طراحی سایت نمونه کار با ابعاد بزرگتر
هدف هر سایت نمونه، نمایش کار شما است. این امری مشخص است. اما شما همچنین می خواهید کار خود را به گونه ای انجام دهید که جلب توجه کند. شما می توانید این کار را با تصاویر یا با تمرکز بر محتوا انجام دهید. یا با طراحی تایپوگرافی بزرگ که مردم را به مطالعه سایت شما دعوت می کند، انجام دهید.
هر نمونه کار نمی تواند با تایپوگرافی بزرگ کار کند. من معمولا این کار را در پرتفوی ها برای توسعه دهندگان یا نویسندگان به کار می برم، اما همچنین می تواند در مسائل کوچکتر نیز برای طراحان کار کند.
صرف نظر از نوع پرتفوی شما که در حال ساخت است، این پست پر از ایده هایی برای طراحی تایپوگرافی بزرگ است که تضمین شده است تا افراد را درگیر و مرتبط به سایت شما کند.
عنوان بعنوان مورد اصلی است.
در جهان جستجوگر یک جمله وجود دارد که "محتوا پادشاه است". به طور کلی این درست است.
اما وقتی درباره یک طراحی صفحه صحبت می کنم، می گویم که این عنوان، پادشاه است. اولین متنی که بازدید کننده می بیند تعریف خواهد کرد که آیا آنها را برای ادامه خواندن نگه می دارد و یا اینکه آنها بلافاصله زبانه را بسته اند.
شما باید سعی کنید که عناوین بزرگی را برای سایت خود طراحی کنید، اما آنها را بیش از حد بزرگ نکنید تا بر محتوای شما غلبه کنند. (یعنی کار شما)

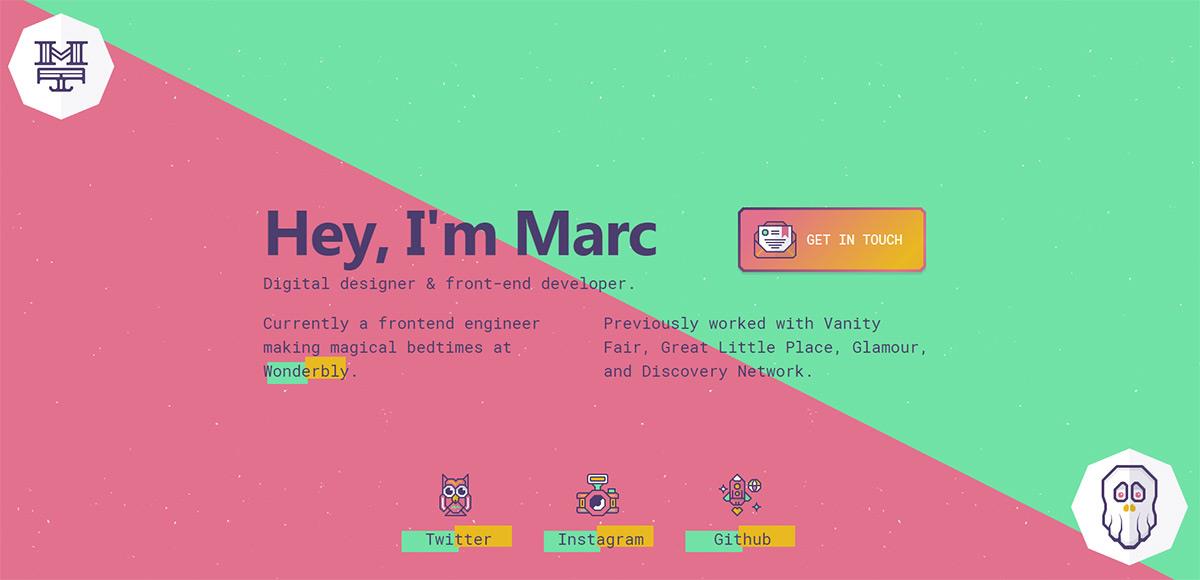
نگاهی به سایت مایک دککر بیندازید تا ایده ای از آنچه که منظورم است را دریافت کنید.
عنوان صفحه اصلی از نوع بسیار بزرگ استفاده می کند. این کمک می کند تا هدف وب سایت (سایت شخصی با نام مالک سایت) و همچنین برخی از جزئیات در سایت (توضیحات) را بفروشید .
