چگونه در یک ماه طراح سایت شویم ؟
هنوز دارید یادگیری اصول طراحی سایت رو به آینده موکول می کنید ؟ چرا هنوز شروع نکردید ؟ من 30 نکته و منبع برای کمک به شروع شما در این ماه پیشنهاد میدم (حتی ممکنه این شغل جدید شما باشه)
مناسب برای طراحان گرافیک ، و کسانی که به دنیال یادگیری چیزهای جدید در مورد سایت هستند و همیشه این کار رو عقب انداختن . هر روزی که اولین قدم رو بر ندارید یه روز از بقیه عقب میفتید .
برای شروع ساخت اولین وبسایت توناین گام ها هر روز یکی رو انجام بدید و نتیجه رو ببینید .
1- یه سایت رو شروع کنید

بهترین راه برای شروع یادگیری طراحی سایت شروع انجامش هست . این یه توصیه از David Kadavy نویسنده کتاب Design Hackers .
من پیشنهاد می کنم یه وبلاگ رو شروع کنید . من یه وبلاگ رو شروع کردم فقط برای داشتن بهانه ای برای طراحی سایت . و 7 سال بعد ، من یک کتاب پر فروش در اون موضوع چاپ کردم . داشتن یه پروژه شخصی ، مثل یک وبلاگ . یه زمینه ای برای تلاش برای چیزهای جدید به شما میده،که ریس شما عصبانی نمیشه اگر اشتباه کنید .
شما نباید با یه سایت بزرگ یا طراحی شلوغ شروع کنید. با کم شروع کنید . با سایت کار کنید ، کشف کنید چگونه قسمت ها کار می کنند . (و حتما کدها رو بازرسی کنید ، که آشنا بشید چه چیزی باعث کار کردن سایت شما میشه ) .
2- هر چیزی که می تونید رو مطالعه کنید

مطالعه رو شروع کنید . به همین علت در این وبلاگ هستید ، شایدم بخواید پیگیری کنید در دنیای طراحی چه چیزی در حال روی دادنه .به هر حال خواندن رو ادامه بدید .
هر چیزی که می تونید در مورد طراحی سایت و تکنیک ها و تمرینات رو مطالعه کنید . طراحانی که می پسندید رو در شبکه های اجتماعی دنبال کنید .
یه شبکه وسیعی رو برای مطالعه طراحی سایت داشته باشید . در مورد اصول مطالعه کنید تا بعضی کدها رو بفهمید ، در مورد تئوری طراحی و آموزش ها و مقاله های جاری را بخونید .
3- ارتباطات موثر داشته باشید
اگر خیلی آدم گفتاری ای نیستید ، این مهارت تون رو تقویت کنید . یه قسمت خیلی بزرگی ار طراحی سایت ارتباطاته .
طراحان سایت باید به طور منظم با مشتریان ارتباط برقرار کنن بتا مشکلات طراحی رو بفهمن و همچنین برای یافتن راه حل نیاز به ارتباطات دارند .
4- در Tuts+ و Envato ثبت نام کنید

به فکر یه اشتراک در Envato Elements باشید ، که همچنینبه شما منابع آموزشی عالی Tuts+ رو هم دسترسی میده .
Tuts+ دوره های منظم در گرافیک و طراحی سایت منتشر می کنه ، از تکنیک های پایه ای ، از طریق آخرین و پیشرفته ترین رویکردها و تحولات که با با مربیان حرفه ای تدریس میشه. شما همچنین به Envato Elements دسترسی خواهید داشت. که یه منبع بزرگی برای یافتن طرح ،قالب و ... هست برای استفاده ار کار طراحی سایت شما .
5- به HTML فکر کنید
html یا hypertext markup language ، سنگ بنای طراحی سایت است . html اسکلتی است که کمک می کند به ساخت ساختار سایت و یه بار که بتونید اونو بخونید ، جهان طراحی سایت محسوس تر خواهد شد .
W3Schools یه آموزش ابتدایی قوی در زمینه html داره با هزاران مثال از html که می تونید کار کنید در صفحه که ببینید چه اتفاقی میفته و دقیقا چه جوری کار می کنه .
