6 اصل مهم در طراحی سایت برای تازه کارها و کسب و کارهای کوچک در سال 2018
این مقاله 6 مورد از بهترین راهنماهای طراحی وب سایت و نمونه های طراحی وب در سال 2018 را لیست کرده است که می تواند به مبتدیان و شرکت های کوچک جهت طراحی یک وب سایت موفق کمک باشد.
یک وب سایت موفق نه تنها نیاز به طراحی قانع کننده دارد، بلکه نیاز به یک محتوای عالی نیز دارد. وب سایت ها باید به گونه ای طراحی شوند که هم یک تجربه کاربری خوب را ارائه دهند، و در همان زمان، در یک نگاه کاربران را قادر به درک موضوع کلی سایت کنند.
6 نکته طراحی وب سایت برای کسب و کارهای کوچک و مبتدیان
1. همیشه طراحی بصری را در ذهن داشته باشید
«یک تصویر بیانگر هزار کلمه است". تصاویر می توانند ارزش واقعی محتوا را منتقل کنند، توجه کاربر را جلب کنند و مفاهیم پیچیده را توضیح دهند.
ما موجودات بسیار بصری هستیم. در مورد آن فکر کنید: اولین بار در این وبلاگ دیدید: کلمات یا تصاویر؟ ما به راحتی توسط تصاویر کشیده میشویم و از آنها اطلاعات بیشتری را حفظ میکنیم.
نکات:
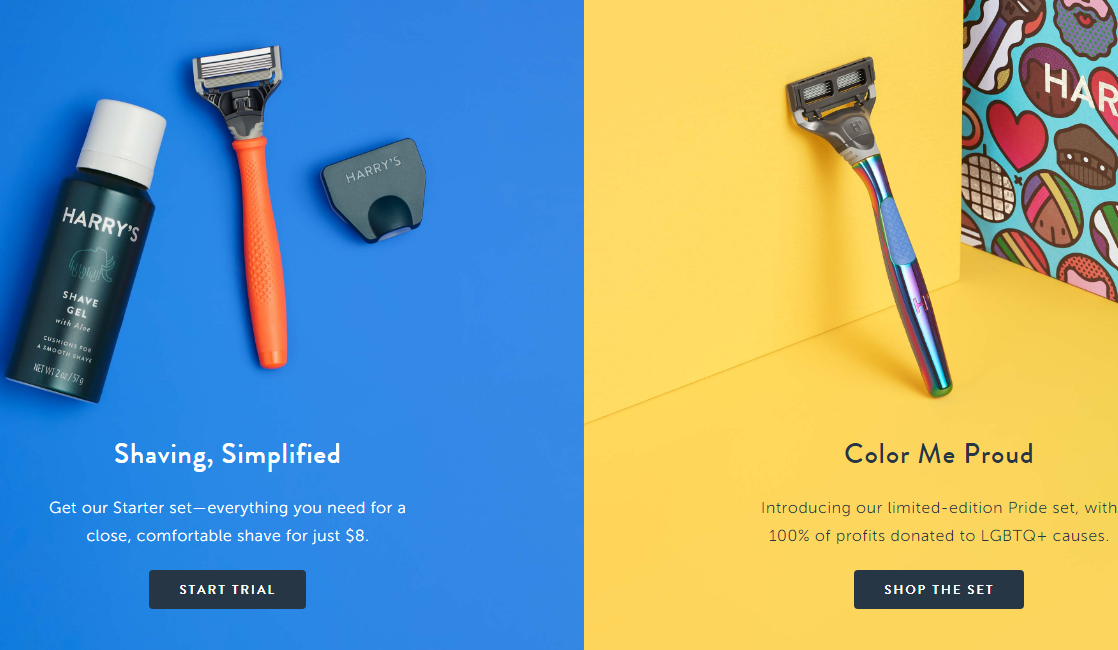
- تصاویر باید هدف محصول را نشان دهند
- تصویر اصلی را در صفحه اصلی نمایش دهید
- استفاده از تصاویر با کیفیت بالا
- تصویر محصول را برجسته کنید
- طرح رابط بصری را بهبود ببخشید
- تصاویر را در طراحی خود ادغام کنید
نکته: فقط از تصاویر خوب و بی اهمیت برای طراحی وب استفاده نکنید. کاربران به سادگی آنها را نادیده می گیرند در عوض، تصاویری را انتخاب کنید که استفاده از محصول را نشان می دهند و توجه کاربر را با یک طراحی بصری برجسته جذب می کنند.