درست از زمان بارگذاری اولیه، شما بهتر است به اندازه کافی درباره مایک صحبت کنید تا تصمیم بگیرید که آیا می خواهید عمیق تر نمونه کارها را بررسی کنید. با این نوع متن شما نیاز به مهارت های کپی رایت عالی دارید، اما آن به طور طبیعی با عمل همراه است.
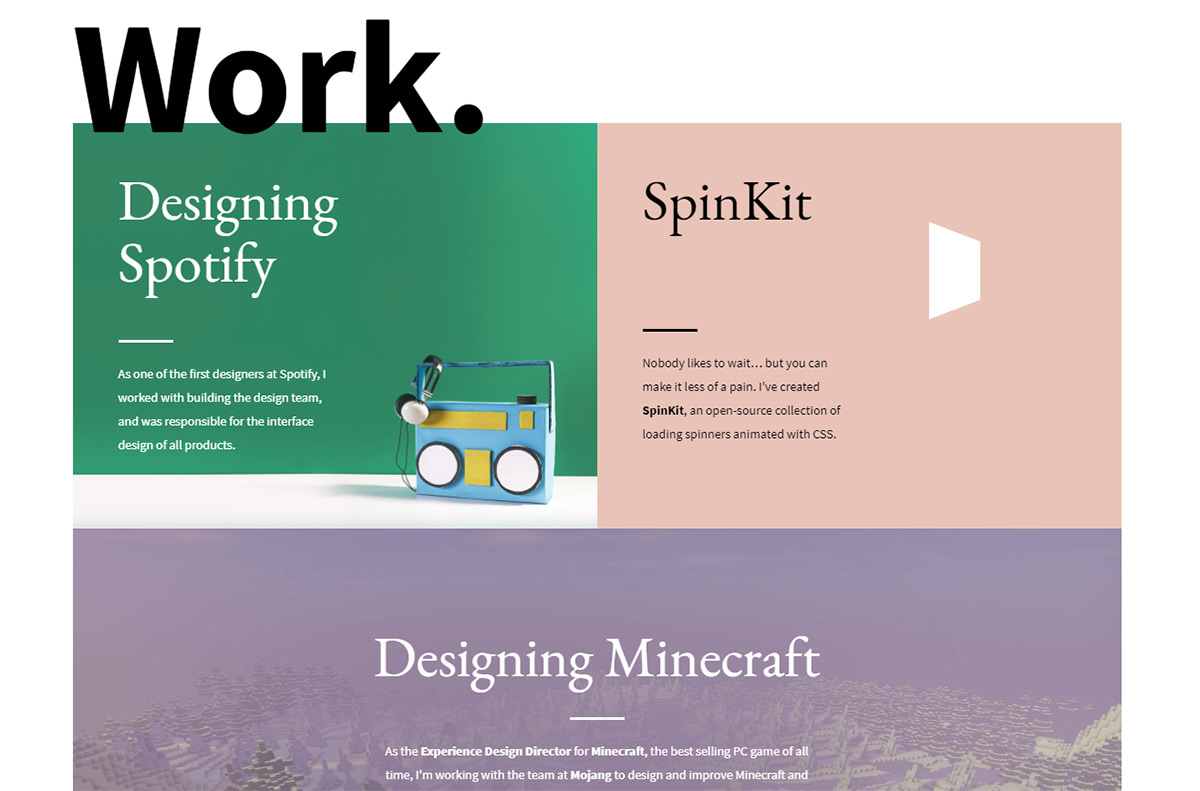
یکی دیگر از سبک های جایگزین نمونه کارهای توبیاس اهلین است

این موضوع از عناوین مختلف در سراسر صفحه برای تقسیم طرح و ساختار شبکه استفاده می کند. شما می توانید عناوین بزرگ مانند این را در هنگام نمایش کار خود برای جلب توجه به پروژه های مورد علاقه خود استفاده کنید. من نمیتوانم دقیقا به شما بگویم که چگونه عنوانهای صفحه خود را بسازید. هر نمونه برداری متفاوت خواهد بود.
اما اگر با تایپوگرافی بیش از اندازه وارد شوید مطمئن شوید که متن عنوان شما توجه مردم را جلب کرده است.