6- در Codeacademy با کدها بازی کنید

در حالی که html یه شروع خوب هستش در Codeacademy می تونید اکثر زبان های برنامه نویسی رو یاد بگیرید . مجموعه رایگانی از ابزارها که به شما کدنویسی با استفاده از فعالیت های تعاملی و بازی ها یاد میدن.
می تونید یه دوره Codeacademy رو بر دارید هر جا و هر زمانی که نیازش داشتید و به اندازه نیازتون استفاده کنید . یه موضوع برای یادگیری انتخاب کنید - توسعه وب ، برنامه نویسی ، علوم پایه دیتابیس یا روی یک زبان متمرکز بشید مثل HTML , CSS , Python , Java , SQL , Ruby و....
7- CSS را یاد بگیرید
CSS یا cascading style sheets ، نحوه ارائه یک محتوا که در html یا Xml یا SVG نویشته شده را تعیین می کنه.
همانطور که توسط Mozilla گفته شده :
CSS توصیف می کنه بخش ها چطور ارائه بشن در صفحه ، در کاغذ ، در گفتگو یا در دیگر رسانه ها .
Mozilla همچنین یک مجموعه بزرگی از منابع CSS برای شروع داره ، با یک معرفی جامع از چگونگی کار CSS ، شامل سلکتورها و خواص . نوشتن قوانین CSS ، اعمال CSS به Html ، نحوه مشخص کردن اندازه ، رنگ و دیگر واحدها در CSS ، آبشاری و وراثتی . اصول مدل باکسی ، و اشکال زدایی CSS . سپس ماژول ها منتقل میشن به توضیح طراحی شده متن ها وباکس ها .
8- مهارت های طراحی تون رو در اینترنت اعمال کنید
اگر شما از پیش از این کار می کنید روی یک رشته طراحی خلاقانه یا گرافیکی ، فکر کنید در مورد چیزهایی که شما می دونید که می تونید اعمال کنید به طراحی سایت همچنین . اصولی که چیزها رو از لحاظ بصری جذاب می کنه تغییر نمی ده محیط رو و همه ای که تئوری طراحی خواهد آمد مفید در محیط طراحی همچنین .
در حالی که عناصر مثل یادگیری برنامه نویسی حس طبیعی نمیده ، داشتن یه زمینه طراحی یه امتیاز بزرگه . چیزی که خوبه یه وبسایت برنامه نویسی شده به زیبایی ، مگه نه اینکه کسی می خواد باهاش تعامل داشته باشه ؟
9- به وبسایت هایی که دوست دارید توجه کنید
یادداشت برداری کنید از سایت هایی که دوست دارید . چه چیزی شون برای شما جذابه ؟ توجه داشته باشید :
- تایپوگرافی
- ناوبری
- استفاده از تصاویر و فضاها
- طراحی فرم ها
- انیمیشن ها و افکت های پیمایش
- رنگ
10 - یک چارچوب طراحی کنید

چارچوب کشیدن طوفان مغزی یک طراح سایت است .
در خالص ترین شکل ، یک چارچوب یک طرح از چیزی که سایت خواهد بود است . اون در مورد زیبایی عناصر نیست ، نسبتا برنامه کار سایت . کشیدن یه چارچوب نیست واقعا درباره ظاهر طراحی . اون در مورد اطلاعات ساختارش هست .
