه¬هایی که شامل جداول داده هستند، چالش خاصی را برای طراح سایت ریسپانسیو ایجاد می¬کنند. جدول¬های داده به صورت طبیعی بسیار پهن هستند و وقتی کاربر می¬خواهد کل جدول را یکجا ببیند، برای خواندن بسیار ریز می¬شود. با بزرگنمایی صفحه برای قابل خواندن شدن جدول، کاربر با جابه¬جایی¬های افقی و عمودی می¬تواند کل آن را ببیند. تبدیل کردن جدول داده به صورت نمودار کوچک یا دایره¬ای یک راه¬حل تایید شده است. تبدیل جدول به نمودار کوچک (mini graph) حتی روی صفحه¬های باریک نیز سازگار می¬شود.
تصاویر در طراحی وب ریسپانسیو بر اساس محتوا هستند. این روش خاص، هدف ایجاد تعامل در طراحی را با تغییر دادن رزولوشن تصاویر همگام با تغییر یافتن سایز صفحه¬ی نمایش، برآورده می¬کند. به کمک ابزارهای توسعه¬ای به¬روز و زبان¬های کدنویسی تصاویر تغییر بُعد داده شده تغییر می¬کنند، و باعث هوشمند شدن طراحی در هر زمینه¬ای می¬شود.
به دلیل مسائل فنی و خلاقانه، طراحی وب ریسپانسیو کاملا متفاوت از روش¬های سنتی طراحی است، و استفاده¬ی دقیق از این روش طراحی می¬تواند به طراحی¬های هیجان¬انگیزی بیانجامد.
مثال¬هایی از طراحی وب ریسپانسیو
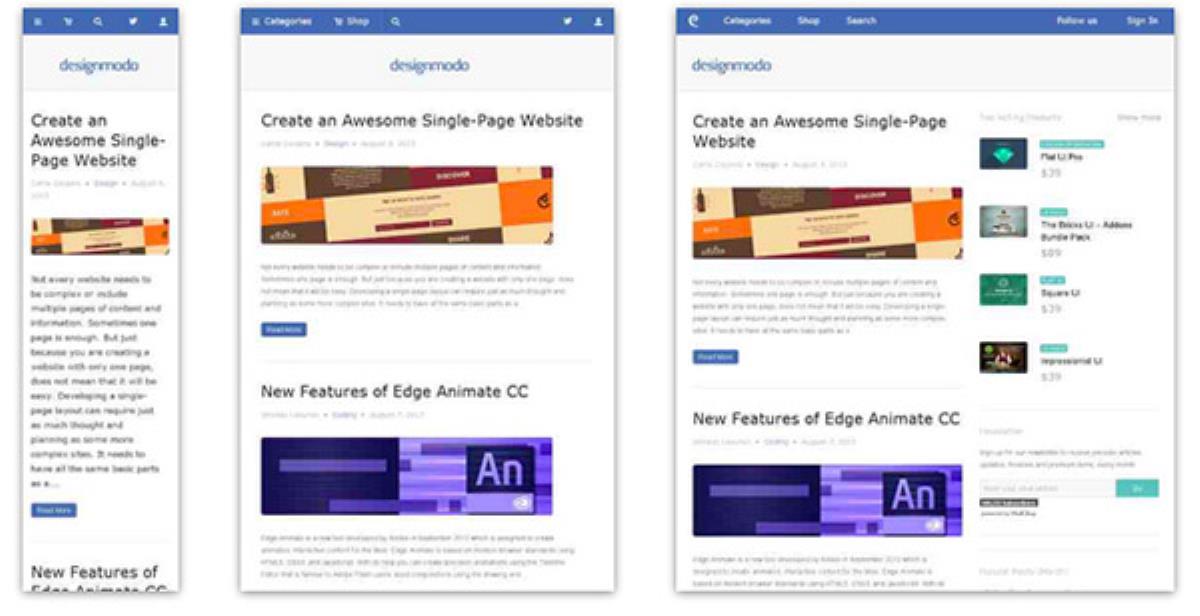
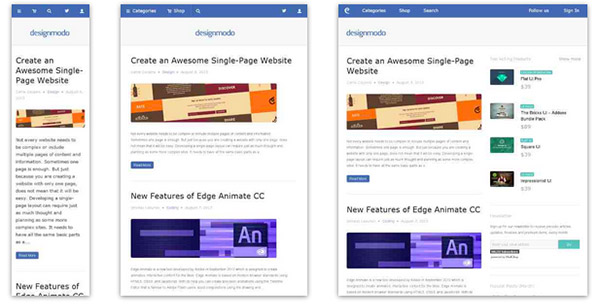
Designmodo