همیشه طراحی بصری را در ذهن داشته باشید
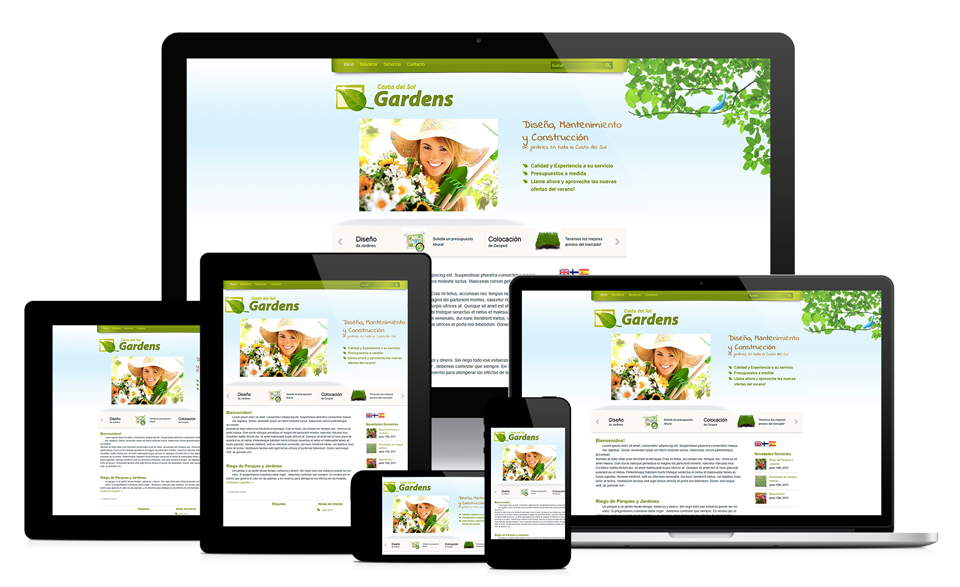
2. تلفن همراه دوستانه - طرح پاسخگو
در تاریخ 26 مارس 2018، گوگل رسما به روز رسانی موبایل را اعلام کرد. این به روز رسانی سایت هایی را که برای تلفن همراه مناسب نیستند، مجازات می کند.
ما اکنون در جامعه ای زندگی می کنیم که نمی تواند بدون دستگاه های تلفن همراه تداوم داشته باشد. هنگامی که کاربر وب سایت خود را بر روی یک تلفن همراه مرور می کند، انتظار دارد که محتوایی دقیقا مانند آنچه که روی دسکتاپ یا لپ تاپ مشاهده می کند را ببیند. این نیاز به طراحی تجربه کاربر بهتر برای کاربر دارد. بنابراین، طراحی پاسخگو یک عنصر ضروری برای هر وب سایت است.

3. طرح تعامل غنی
یک طرح وب سایت تعاملی بسیار خوب می تواند لذت بردن به شما کمک می کند تا به سرعت صفحات وب نمونه اولیه تعاملی ایجاد کنید و طراحی وب سایت خود را برای کاربران جذاب تر کنید.