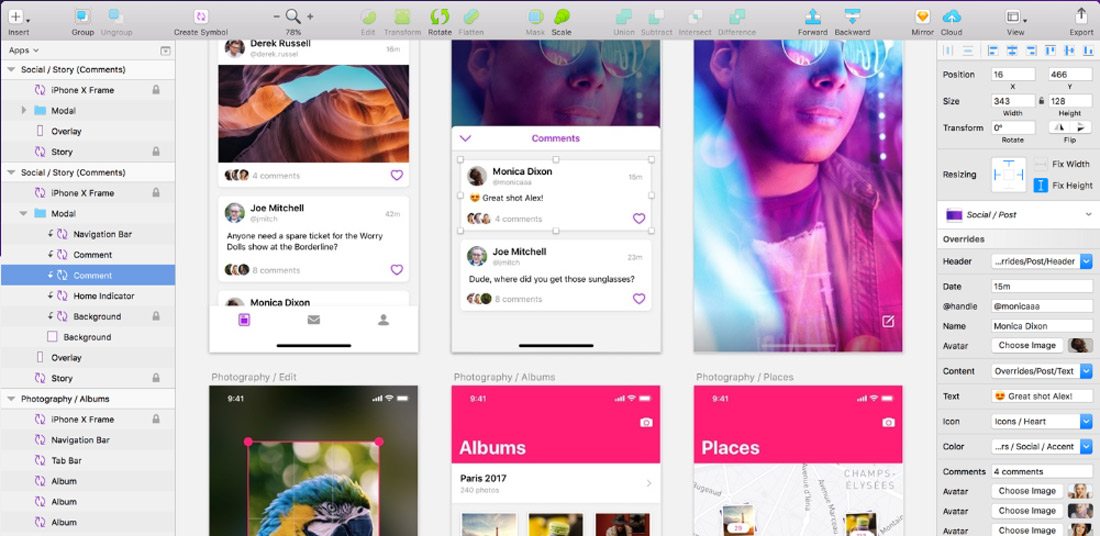
11 - برای یارگیری اسکچ وقت بزارید

Sketch یه ابزار طراحی برداری برای Mac که ساده می کنه طراحی عناصر رو . تعداد زیادی از طراحان از این ابزار استفاده می کنند .
اون همراه با پلاگین ها و این امکان رو داره که کدهاشو خارج کنید برای استفاده راحت و دسترسی . اون یکی از قدرتمندترین ، و محبوب ، ابزارهایی که برای Adobe تولید می کنه و به وقت شما ارزش میده .
12 - با تکنولوژی بروز بمانید
وجود دارند بسیار زیادی تکنولوژی های و روش های جدید که می تونن سخت باشن برای ادامه دادن . اما شما نیاز دارید بسازید یه نقطه برای ایستادن بالای این تغییرات .
برخورد کنید با اون ها در یک زمان و شروع کنید با تکنولوژی ها که هستند بیشتر مستقیم مرتبط با کاری که می کنید . اگر سایتی دارید با چت انلاین ، یادگیری ربات ها رو شروع کنید یا اگر تعدادی زیادی محتوای ویدیویی دارید ، در زمینه ویدیوهای 360 درجه کار کنید .
عناصری مانند هوش مصنوعی و واقعیت مجازی و افزوده هنوز هم پیچیده هستند اما احتمال دارید بشوند بخشی از طراحی سایت چشم انداز . حداقل ، باید بدونید چی هستند و چه پتانسیل های استفاده ای دارند .
13 - با سئو راحت باشید
 در حالی که تعداد زیادی از طراحان سایت فکر می کنند متخصصان سئو می تونن خونده شدن سایت رو برای موتورهای جستجو فراهم کنند ، یه تعداد زیادی کار توی طراحی هست که با سئو مربوطه .
در حالی که تعداد زیادی از طراحان سایت فکر می کنند متخصصان سئو می تونن خونده شدن سایت رو برای موتورهای جستجو فراهم کنند ، یه تعداد زیادی کار توی طراحی هست که با سئو مربوطه .
از راه های مربوط به تصویر هست آپلود شده در کدنویسی تمیز که سریع هست برای شامل meta descriptions در صفحات و عناصر . طراح باید نحوه عملکرد جستجوگر را با جریان کاری خودش ترکیب کنه .
فریلنسرها ، این خیلی برای شما حیاتی هست همچنین . اکثر مشتریان زرنگ هستند که بپرسند در مورد یک وبسایت بهینه سازی شده . اگر تنهایی کار می کنید ، نیاز دارید به اندازه کافی در مورد ساختار جامعی که گوگل بتونه بخونه بدونید .
14 - با یک سایت ساز کار کنید
یک سایت ساز می تونه یه راه بزرگی برای راحتی با بهترین تمرینات و نحوه شروع ساخت و طراحی سایت باشه .