برخوردهای شخصی را امتحان کنید.
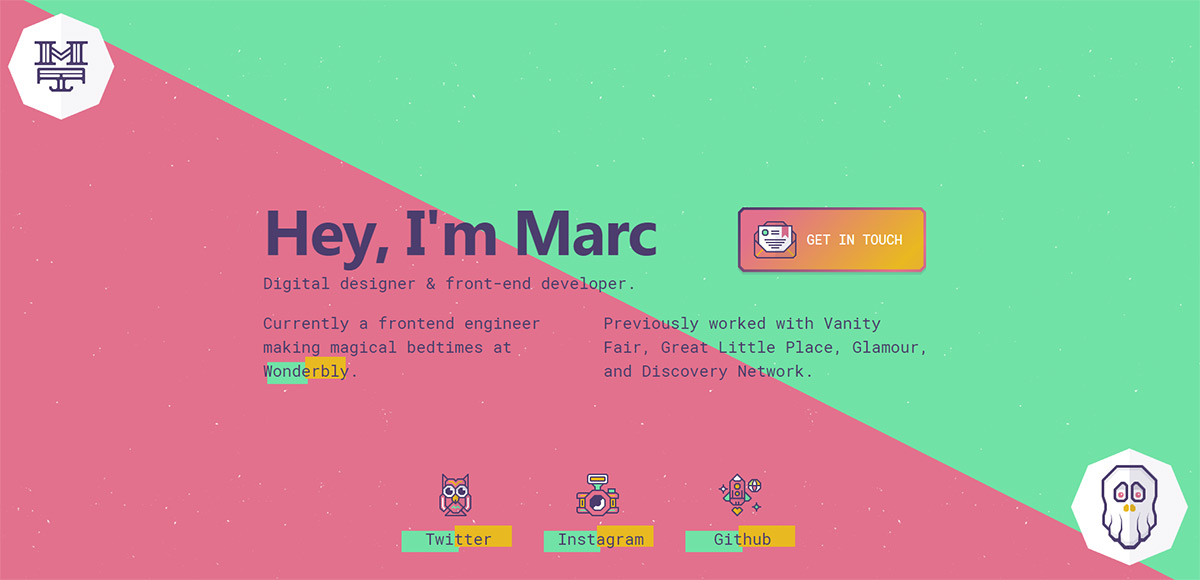
چیزی که من در مورد کپی رایت در وب می خواهم تنوع است. شما می توانید یک روزه، وب سایت شرکتی را طراحی کنید و روز بعد با سایت شخصی به مورد مخالف بروید. به عنوان مثال مارک توماس از سبک "احوالپرسی شخصی" در سرصفحه بزرگ خود استفاده می کند.
این مساله حسن ارتباط با بیننده و گردآوری آنها در یک گفتگوی دیجیتالی را ایجاد می کند. .

اگر بتوانید در یک مورد گفتگو بنویسید، هیچ مشکلی در طراحی این نوع عناوین نخواهید داشت.
آنها به سرعت توجه شما را به خود جلب می کنند و تا پایان با محتوای شما ارتباط برقرار می کنند.