نکات:کاربران از آن و بهبود تجربه کاربر را به ارمغان بیاورد. Mockplus
- کنتراست را در طراحی استفاده کنید
- سازگار باشید
- از جلوه های پویای مناسب استفاده کنید
- از طرح پنجره pop-up اجتناب کنید
- طراحی فرم عالی را ایجاد کنید
- بینش صنعت پیشرو UXers و PM در چین
- مکالمات UXer
- طرح تعامل غنی
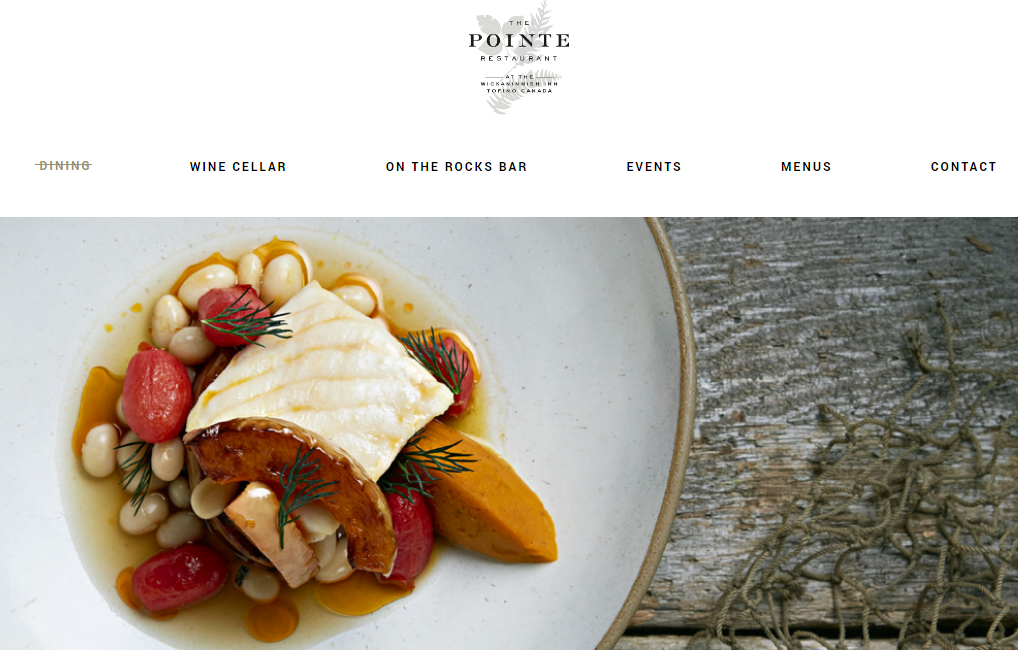
4. طراحی ناوبری را پاک کنید
مهمترین عنصر یک سایت، منوی ناوبری است. این تنها راه برای بازدیدکنندگان برای مرور سایت شما و کشف و آموختن درباره محصولات شماست. بنابراین، باید ساده و شهودی باشد. اطمینان حاصل کنید که ناوبری آسان، یکی از اولویت های شما در زمان طراحی خود است.
نکات:
- از کپی فشرده و قابل خواندن استفاده کنید
- از کپی ساده استفاده کنید اما شخصیت را برانگیزید تا آن را برای کاربران ساده و قابل فهم کنید. با این حال، فراموش نکنید که روی محصول تمرکز کنید - چه چیزی است و چگونه کار می کند.
آیتم ها را در منو به کمتر از 7 محدود کنید
وجود آیتم های بسیار زیاد در منو تنها باعث اشتباه بازدید کنندگان می شود - آنها باید بیشتر وقت خود را صرف خواندن همه گزینه هایی کنند که در مقابل آنها است. آنها ممکن است در نهایت صفحات مهم را از دست دهند.
قاعده کلی: یک کاربر باید بتواند اطلاعاتی را که نیاز دارد در 3 کلیک، از صفحه اصلی دریافت کند
یکی از اساسی ترین قوانین طراحی قابل استفاده این است که بتوان همه اطلاعات لازم را پس از 3 کلیک از صفحه اصلی دریافت کرد.
با کلیک بر روی آرم تجاری شما، باید همیشه کاربران را به صفحه اصلی هدایت کنید
علامت تجاری شما تنها به خاطر ظاهر نیست بلکه کاربران انتظار دارند که با کلیک کردن بر روی آن به صفحه اصلی بازگردند.