اکثر این ابزارها قالب های زیادی دارند و این امکان رو دارند که سفارشی کنید عناصر رو و حتی تکه کد اضافه کنید . برای سایت های ساده ، بسیاری از سایت سازها همچنین دارند یک پلن رایگان که می تونید یه سایت شخصی یا سایت ساده که زمینه کار رو برای شما فراهم می کنه .
سپس از هم جدا کنید این قطعات رو با یک سایت ساز . نگاه کنید چگونه آنها طراحی می کنند و کدنویسی می کنند برای یک احساس برای چگونگی انها با هم میان . شگفت زده خواهید شد چگونه می توانید تصور کنید با چیدن دیگر بخش طراحی .
15 - یه مربی پیدا کنید
کسی هست که باهاش کارر کنید که تحسینش کنید به عنوان یه طراح ؟ ذهنیتشون رو در مورد این حرفه بدونید .
یافتن یه مربی که مایلید باهاش کار کنید و کمک می کنه فکر کردن درباره زمینه کاری و نحوه یادگیری طراحی وب برای شما ارزشمنده . و شاید بتونید یه مربی در یک شبکه آنلاین پیدا کنید ، هیچ چیز بهتر از یه شخص زنده که می تونید ملاقاتش کنید گهگاهی نیست .
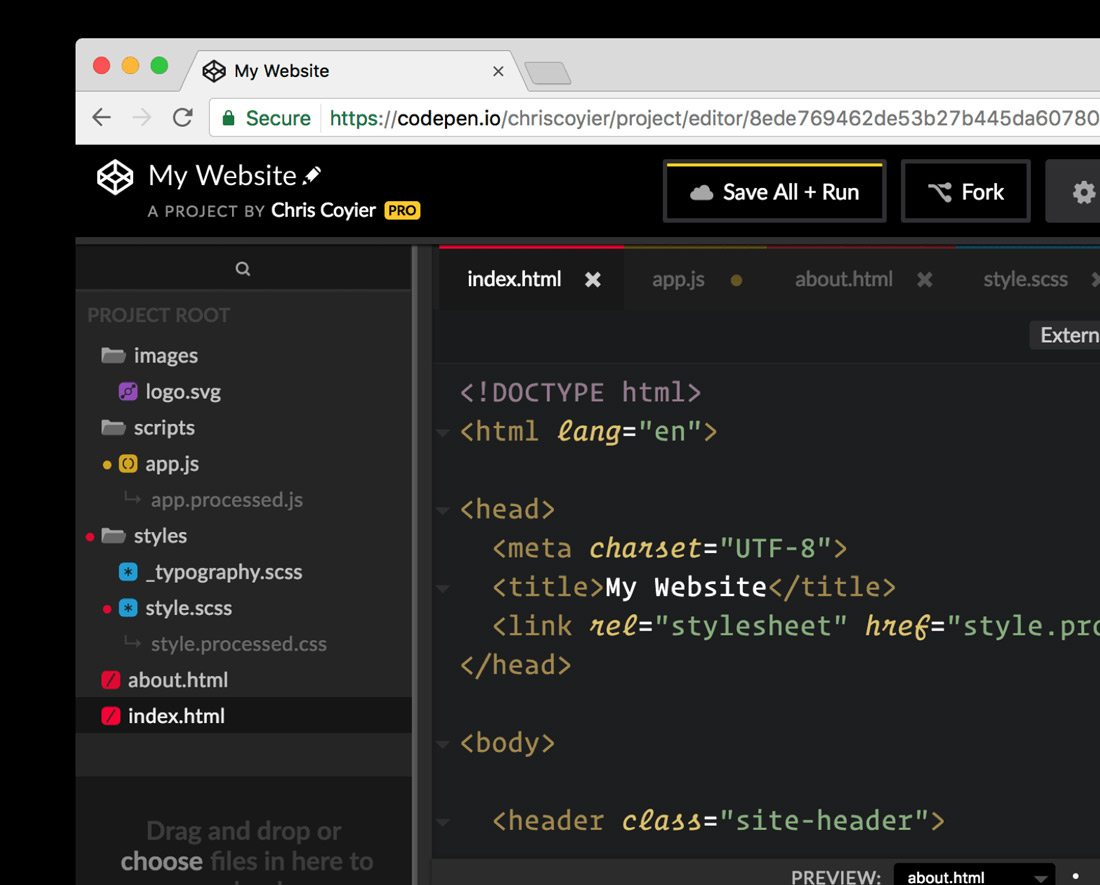
16 - به شبکه CodePen بپیوندید

وقتی که شما شروع می کنید با کدها راحت باشید و برنامه نویسی ، شما می خواید بپیوندید به شبکه CodePen . جامعه کدباز اجازه میدن شما به اشتراک بگذارید و ویرایش کنید تکه کدها رو در شبکه اجتماعی از انواع .
