طرای سایت ریسپانسیو با سایزبندی em
شاید شنیده باشید که می تونید از واحدای نسبی برای سایت فونت استفاده کنید . این یک قانون خوب برای طراحی سایت در دسترس هستش . اگر کاربر سایت فونت پیش فرض مرورگر رو تغییر بده ، به همون نسبت سایز فونت صفحات سایت شما نیز تغییر خواهد کرد . ممکنه این نظر رو قبول کنید و تغییرات ایجاد کنید . شاید تغییر بدید سایز فونت ها رو از پیکسل به ems یا rems .
اما اگر اینجا متوقف شدید خیلی از انعطاف پذیی ها و قدرتی که ems به مرورگر میده رو از دست داده اید . واحد em صرفا جایگزین پیکسل نیست ، شما می تونید از اون برای خیلی از ویژگی های دیگر استفاده کید .
با استفاده مداوم از ems ، می تونید عناصر طراحی را در صفحه که واکنش خودکار باید داشته باشند با تغییر سایز فونت . سپس با یک ترفند هوشمندانه برای یک سایز فونت واکنش گرا می تونید تولید کنید یک صفحه کامل که با عرض نمایشگر تنظیم میشه .
واحدهای سایز فونت
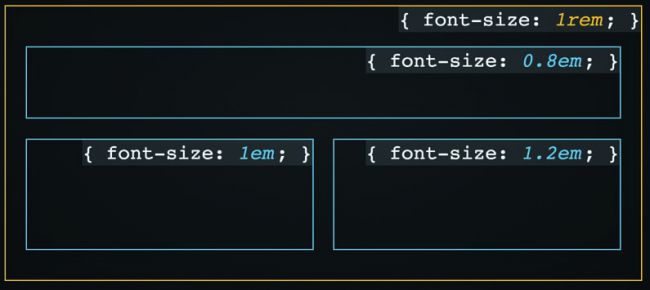
استفاده از ems برای سایز فونت می تونه هوشمندانه باشه . مقدار دقیق براساس سایز فونت عنصر پدر محاسبه میشه . این بحرانی میشه وقتی عناصر تو در توی زیادی دارید . اگر یک عنصر سایز فونت ems داشته باشه ، عنصر پدرش نیز سایز فونت ems خواهد داشت .
یعنی قراردادن همان ماژول در محل های مختلف می تونه تفاوت داشته باشه و ماژول غیرقابل پیش بینی هستش .
برای جلوگیری از این ، معمولا از یک واحد نسبی متفاوت برای سایز فونت استفاده می کنیم : rems . که براساس عنصر پدر نیست و براساس تگ html هستش . یعنی مقدارش در سراسر صفحه یکسانه . قابل پیش بینی تره و پراستفاده تره .
ساخت ماژول با ems
بیاید با استفاده از واحدهای نسبی یک ماژول بسازیم . با اینحال ما قصد نداریم از راهکارهای معمول پیروی کنیم . به جای استفاده از rem برای همه چیز ، ما فقط یه بار ازش استفاده می کنیم : در بالاترین عنصر از ماژول . این یک سایز فونت مشخص برای ماژول ایجاد می کنه ، نسبت به زنجیره ای از مقادر em غیرقابل پیش بینی . یعنی می تونیم به سادگی سایز ماژول رو با یک مقدار تغییر بدیم .

وقتی ما این سایز فونت شناخته شده رو استفاده کردیم ، به صورت امن می تونیم از ems داخل ماژول استفاده کنیم . استفاده اش فقط در سایز فونت عناصر زیرمجموعه نیست بلکه برای خیلی از عناصر دیگر هم استفاده می شود از جمله padding ، margin و border-radius .
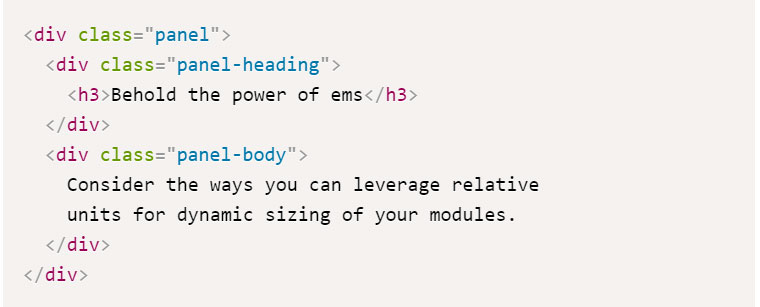
ما یک پنل با عنوان و بدنه ساختیم . بدین صورت :

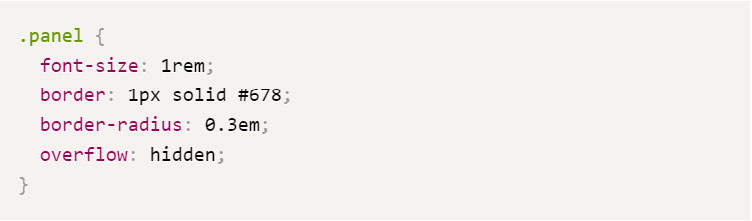
بیاید استایل ظرف بیرونی رو تعین کنیم . ما سایز فونت را روی 1rem قرار دادیم برای ایجاد مقدار em محلی مون . سپس border-radius را با استفاده از ems تعیین کردیم . من معمولا دوست دارم از پیکسل برای حاشیه استفاده کنم ، برای داشتن یک خط خوب .