Designmodo دارای یک طراحی تر و تمیز با یک رابط طراحی عالی است. تصاویر و متن روی صفحه¬های نمایش موبایل با سایزهای مختلف، به صورت ایده¬آلی با یکدیگر در تعادل هستند.
کاربران¬تان را با سایت¬های دارای انیمیشن و ارائه¬های روی وب تحت تاثیر قرار دهید.
با Slides مجبور نیستید از یک صفحه¬ی سفید شروع کنید. تمام کاری که باید بکنید این است که المان¬های مورد علاقه¬ی خود را انتخاب کرده و آنها را با هم ترکیب کنید. هر اسلاید طوری طراحی شده است که سه معیار را ارضاء کند: زیبایی¬شناسی، کارایی و قابلیت استفاده. به این ترتیب تمام المان¬ها به صورت یکپارچه با یکدیگر کار کرده و باعث افزایش تاثیرگذاری محتوای شما می¬شوند.
یک وبسایت طراحی کنید.
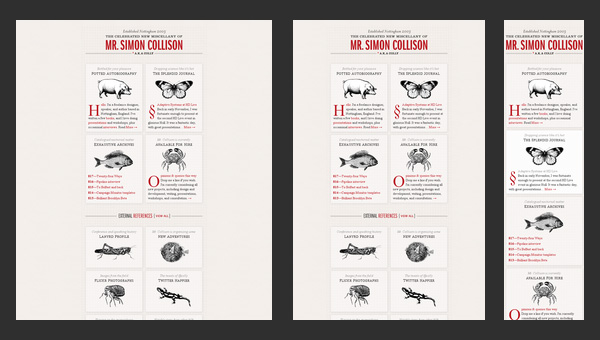
Simon Collins

امروز ممکن است این وبسایت خاکستری با فرم شبکه¬ای و غیر پویایش خسته¬کننده به نظر برسد، اما هنگامی که معرفی شد به دلیل لی¬اوت بسیار پیشرفته¬اش در آن
زمان موجی از شور و شوق را ایجاد کرد.
علت اصلی نیز آن بود که طراح تمرکز اصلی خود را بر روی رفتار ریسپانسیو که آن روزها در حال محبوب شدن بود، معطوف کرده بود. به این ترتیب این وبسایت مثالی گویا برای توسعه¬دهندگان عادی بود از اینکه باید طراحی با فرم شبکه¬ای خود را تغییر دهند.
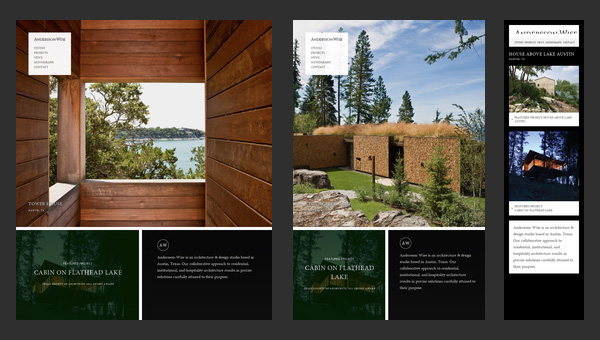
معمارهای Anderson-Wise

با وفادار ماندن به یک معماری و طراحی استودیویی آن، غیرمنتظره نیست که این وبسایت از تصاویر متحرکی تشکیل شده باشد که نشان دهنده¬ی حرفه¬ها، تجربه و
مشتری¬های شرکت است.
صفحه¬ی اول وبسایت از 3 قسمت اصلی تشکیل شده است که هر کدام از آنها بر اساس تصویر پس¬زمینه هستند. راه¬حل انعطاف¬پذیری باعث می¬شود یک ساختار مناسب با صفحه¬های نمایش استاندارد با هر سایزی ایجاد شود و محتوا به شکل دلپذیری برای کاربران نمایش داده شود.
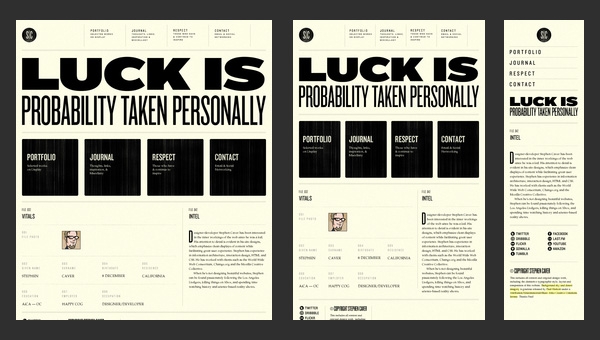
Stephen Caver