یه چیز بیشتر از موسسان سایت : "Code Pen هست یک محیط اجتماعی توسعه . در مرکز اون ، اجازه میده به شما که کدنویسی کنید در مرورگر ، و نتایج رو ببینید اونجوری که ساختید . یه مفید و ابزار آزادشده برای توسعه دهندگان هر مهارتی ، و بخصوص توانمندسازی برای افرادی که یاد می گیرند کدنویسی رو . ما در درجه اول متمرکز میشیم روی زبان های Front-End مثل HTML , CSS , Javascript و پردازش syntaxt هایی که این این چیزها تبدیل میشن ."
17 - یه کلاس بگیرید
برای بعضی از افراد ، یه کلاس درس رسمی بهتره .
کلاس های زیادی وجود داره به صورت رسمی و آنلاین ، برای اینکه شما اصول طراحی سایت رو یاد بگیرید . با یک دانشکده محلی یا مرکز آموزش محلی مثل Udemy یا Coursera شروع کنید .
یه کلاس بردارید در توانایی فعلی تون و فقط به جلو برید .
18 - کاری می خواید بکنید ؟ سرچ کنید
برای یادگیرنده های نه خیلی سنتی ، پیدا کنید پایخ مشکلات طراحی سایت رو در گوگل . تعداد زیادی آموزش وجود دارد و ویدیو در دسترس است که می تونن هر مشکلی رو حل کنند .
مسئله کلیدی در سرچ دقیقا چه چیزی نیاز دارید بدانید و نگاه کنید به منابع معتبر برای پاسخ . این یه نکته دیگه است وقتی که میاد برای آموزش و ویدیو ، محتوای جدیدتر احتمالا نتیجه ی بهتری خواهد داشت ، کاملتر و مرتبط تر .
19 - به تجربه کاربران دقت کنید
چیزی نمی تونه بسازه سایت رو یا خراب کنه مثل تجربه کاربران از طراحی . شما نیاز دارید به برنامه ریزی برای اون و فهمیدنش .
بنیاد طراحی تعاملی اینگونه طراحی UX رو توضیح میده :
طراحی UX فرایند ساخت محصولاتی است که فراهم می کنند تجربه معنی دار و مرتبط . این شامل دقت در طراحی روی کاربرد یک محصول و لذت مصرف کنندگان از استفاده اونه . اون همچنین نگران تمام فرایند دستیابی و یکپارچه سازی محصول است ، شامل جنبه های تجاری ، طراحی ، استفاده و عملکرد .
طراحان UX یا طراحانی که مطلع هستند از پروسه تشکیل تجربه ، به دنبال ساخت و شکل دهی فاکتورهای تاثیرگذار فرایندهای عمدی . برای این کار ، یک طراح UX توجه داره به چرا ، چه چیزی و چگونه یک محصول استفاده میشه .
20- به متدهای طراحی توجه کنید
وبسایت های مدرن چگونه به نظر می رسند ؟ این یک سوال بی اهمیت نیست . برای طراحی سایت های مدرن و UX ، نیاز دارید بدونید چه چیزی کاربران می خوان و چگونه آنها با آن تعامل می کنند . اگر آخرین باری که دانلود کردید یک اپلیکیشن یا به یک وبسایت نگاه کردید در گوشی تان در 2016 بوده ، ایده های زیادی برای طراحی گرفتید .