اجتناب از منوهای کشویی
چرا باید از منوی کشویی اجتناب کنید؟
- برای موتورهای جستجو رها کردن منوهای کشویی امری دشوار است.
- کاربران چشم خود را سریعتر از موس حرکت می دهند. هنگامی که کاربر ماوس را به نوار منو می برد تا کلیک کند و گزینه های زیادی ظاهر می شود، آنها گیج می شوند و احتمالا آن را خاموش می کنند.

5. محتوای اصلی وب سایت خود را برجسته کنید
کاربران ممکن است از کلمات کلیدی مختلف برای رسیدن به سایت خود استفاده کنند، بنابراین شما باید محصول اصلی و محتوای وب سایت خود را برجسته کنید. اطمینان حاصل کنید که کاربر نقطه نظر فروش وب سایت خود را در یک نگاه به رسمیت بشناسد.
نکات:
- متن اطلاعات محصول خود را برجسته کنید
- تصویر محصول را برای جذب کاربران نشان دهید

6. از "فضای سفید" استفاده کنید
"فضای سفید" یک طرح بندی متعادل تر را ایجاد می کند، که به طور واضح اثرات عناصر و جذب توجه کاربران را نشان می دهد. هنگامی که یک طرح وب سایت ضعیف است، کاربران به سختی می فهمند که سایت در حال تلاش برای انتقال چه چیزی است.
یک تمرین خوب این است که اطمینان حاصل شود فاصله کافی بین کلمات و بخش ها وجود دارد. این امر باعث می شود که خواندن آسان تر شود. علاوه بر این، تعداد عناصر طراحی را محدود کنید. اگر عناصر طراحی بیش از حد وجود