وبسایت Stephen Caver یک نمونه¬ی اعلا از نظر ریسپانسیو بودن است. حتما می¬پرسید چه چیز خاصی در آن وجود دارد؛ پاسخ ساده است، نگاهی دقیق¬تر به صفحه¬ی اول بیاندازید و خودتان ببینید. این سایت شامل:
• پیام خوشامدگویی بزرگ به کمک یک تایپوگرافی درشت؛
• مجموعه¬ای از بلوک¬های بزرگ که نسخه¬ای از منوی اصلی در بالای صفحه است؛
• طرح معمولی وبلاگ¬نویسی.
• پس می¬توان گفت این سه نکته، به عنوان ابعاد اصلی در هر وبسایتی دیده می¬شود. طراح به ما اشاره می¬کند که چگونه می¬شود که تایپوگرافی، نشانه¬گذاری شبکه¬ای و قسمت وبلاگی باید براساس سایز صفحه¬ی نمایش تغییر کند.
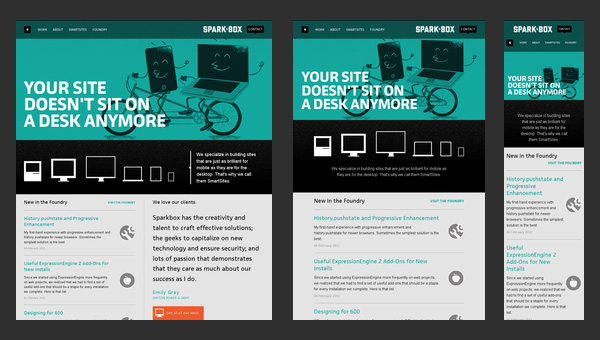
Sparkbox

Sparkbox نشان دهنده¬ی یک ساختار پایه¬ای از یک وبسایت شرکتی است. لی¬اوت تقریبا ساده است؛ این وبسایت بر پایه¬ی مجموعه¬ای از خطوط استاندارد و متداول که با آنها داده¬ها را به صورت دلپذیری نمایش داده می¬شوند، ساخته شده است. اینگونه ساختارها به مقدار زیادی قابلیت سازگاری با صفحه¬های نمایش با سایزهای متفاوت را دارد. طرز قرارگیری سریالی و ساده¬ی بلوک¬ها باعث تغییرات نرم و سریع وبسایت می¬شود و جلوه¬ی یک لی¬اوت زیبا و سازمان¬یافتهرا برای کاربان خواهد داشت.
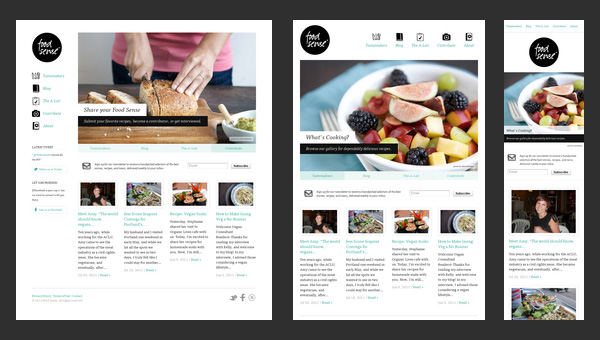
Food Sense

فرایند سازگاری با صفحه¬های نمایش مختلف در این وبسایت به این صورت است: تبدیل از یک لی¬اوت مجله¬ای چپ¬چین شده دارای تعداد زیادی تصویر خوش¬رنگ از غذاها، به یک لی¬اوت ابتدایی بلوکی.
با این وجود، هیچ¬چیزی غیرطبیعی¬ای وجود ندارد؛ این یک راه¬حل پذیرفته شده و متداول برای بیش¬تر پروژه¬هایی که می¬خواهند تعداد خوانندگان آنلاین وبسایتشان روی گوشی موبایل بالا برود و در عین حال زیبایی¬شناسی وبسایت را بدون استفاده از حجم زیادی از محتوای بصری در سطح قابل قبولی نگه دارند، است.
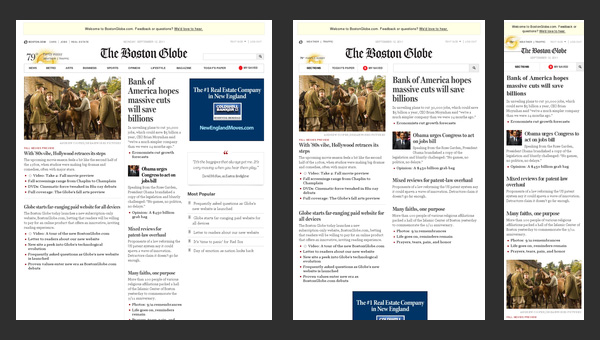
The Boston Globe