ایجاد طرح های وبسایت که احساس مدرن داره و متدهای ترکیبش با طراحی به پروژه های شما کمک خواهد کرد ایستادگی کنن . چگونه می فهمید چه چیزی پرطرفداره ؟ به مطالعه سایت هایی مثل این ادامه بدید و توجه کنید به چیزی که دیگر طراحان انجام میدن . از رنگ ها و طرح ها و امکاناتی که در وبسایت ها هستند و خیلی می بینید یادداشت برداری کنید .
 هر طراحی رو بدون رنگ شروع کنید . یک طراح حرفه ای یه بار به من گفت اگر طراحی شما در سیاه و سفید خوب باشه ، در حالت رنگی عالی خواهد بود .
هر طراحی رو بدون رنگ شروع کنید . یک طراح حرفه ای یه بار به من گفت اگر طراحی شما در سیاه و سفید خوب باشه ، در حالت رنگی عالی خواهد بود .
اون همیشه درست نیست ، ولی یه نقطه خیلی خوب برای شروعه .
با انجام طراحی سیاه و سفید ، می تونید ببینید کجا عناصر تضاد دارند و چگونه باهم تعامل دارند . شما دارید خیلی احساسات عاطفی با رنگ ها یا حرکت چشم که اتفاق میفته زیرا ی آن . این فرم ساده از طراحی می ده به شما یه ایده از هر چیزی کارمی کنه به عنوان یه مفهوم قبل از اینکه حرکت بدید آن را به سوم اتمامش .
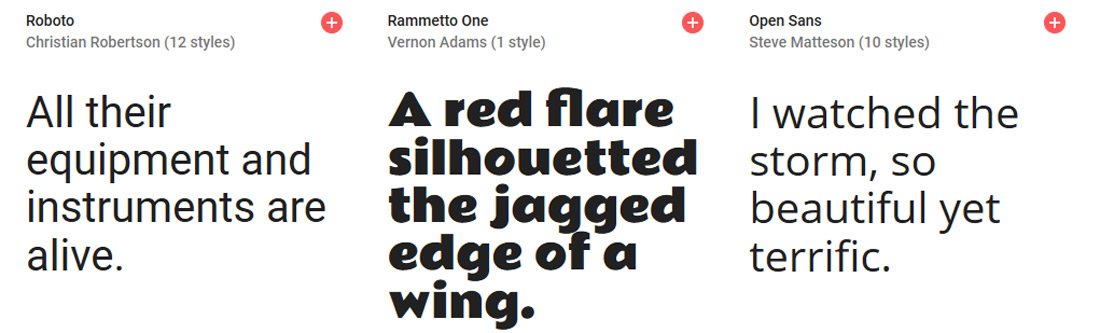
22 - یاد بگیرید که فونت های گوگل رو دوست داشته باشید
 فونت های گوگل دوست شما هستند .
فونت های گوگل دوست شما هستند .
بدون در نظر گرفتن احساس شما در مورد گوگل ، توانایی مرور ، مرتب سازی و انتخاب فونت هایی که می دونید در طراحی سایت استفاده می شن خیلی مهمه . نباید فکر کنید در مورد مجوز یا فونت تطابق دارند با مرورگر خاصی یا نه .
محدودیت اینه که شما فقط دارید چی در مجموعه فونت گوگل برای کار باهاش . اما اگر تلاش کنید می تونید پیداکنید چیزهایی که همه ی پروژه ها رو پوشش میدن . اون خیلی زمان رو برای شما ذخیره خواهد کرد در طولانی مدت .
23 - یک UI کیت انتخاب کنید
فقط همانطور که می تونید بازرسی کنید کدهای یک سایت رو ، نگاه کنید عناصر طراحی چگونه برای سایت ساخته شده اند . توجه کنید به مقیاس و جایگذاری ، نگاه کنید به ترکیب رنگ و نحوه ی سازماندهی فایل ها در فتوشاپ یا illustrator .
سپس تلاش کنید ساخت یا سفارشی کردن یک عنصر یا دو تا از خودتون .