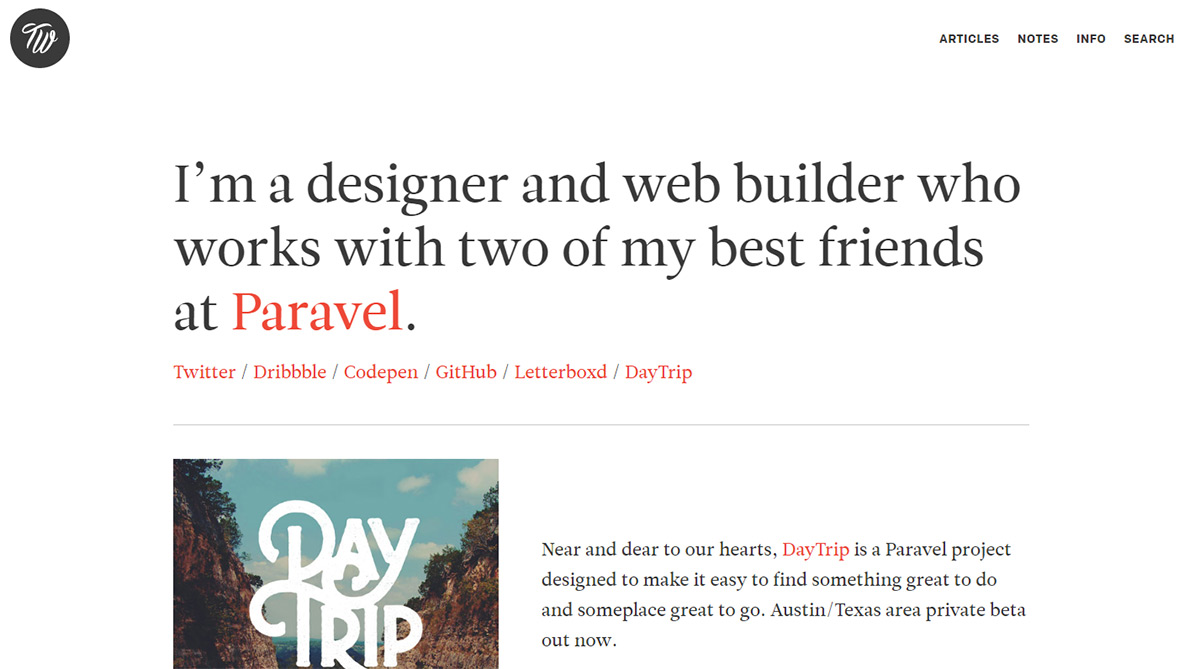
در حال حاضر Trent Walton چیزی مشابه در سایت خود دارد، اما به جای احوالپرسی مستقیم، بیشتر در مورد آنچه که او می گوید توضیح می دهد.

هر زمانی که یک بازدید کننده وارد سایت شما می شود، باید بداند چه کاری انجام دهد. در هنگام بازدید از مجموعه ای از یک شرکت (یا شخص) هیچ چیز بدتر از اشتباه و مزاحمت وجود ندارد.
سبک مورد نظر من انتخاب یک عنوان احوالپرسی قوی یا یک عنوان مقدماتی قوی است. البته می توانید هر دو را انجام دهید، اما خوب است که یکی از آن عناوین را بالاتر از دیگری قرار دهید.

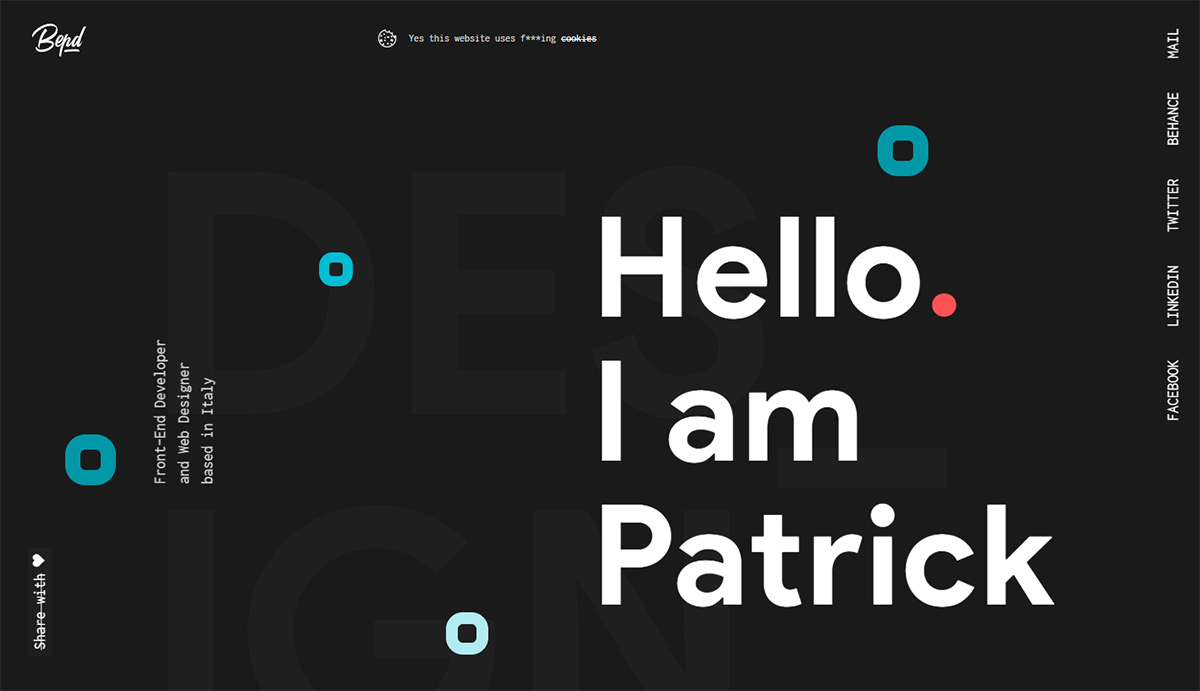
من طرفدار بزرگ وب سایت پاتریک دیوید هستم و سبک او فوق العاده است. تایپوگرافی بزرگ، فقط یک بخش از کل ترکیب است.
