5 ابزار جدید و فوق العاده برای طراحی سایت
با این 5 ابزار سریعتر و هوشمندانه تر سایت بسازید .
اگر احساس می کنید در تعدادی از آموزش غرق شده اید که لازمست با تکنولوژی های جدیدی این روزها ادامه بدید، اخبار خوبی هست افراد زیادی ابزارهای قوی برای کمک به شما ساختن . این ماه ما برای ساختن و نگهداری برنامه های پیشرفته وب به منابع نگاه کردیم ، سایت های استاتیک ، سیستم های طراحی و..
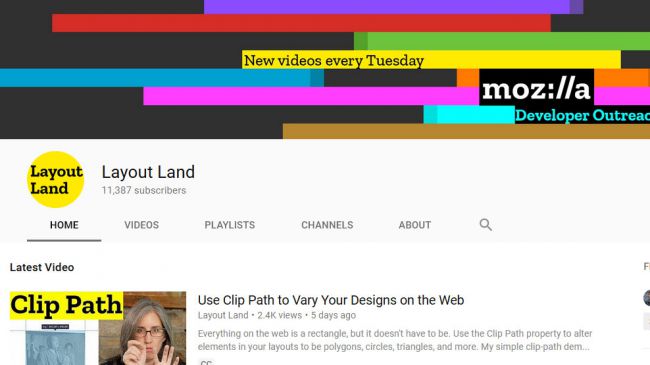
01. Layout Land

این کانال یوتیوب خارق العاده با طراحان موزیلا و مدافع برنامه نویس Jen Simmons به شما درباره چیزهای خیلی هوشمند و جالب که می تونید با قالب در سایت انجام بدید به شما یاد میده . این به شما یک پایه در استفاده از Flexbox و Grid و شکل های CSS ی در طراحی هاتون آموزش میده ، شما رو با قالب های کاربردی نمونه راهنمایی می کنه .
شما درباره مفاهیم اساسی ، مانند وقتی که استفاده می کنید از جداول و وقتی که انتخاب می کنید FlexBox ، نحوه ی ساخت اشیا کار می کنند با اینترنت اکسپلورر , و چگونگی نوشتن CSS ارتجاعی که کمتر احتمال داره در آینده بهش بر بخورید یاد می گیرید.
02. basicScroll

فقدان متغیرها در CSS مدت زیادی توسعه دهندگان رو ناامید کرده بود ، اما سرانجام آنها اینجا هستند و می تونید استفاده کنید از آنها تا زندگی تون ساده تر باشه ، و کارهای جالب انجام بدید ! basicScroll یک ابزار هوشمند است که استفاده از متغیرهای CSS رو اجازه میده به شما ایجاد کنید انیمیشن براساس مکان اسکرول .
مانند ویژگی های سفارشی CSS ، basicScroll نیاز به requestAnimationFrame برای کار کردن داره ، اما فراتر از آن ، اون مستقل از فریمورک هست و یک API جاوااسکریپتی ساده داره . شما می تونید انجام بدید همه ی انیمیشن ها رو با CSS ، اما اگر بخواید حتی کنترل بیشتری می تونید استفاده کنید از جاوااسکریپت . اون کار میک نه در هر دوی دسکتاپ و موبایل و کیفیت عالی رو تضمین می کنه .
03. Xray

طرفداران Atom ممکنه بخوان نگاهی به این پروژه بندازن ، که یک ادیتور متنی تجربی هست براساس چیزی که یاد میگیره از Atom از وقتی لانچ بشه . اساسا اون راهی برای تجربه است با ایده های افراطی بدون بی ثبات کردن Atom . هدف پروژه توسعه یه ادیتور کد سریع که ساده باشه برای کاربران همکاری کنن و اضافه کنن عملکردهای شخصی شون رو به برنامه با API های قوی . سازگاری با وب یک مساله مهمه ، بنابراین ویرایش در Xray احساسی مشابه ویرایش در GitHub خواهد داشت .
04. Compositor Lab

الان که سازمان های زیادی استفاده می کنند از سیستم های طراحی به عنوان معنی از توسعه محصولاتشان هماهنگ ، اون ایجاد می کنه احساسی که ابزارهای در حال ظهور برای کمک به شما کار با این فریمورک . Compositor Lab یه همچین ابزاریه : اون برای ساخت و نگهداری یک سیستم طراحی است .
Lab شما را قادر می سازد بسازید بخش های واکنشی آماده بدون کدنویسی ، سرعت تون رو افزایش بدید ، و ساده ترش کنید تقسیم کار بین طراحان و توسعه دهندگان . می تونید از کارتون خروجی بگیرید در فرمت های مختلف ، و منتشر کنید فقط با یک کلیک .
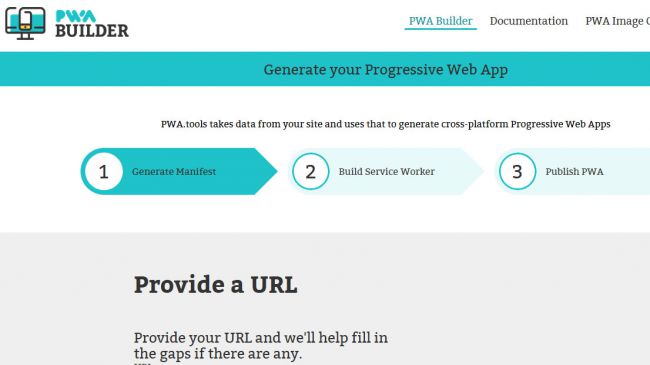
05. PWABuilder

نرم افزارهای تحت وب پیشرفته هستند راهکارهای وبی اپلیکیشن های موبایل - اونها تلاش می کنند جایگزین کنند تجربه کاربری نرم افزارها رو اما در وب . این یعنی اونها ابتدائا آفلاین هستند ، قابل اعتمادند و ساده هستند برای استفاده مثل یک اپ موبایل . اگر می خواید یه اپ تحت وب برای سایت تون درست کنید ، شانس خوبی دارید : PWABuilder کارتون رو راحت می کنه . فیدها کمک خواهند کرد تا manifest رو بسازید و اپ رو آماده کنید .