24 - یک تایپوگراف شوید
وبسایت هایی با طراحی مدرن تمرکز زیادی روی تایپوگرافی دارند . از هدرهای عالی با متن های قوی گرفته تا لایه هایی متنی که می کشونن یک کاربر رو داخل طراحی ، فهم اصول جفت سازی عناصر و کنتراست جذابیت بلاک های متنی حیاتی است .
25 - به سراغ جاوااسکریپت بروید
وقتی شما شروع می کنید به حس خوب در مورد رنگ پاشیدن با طراحی وب ، درگیر کنید خودتونو دوباره برای یادگیری جاوااسکریپت . بعد از Html و CSS ، اون مهمترین زبان وب هستش .
جاوااسکریپت ابزاری هست که این امکان رو میده به طراحان برای توسعه چیزهای پیچیده و فعل و انفعال در صفحات وب . اون چیزی که می سازه یک اسلایدر یا انیمیشن های پارالکس .
26 - نمونه کارها تونو بروز کنید
 یه بار شروع کنید طراحی برای وب ، مطمئن بشید برای بروزرسانی نمونه کارهاتون با پروژه های طراحی وب . این کار ساده کمک خواهد کرد نشون بدید خودتونو و دیگران که طراحی سایت بخشی از کارهای شماست .
یه بار شروع کنید طراحی برای وب ، مطمئن بشید برای بروزرسانی نمونه کارهاتون با پروژه های طراحی وب . این کار ساده کمک خواهد کرد نشون بدید خودتونو و دیگران که طراحی سایت بخشی از کارهای شماست .
یک نمونه کار بروز می تونه کمک کنه مشتریان بالقوه ببینن که استایل شما چطور به نظر می رسه . مطمئن بشید که ویترین قالب ها ، رنگ ها ، تایپوگرافی و تکنیک های متفاوت که نشون میده چه کاری ی تونید بکنید .
27 - خودتونو به چالش بکشید
با کلیدهای میانبر و تکه کدها برای کمک به شما برای حل هر مشکلی در طراحی سایت دارید ، تنبل نباشید . به خاطر داشته باشید که به چالش بکشید خودتونو به طور پیوسته برای یادگیری مهارت های جدید ، تکنیک های جدید و بهبود طراحی سایت تون .
یه چیزی که در مورد این زمینه اینه که اون مداوما تغییر می کنه . همیشه چیزهای جدیدی برای یادگیری و تست هست .
28 - تجربه تونو زیاد کنید
طراحی کنید و طراحی کنید . باید شروع کنید طراحی سایت ها برای طراح سایت شدن .
با کم شروع کنید ، اما پروژه ها رو با دیگران بردارید . دنبال پیوستن به یک تیم برای انجام یه پروژه . برخورد با یه سایت کوچیک برای یک دوست . تجربه بیشتر شما در طراحی سایت ، شما رو بهتر و سریعتر می کنه .
منتظر چی هستید ؟ سریع شروع کنید .
29 - بازخورد بگیرید
از شبکه تون استفاده کنید برای جمع اوری بازخوردها در پروژه های طراحی سایت تون ، ایرادی نداره چقدر کوچیک فکر می کنید هستند اونها . به نظرات گوش بدید حتی اگر دوست ندارید و ببینید چه چیزی می تونید یاد بگیرید .
گذشته از اولویت های بصری ، آیا اشخاص فراهم می کنند نظرات پیشنهادی برای ساخت عملکرد بهتر سایتت ؟ می تونن آنها بفهمن هدف طراحی رو ؟ آیا آنها وصل میشن یا پیام رسانی ؟
30 - یادبگیری چیزهای جدید رو ادامه بدید

برای تبدیل به یک طراح سایت حرفه ای ، فقط نیاز دارید ادامه بدید کار رو ، تلاش و یادگیری چیزهای جدید . یه نقطه بسازید به شبکه و ارتباط برقرار کنید با دیگران در زمینه ای که می تونید بمانید در بالای تکنیک ها و تغییرات بصری که مورد تقاضا هستند .
اگر دنبال یادگیری طراحی سایت هستید ، سپس این هست شاید قبلا چیزهایی به طور منظم انجام . اما این یک زمینه تکامل یافته است ، و اون نگه می داره تغییرات هر روز . فقط بپرسید کی اون کارو کرده .