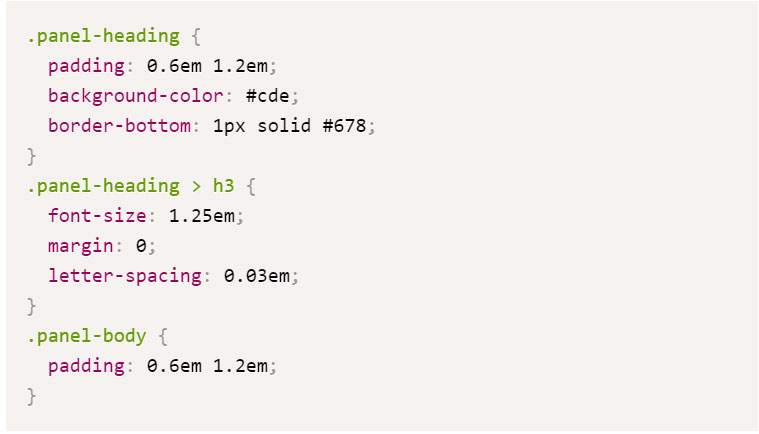
سپس استایل عناصر داخلی رو تعیین می کنیم . ما از ems برای padding استفاده می کنیم . سپس سایز فونت عنوان رو به 1.25 برابر مقدار em محلی افزایش می دیم که سایز 20px محاسبه شده رو ایجاد می کنه .

مقیاس گذاری پویا در طراحی سایت
وقتی ما ماژول های قابل استفاده مجدد مثل این می سازیم ، غالبا می فهمی که تغییرات کی نیازه . اگر ما از پیکسل برای هر چیزی استفاده کنیم ، این یعنی افزایش سایز فونت و padding و ..
با این حال ، زیرا ما تعیین کردیم هر چیزی را در ارتباط یک سایز فونت rem ، نیاز داری فقط تغییر بدیم مقدار و ماژول کاملا واکنش نشان خواهد داد .

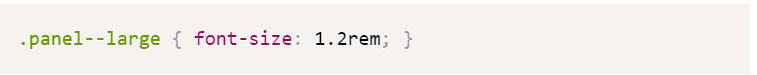
به سادگی این کلاس رو به یک پنل اضافه می کنیم تا بزرگترش کنیم . با یمک تغییر همه ی قسمت های مازول رو تغییر سایز میدیم .

به همین ترتیب می تونیم یک ورژن کوچکتر بسازیم :

این یک الگوی قوی هستش . شما می تونید از این رویکرد برای هر چیزی در صفحه استفاده کنید از منوهای دراپ داون گرفته تا دکمه های شبکه های اجتماعی . ماژول رو با یک مقدار rem پایه گذاری کنید سپس از em برای بقیه چیزها استفاده کنید .
طراحی سایت ریسپانسیو
بیاید یه سطح بالاتر بریم . ماژول رو سایزدهی میکنیم با rems و ems . نهایتا این معنی میده سایز آنها براساس سایز فونت عنصر رییشه است . سپس می تونیم تنظیم کنیم این مقدار تکی رو برای اینکه کل صفحه تغییر کنه .
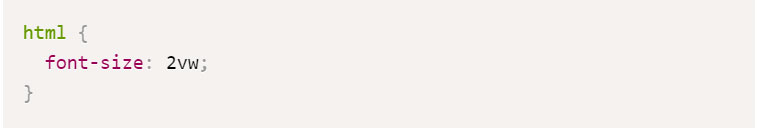
یه مقیاس نسبی دیگه ای هست به نام vh . این واحد محاسبه می کند مقدار نشات گرفته از سایز صفحه نمایش . اون معادل 1 درصد عرض صفحه است . اگر ما از vh برای تعیین سایز فونت ریشه استفاده کنیم ، به طور خودکار واکنش گرا خواهد بود ، بدون استفاده از media query . سایز فونت ریشه رو 2vw بگذارید :

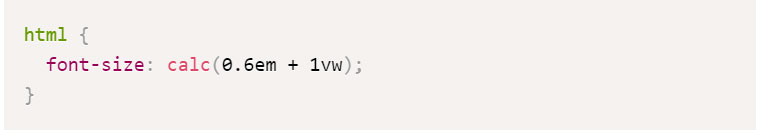
متاسفانه تاثیر بیش از حد قوی است . در یک آیفون 6 ، برای مثال ، محاسبه میشه 5.5 پیکسل ، که خیلی کوچیکه . به همین ترتیب در نمایشگرهای بزرگ خیلی زیاد میشه . برای ملایم کردن تاثیر ، می تونیم از تابغ calc() استفاده کنیم :

الان سایز فونت تا حدی پایدار است و نسبتا ریسپانسیو است . این یک تاثیر بهتری داره . 0.6em به عنوان حداقل سایز فونت عمل می کنه . الان em ریشه محاسبه می کنه به صورت شناور از 13 پیکسل در گوشی هوشمند تا21 پیکسل در کامپیوترهای متوسط .
با صفحاتی که از ماژول های مقیاس پذیر ساخته شده ، هر چیزی مبتنی بر مقدار rem ، و viewport . صفحه براساس سلسله مراتب سه لایه بنا شده است . می تونید سایز کل صفحه رو تغییر بدید یا یک ماژول خاص یا عنصر خاص با تغییر کوچک در سایز فونت . به ems و rems اعتماد کنید و مرورگر تنظیمات کار رو برای شما انجام خواهد داد .
هنوز نیاز دارید اضافه کنید گاه به گاه medi query برای کنترل بعضی از عناصر .