داشته باشند، توجه کاربر پراکنده خواهد شد. با استفاده از فضای سفید برای هدایت کاربر تجربه کاربر بهبود می یابد، به طوری که او به سرعت می تواند اطلاعات مورد نظر خود را پیدا کند.

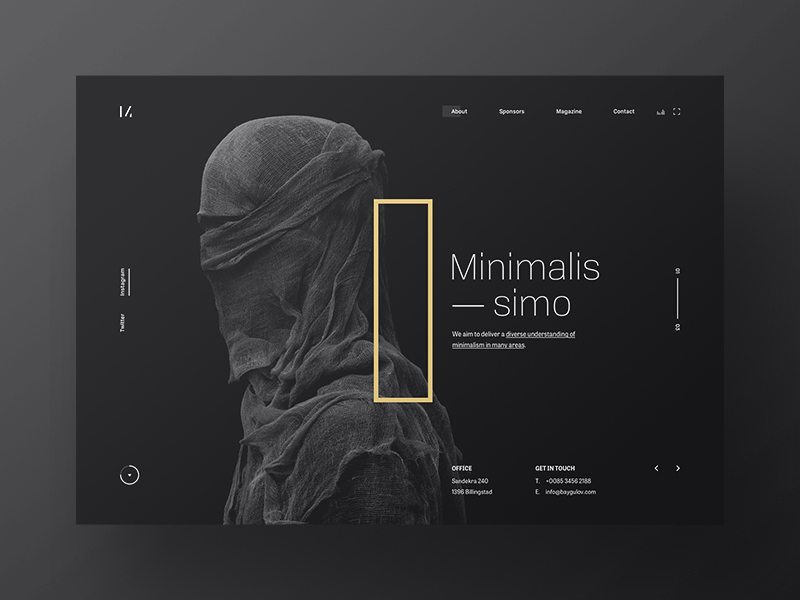
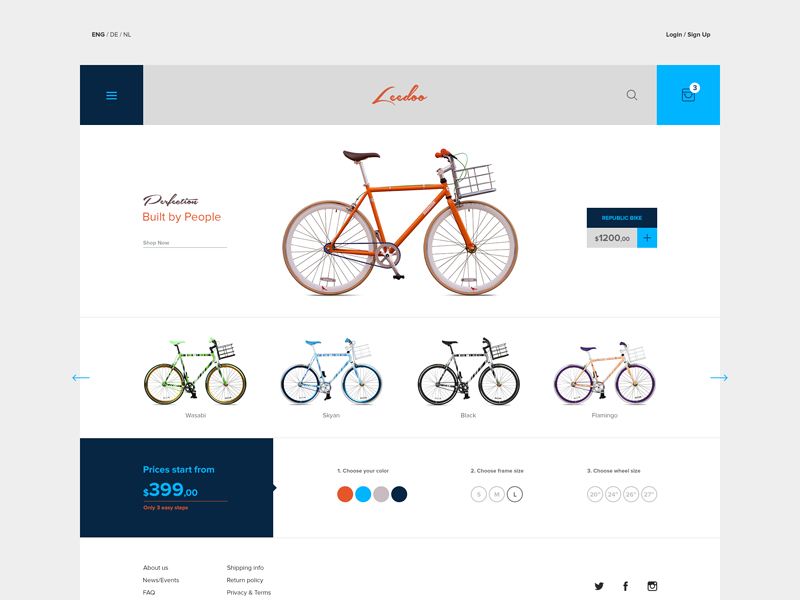
6 مورد از بهترین های وب سایت در سال 2018
Minimalissimo

E-commerce theme

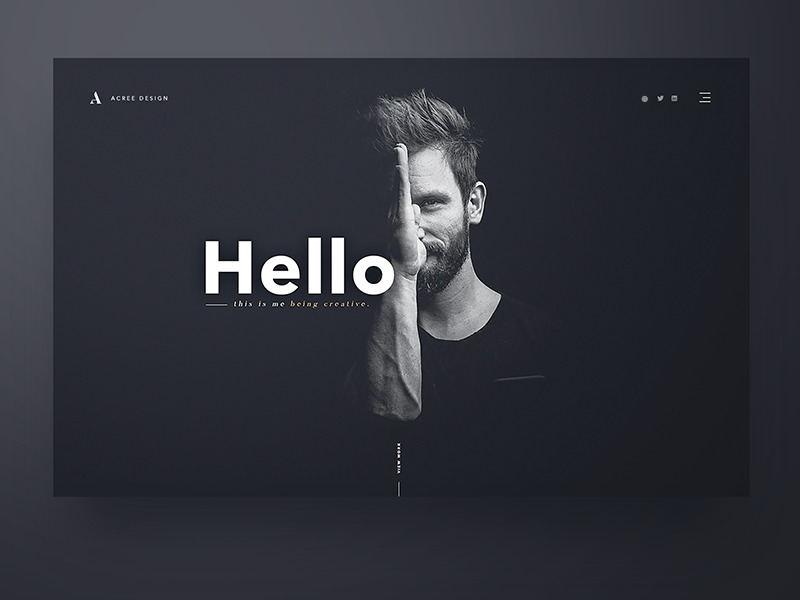
سایت شخصی نمونه کار

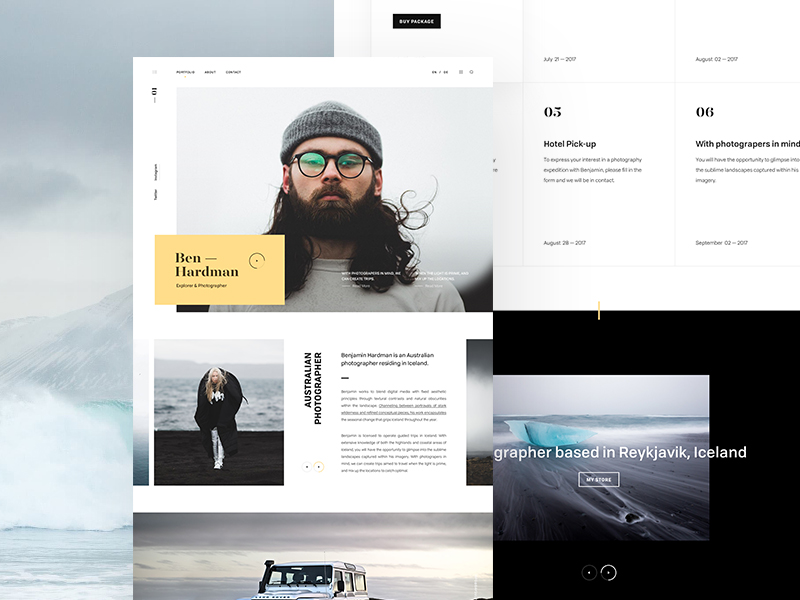
Ben Hardman

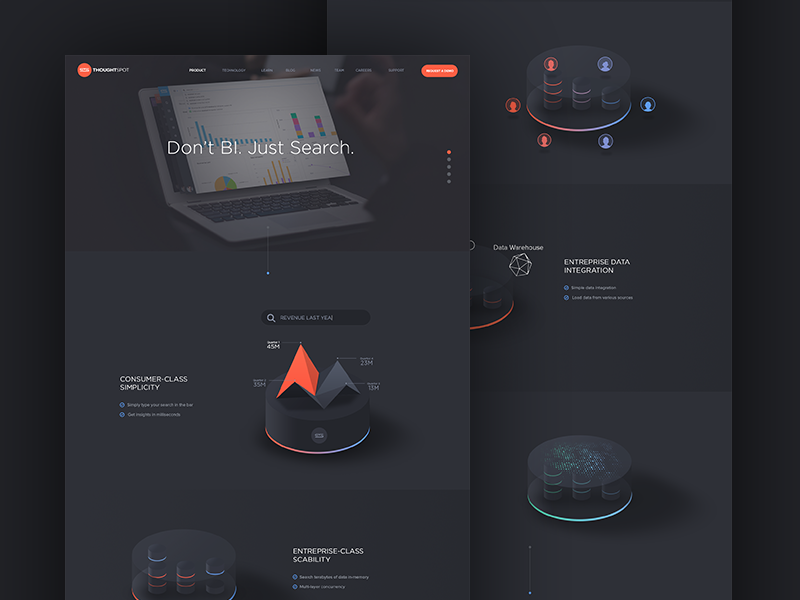
نقطه ذهن

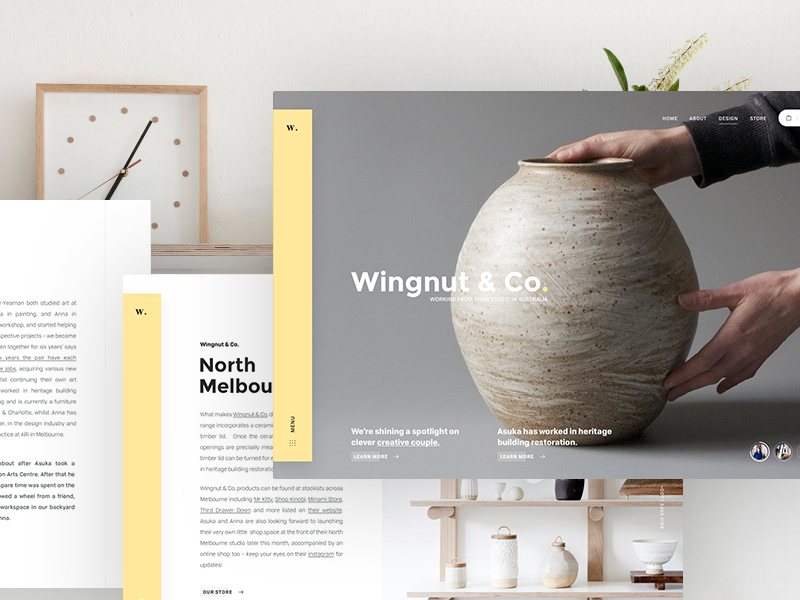
Wingnut و شرکت