روی متن خود تمرکز کنید.
اگر شما دارای تایپوگرافی بزرگ هستید، شما به وضوح جلب توجه می کنید. شما می توانید این کار را حتی با رنگ های روشن، آیکون ها و یا چیزی که اعلام کند "به من نگاه کن!" انجام دهید.
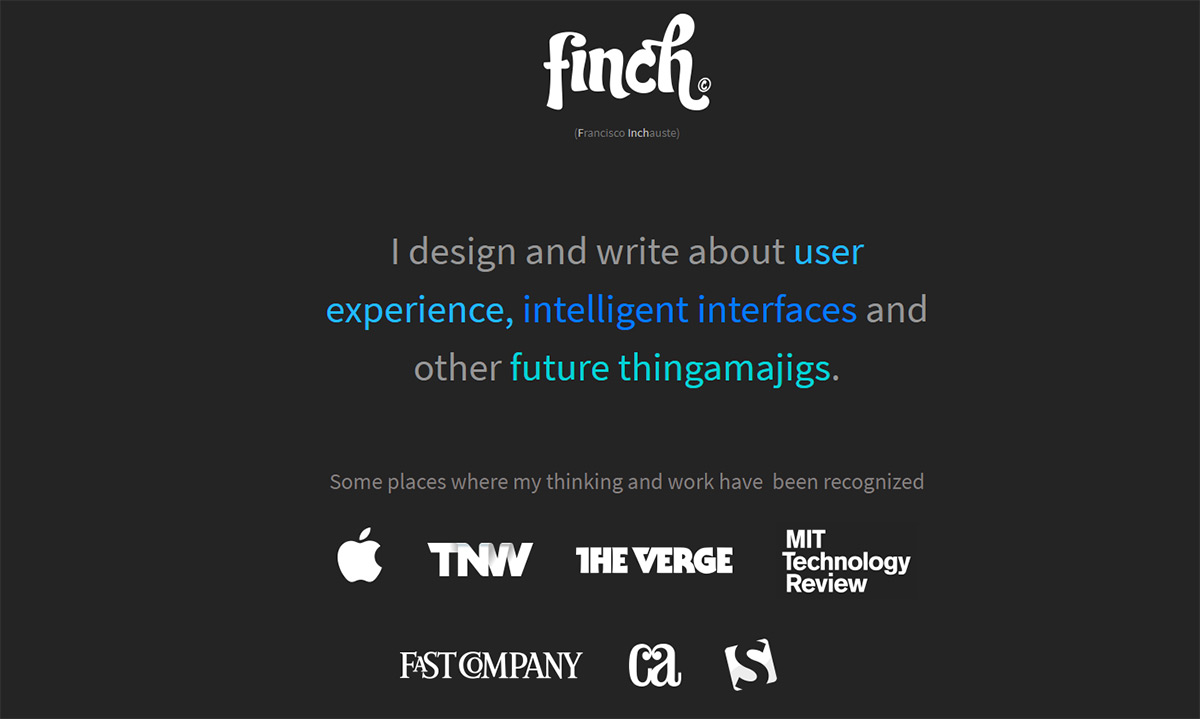
سایت نمونه کارها فنچ برای طراحی فوق العاده آن توسط Francisco Inchauste معروف شده است.

اگر نگاهی به متن بزنید متوجه خواهید شد که موردی با طرح های رنگی متناوب وجود دارد. برچسب کوچک نام در زیر عنوان در واقع حروف متفاوت در "finch" را مشخص می کند.