وبسایت The Boston Globe مثالی خوب از یک وبسایت خبری خوش طرح بر اساس طراحی ریسپانسیو است. وبسایت از یک روش سنتی استفاده می¬کند که برای کسانی که می¬خواهند یک مجله¬ی آنلاین با مطالب پیوسته-به¬روز-شونده داشته باشند مفید است.
در نگاه اول اینطور به نظر می¬رسد که وبسایت یک خروجی شلوغ با کاربری سخت دارد، اما در واقع اینطور نیست. طراح به طرز هوشمندانه¬ای اطلاعات را به 3 ستون تقسیم کرده است و تعداد ستون¬ها بسته با سایز صفحه¬ی نمایش کمتر می¬شود؛ این تغییر تعداد ستون¬ها به آرامی از 3 به 2 ستون و در نهایت به 1 ستون کاهش می¬یابد؛ به این صورت شما می¬توانید ترتیب نمایش داده شدن بلوک¬ها را نیز تعیین کنید.
Think Vitamin
اگر بخواهیم صادق باشیم باید بگوییم سایت Think Vitamin نکته¬ی قابل توجهی در طراحی وبسایت ندارد. نشان¬گذاری این وبسایت مثل بقیه¬ی وبسایت¬ها است. کل وبسایت از یک ستون اصلی راست¬چین با یک نوار جانبی، یک سرتیتر، یک لوگو و یک نوار جستجو و یک پاورقی شامل اطلاعاتی در قالب مجموعه¬ای از بلوک¬ها تشکیل شده است.
Sasquatch! Music Festival
این وبسایت باید شامل مقدار زیادی محتوای چند¬رسانه¬ای شامل ویدئوها و افکت¬های پویا باشد که در کنار نوشته¬های خوش¬خط و هنرمندانه و گرافیک¬های زیبا، زیبایی سایت را بیشتر کرده است. بنابراین، نمایش صحیح تمامی اطلاعات بر روی گوشی¬های موبایل کار چالش¬برانگیزی برای تیم است.
علیرغم چالش¬برانگیز بودن این امر، رفتار ریسپانسیو به طرز استادانه¬ای خوب از آب درآمده است. این طراحی تقریبا همه¬ی جزییات را در بر می¬گیرد، و جذابیت¬های بصری دلپذیری نیز دارد که حتی در صفحه¬های نمایش کوچک نیز عنصر اصالت و خلاقانه بودن را به خوبی می¬توان در آن مشاهده کرد.
Internet Images
این نیز نمونه¬ای دیگر از یک وبسایت سازمان¬یافته و تر و تمیز بر اساس یک لی¬اوت با خطوط افقی است. خاصیت ریسپانسیو این وبسایت نیز با استفاده از تمایز رنگی که باعث جدا شدن یک بلوک از دیگری می¬شود، به خوبی تقویت شده است.
این ترکیب ساده و در عین حال قدرتمند باعث افزایش خوانش¬پذیری به خصوص روی صفحه¬های موبایلی کوچک می¬شود که در آنها – به عنوان یک قانون – همه¬¬ی اطلاعات به صورت یک نوار ادامه¬دار نمایش داده می-شود و این موضوع باعث کاهش جذابیت سایت برای کاربران می¬شود.
Staffanstorp
قابلیت سازگاری صحیح با صفحه¬های نمایش کوچک و بزرگ، مزیت¬هایی برای این وبسایت داشته است؛مزیت-هایی شامل:
• خوانش¬پذیری فوق¬العاده بدون توجه به دستگاهی که وبسایت روی آن نمایش داده می¬شود؛
• ظاهر خوش-ساخت برای افزایش سلسله مراتب اطلاعات؛
• انتقال ساده¬ی اطلاعات به خواننده¬ها که بیشترشان صاحب موبایل و تیلت هستند.
اگرچه طراحی این وبسایت با بقیه تفاوت چندانی ندارد، اما تلاشش برای برآورد کردن نیازهای امروزین وب به آن شخصیت متمایزی داده است.