درمورد مقایسه و نقشی که در طراحی شما دارد، فکر کنید.
اندازه متن راهی برای ایجاد مقایسه است. اما شما می توانید این کار را از طریق بسیاری از معیارهای دیگر با ویژگی های CSS اصلی انجام دهید.

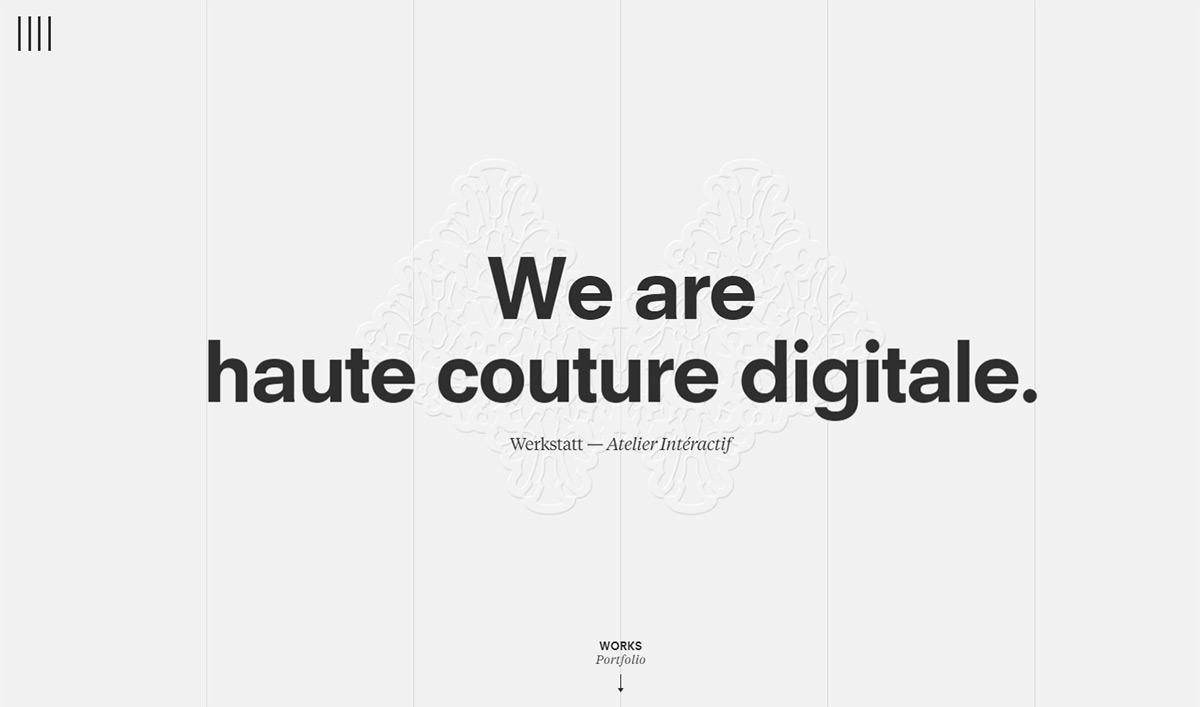
شما یک نمونه کاملا متفاوت در وب سایتWerkstattبا استفاده از انیمیشن ها و پنل های کشویی برای جلب توجه پیدا خواهید کرد.
اگر تایپوگرافی برای نمونه کارها بسیار مهم باشد، آن را امتحان کنید. حتی یک رنگ اضافی می تواند راهی طولانی برای افزایش چشم ها در سایت شما باشد.
از CTA های بزرگتر استفاده کنید.
من اعتراف میکنم که هر پروژه نیاز به هیچ دکمه CTA ندارد. آنها برای تشویق اقدامات کاربر مفید هستند، و اضافه کردن آنها بسیار ساده است.
اما چه می شود اگر شما به بسیاری از اقدامات کاربر نیاز نداشته باشید؟ آیا CTA هنوز ارزش آن را دارد؟
من می گویم بله، اما فقط اگر به دنبال کار هستید یا مایل به برقراری ارتباط از طریق یک فرم تماس هستید. همین امر برای هر فرد دارای پرتفوی که خبرنامه خود را اجرا می کند، وجود دارد.

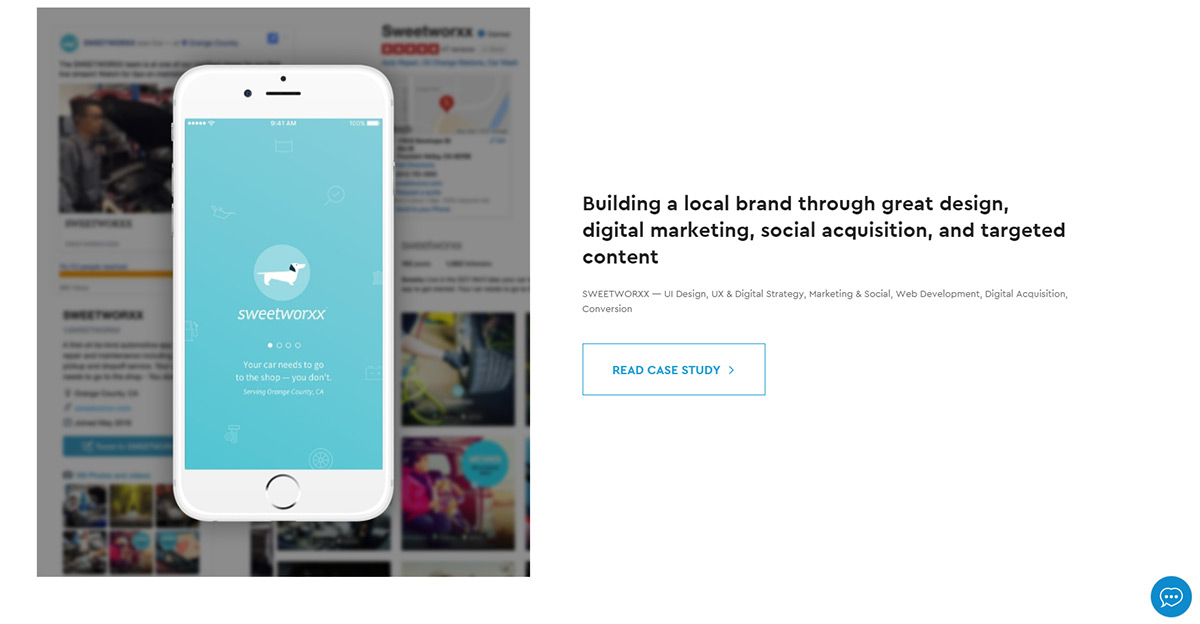
وب سایتRareviewاز تعداد زیادی دکمه بزرگ برای لینک ها در محتوا استفاده می کند. پس از مطالعات موردی، تعدادی از این ها را در صفحه اصلی پیدا خواهید کرد.
بسیاری از این طرح ها از دکمه خیالی که امروزه بسیار محبوب است، استفاده می کنند. شما می توانید از این سبک مشابه استفاده کنید اگر می خواهید یک طرح مینیمالیستی برای صفحه خود ایجاد کنید. اما من همچنین سبک Jib و CTA های قرمز آن را دوست دارم.

اگر شما به پایین دکمه های کوچک در قسمت "تعامل بیشتر می خواهم" پیمایش کنید، شما متوجه این دکمه ها می شوید.
من می گویم که Jib می تواند با تغییر رنگ دکمه ها به چیز دیگری منحصرا برای طراحی تبدیل شود. به سختی می توان ترکیب کرد، اما معمولا مردم به رنگ های مختلف جذب می شوند. به طوری که شما می توانید نوع بزرگنمایی را با انتخاب رنگ برای تعامل ترکیب کنید.
با این حال، تایپوگرافی بیش از حد آنها باید نقش بسیار مهمی در این طرح CTA بازی کند و برای نمونه شما نیز ممکن است کافی باشد.
حرکت به جلو
عامل اصلی برای یک سایت پرتفوی بزرگ، قابلیت استفاده و نمایش کار شماست. متن تا حدی بخش بزرگی است و انتخاب شما در مورد چگونگی فرمت آن متن است.
نوع بزرگ همیشه توجه را جلب می کند، به طوری که یک سبک بسیار منطقی برای شروع است.
کاربرد این نکات را در سایت پرتفوی خود انتخاب کنید و آنها را با ایده های خود ترکیب کنید تا ببینید چه چیزی بیرون می آید.